1. TATA Consultancy Services (TCS)
2021-2024
a. DIGITATE: UX Design/UX Research, 3D Modelling, UI Design, Consultant
2021-2024
My Responsibilities:
- Design and model objects in Blender for mixed reality use cases for enterprise IT monitoring
- Design and build HoloLens scene environments in Blender
- Using the timeline animator in Blender, I was able to simulate the user journey and showcase the app as if a user was controlling it
- Using Substance Painter, I textured the models and exported the texture maps to be used in Unity
- Once everything looked good in Blender, I would test of the models, textures, materials, scene layouts, and animations in Unity
- Applied mixed reality design principles and methodologies by using Microsoft's Mixed Reality Toolkit (MRTK) and various other research available on the web
- Built various mixed reality and 3D web applications for AIOps, Business Health Management, ERPOPS and IDOCS, Maps, and more
- Created design documentation including design documents, user flows, user journeys, competitor analysis, research documents, and more to keep a knowledge library of the decisions and new methods and principles that I have learned
- Took various courses on Udemy, LinkedIn Learning, and iEvolve to develop my professional and technical skills. I also was able to acquire my AWS Cloud Practitioner Certification
- Did some 2D mock-ups in Blender for the Incident Watch environment in Ignio.
- Started to use Figma to design for the Ignio web app and created prototypes for the Ignio Proxy Cluster manager as well as a trouble ticket page for the Ignio Proxy Cluster
- Overall I participated in 8 different projects that aimed to help large enterprises monitor their IT environment, using my design expertise, creative problem solving and maintaining a positive attitude I was able to build applications and web environments across various different technologies that achieved business goals and helped users in their experience while using the platform
Project and Experience Breakdown:
Immersive AIOps:
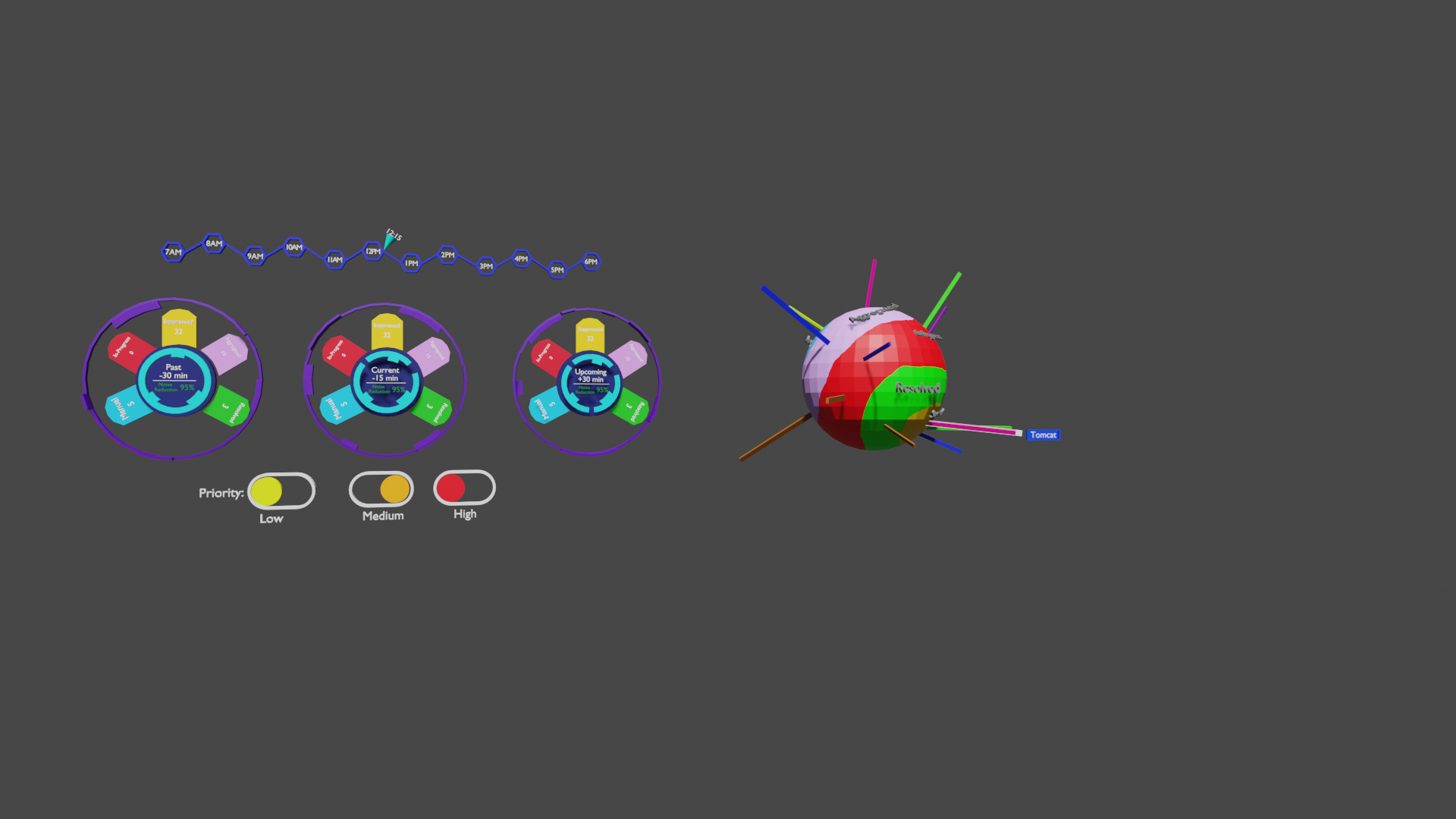
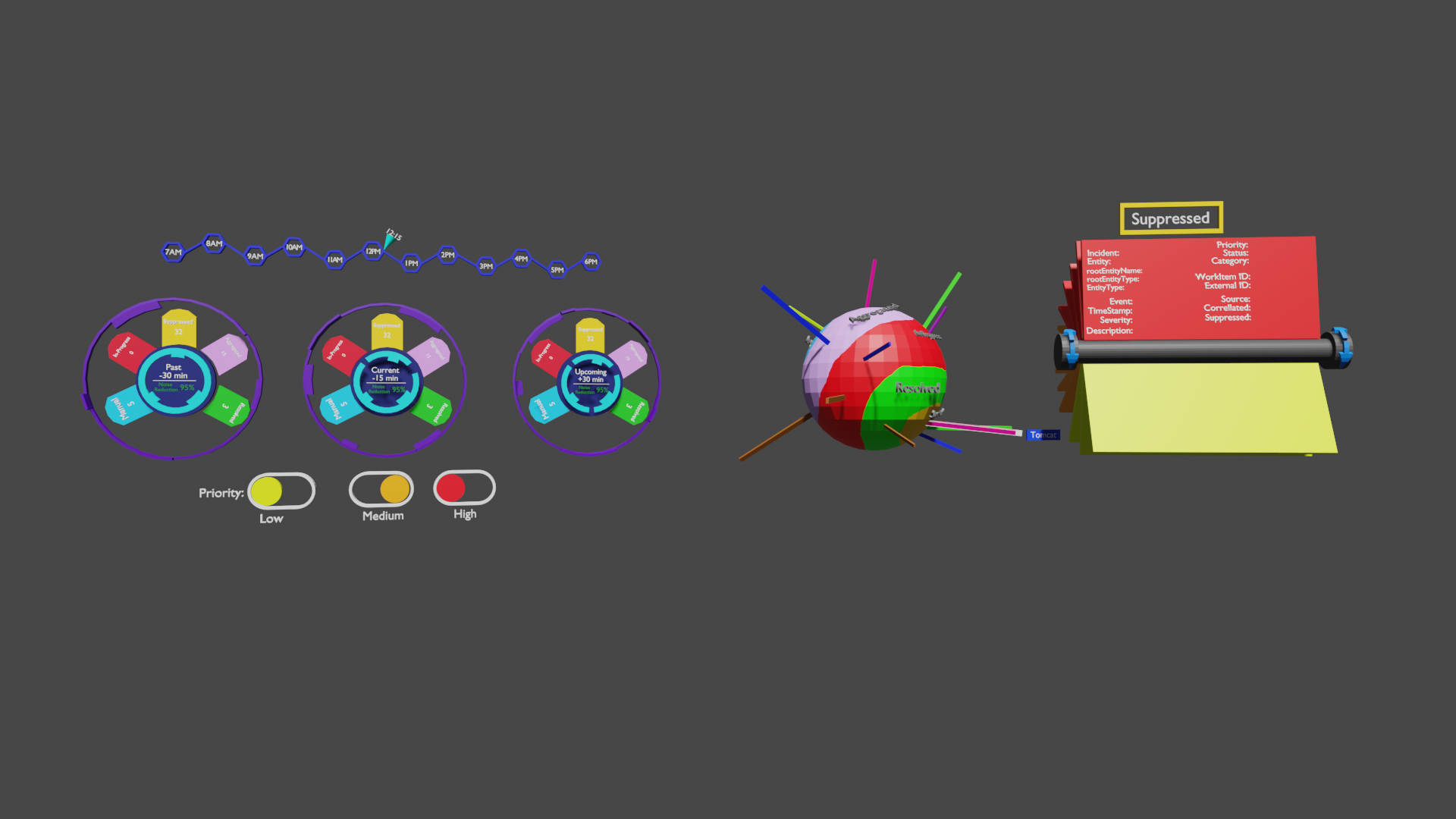
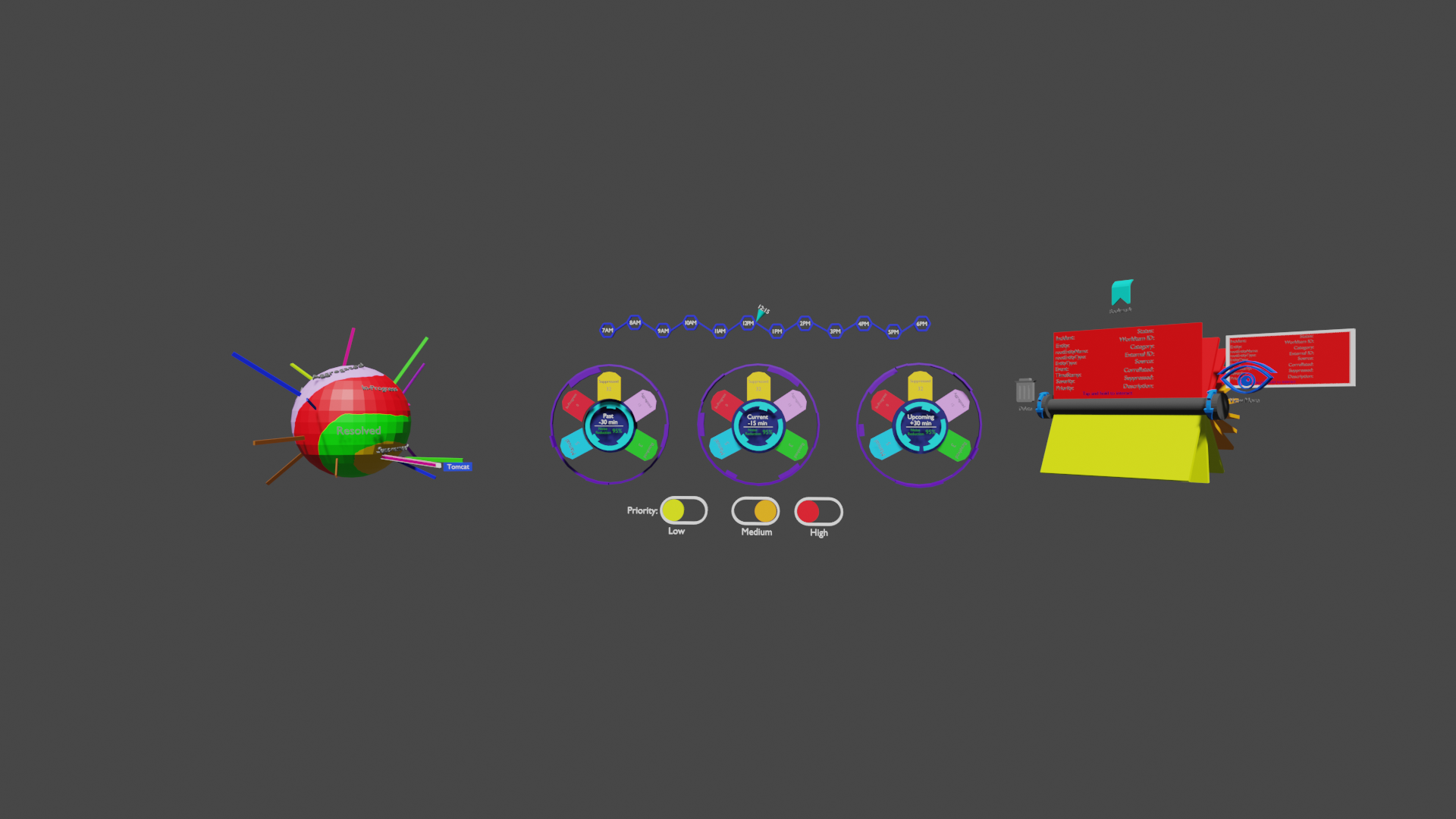
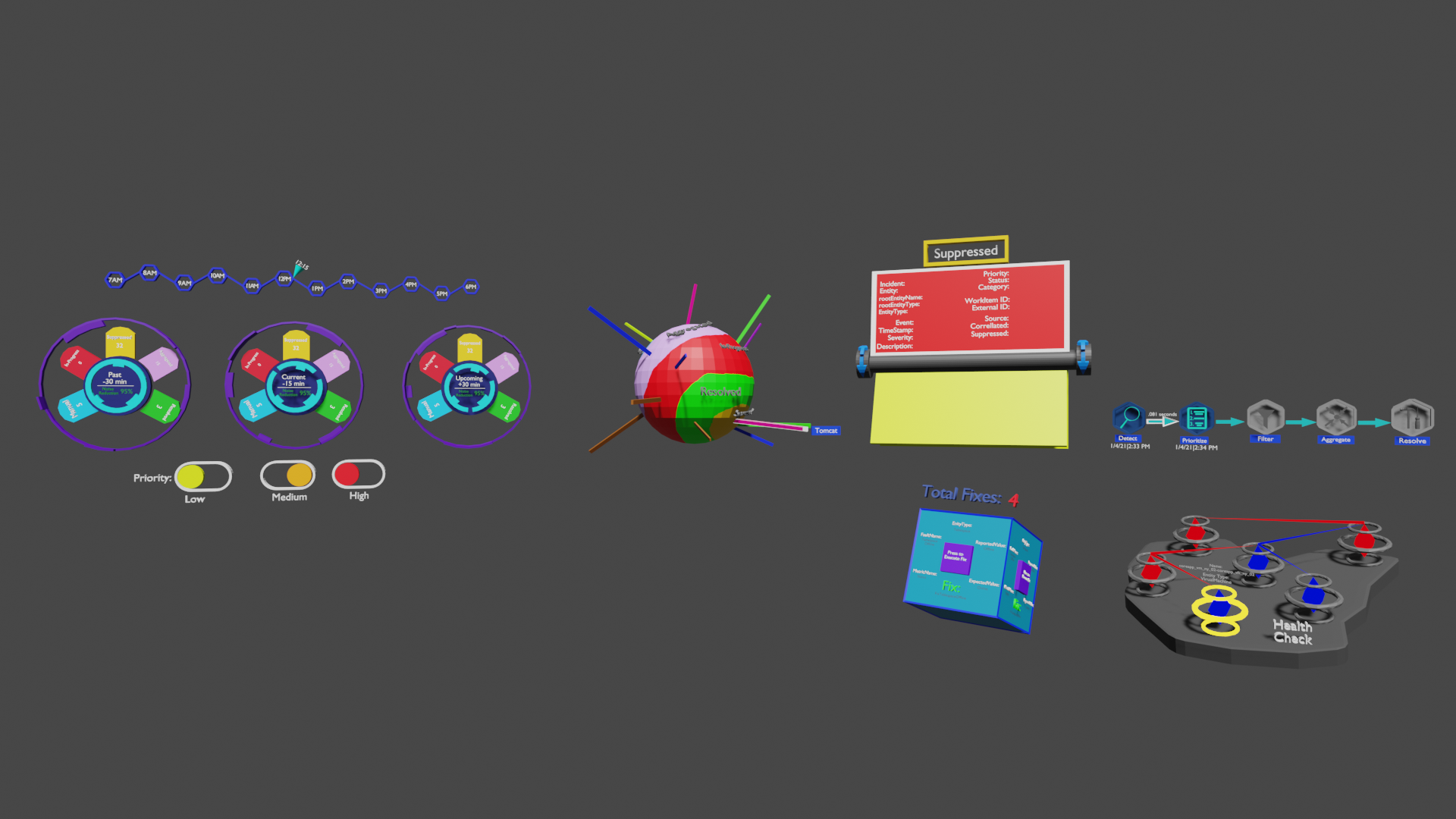
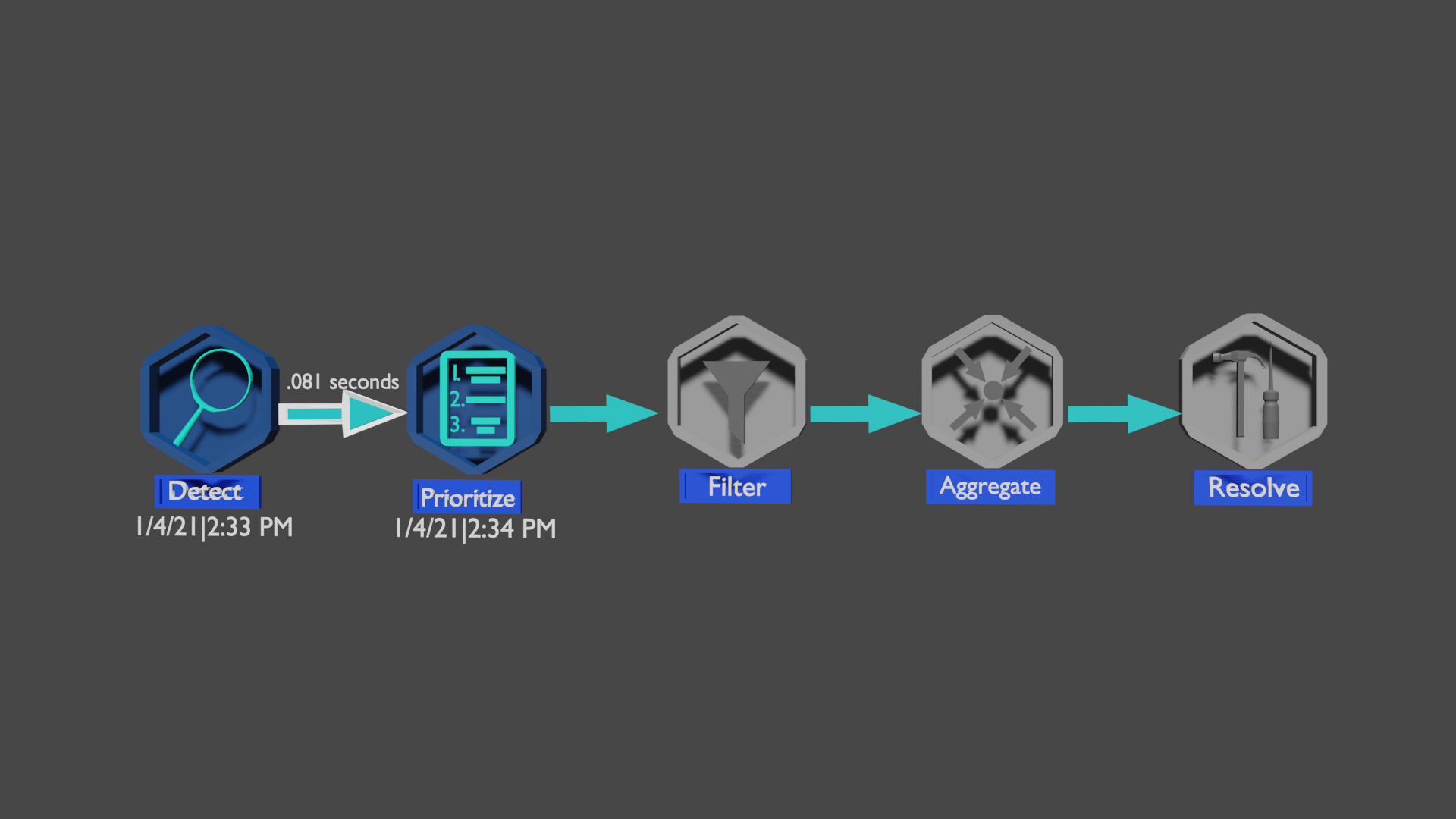
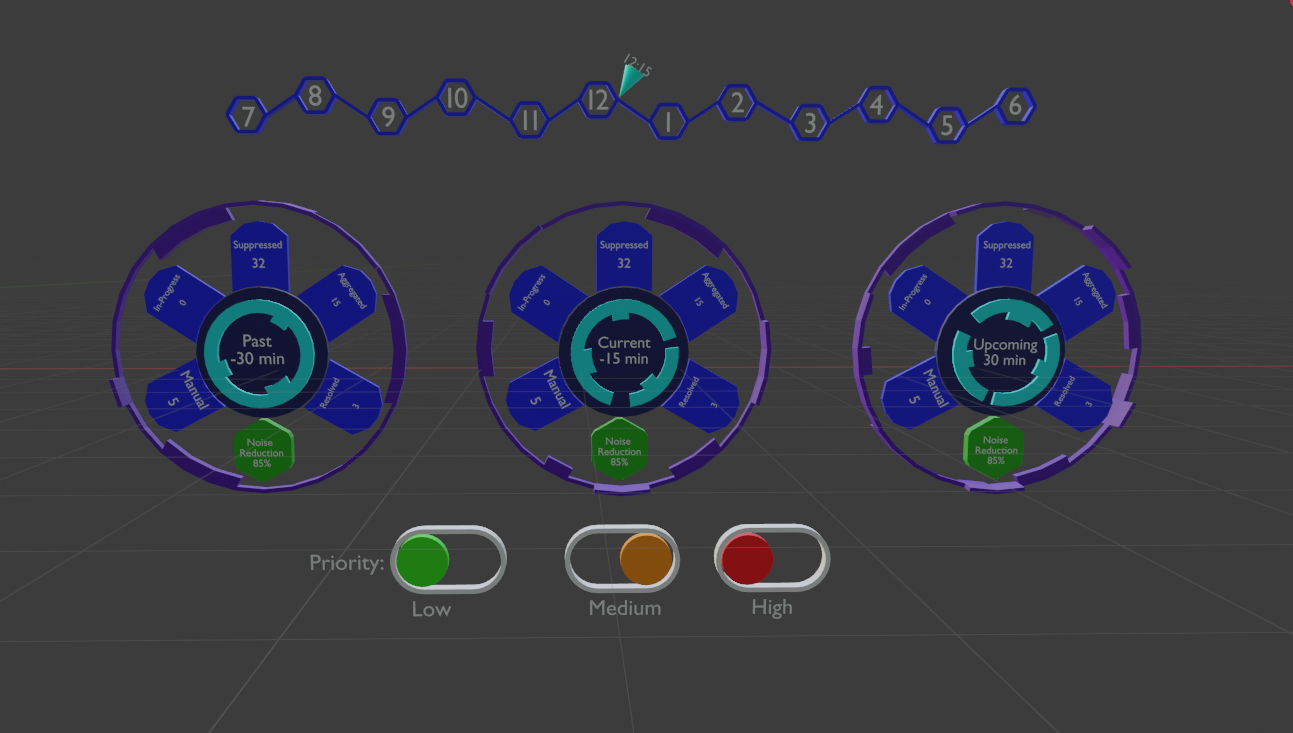
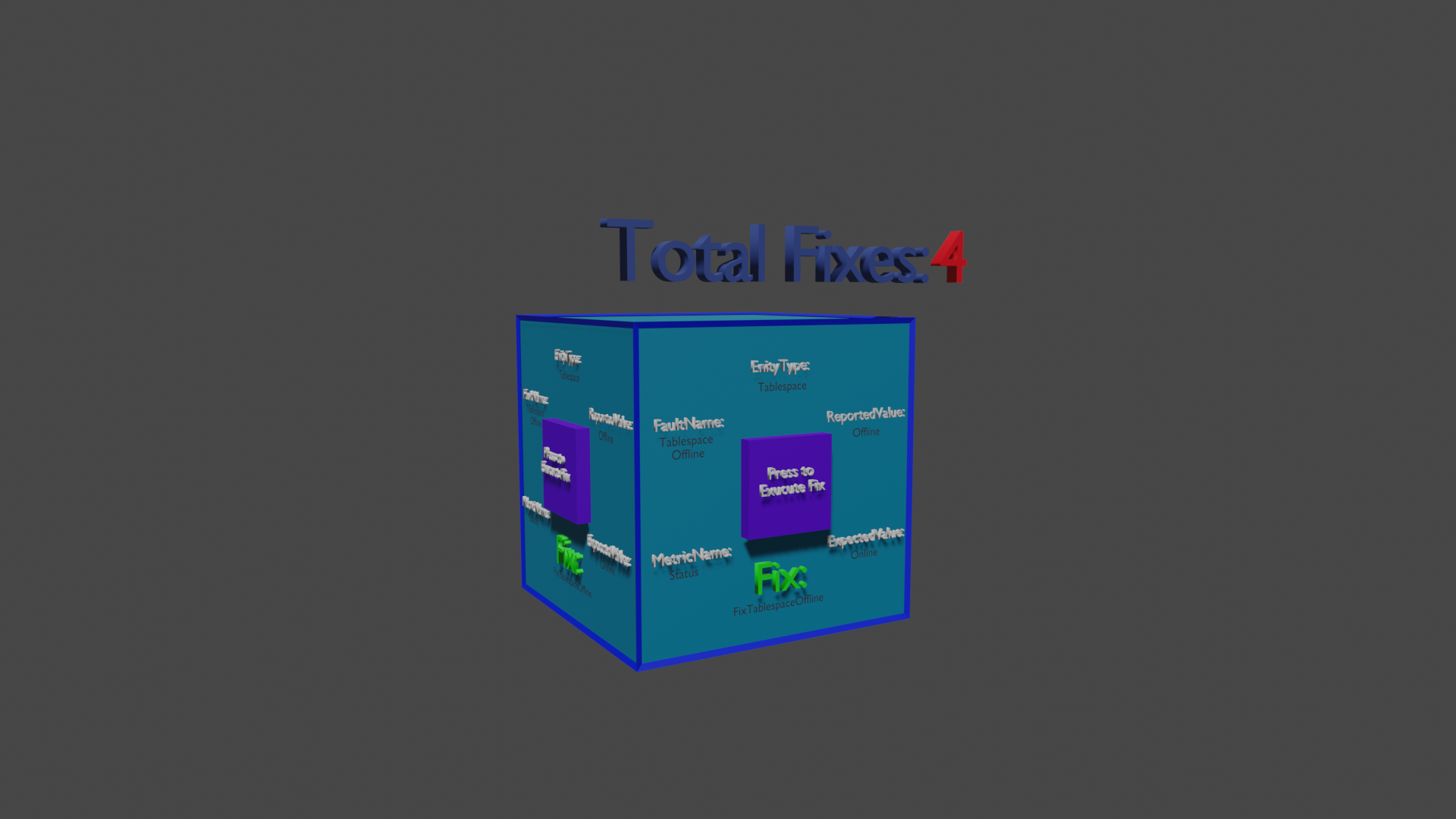
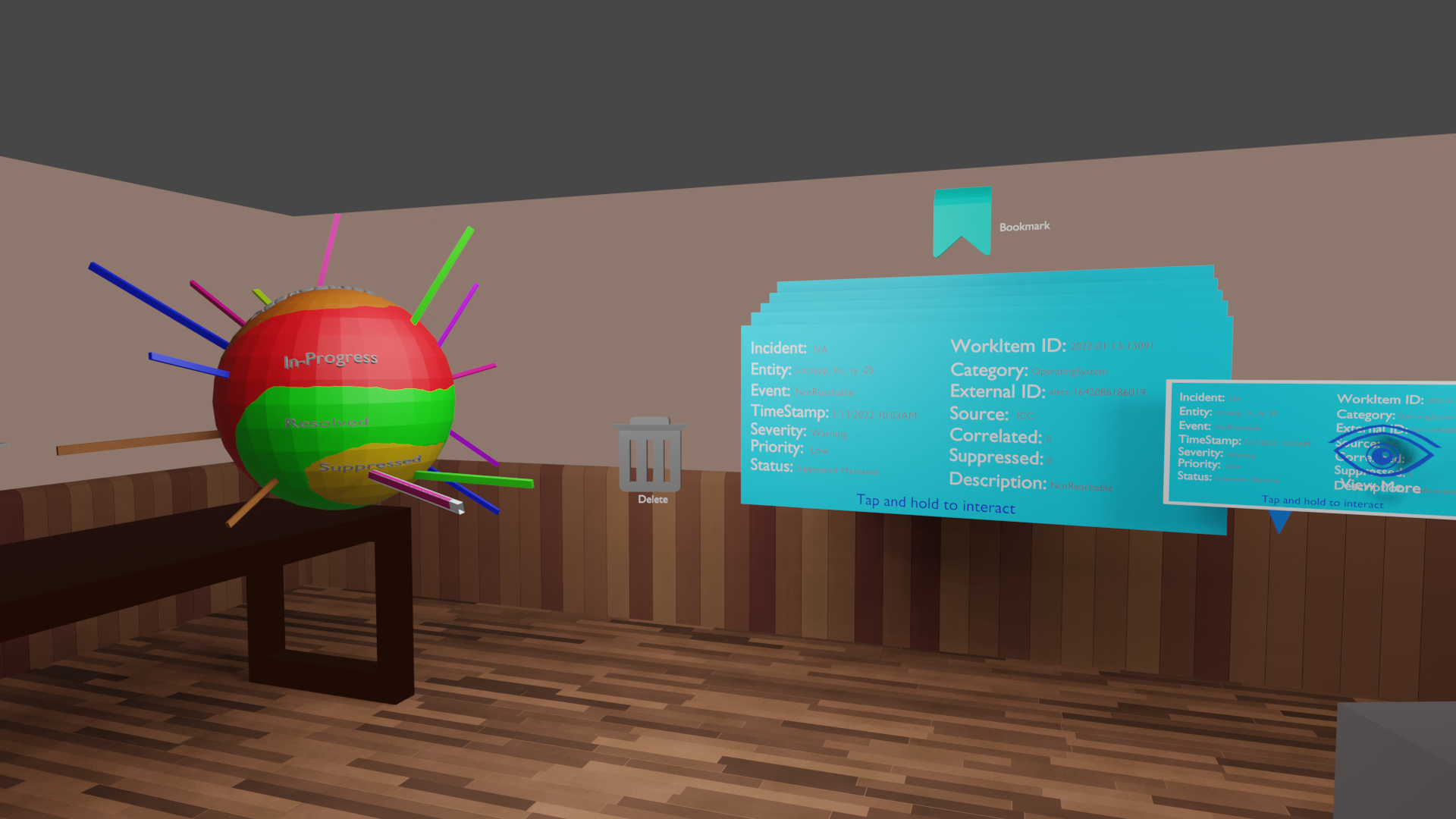
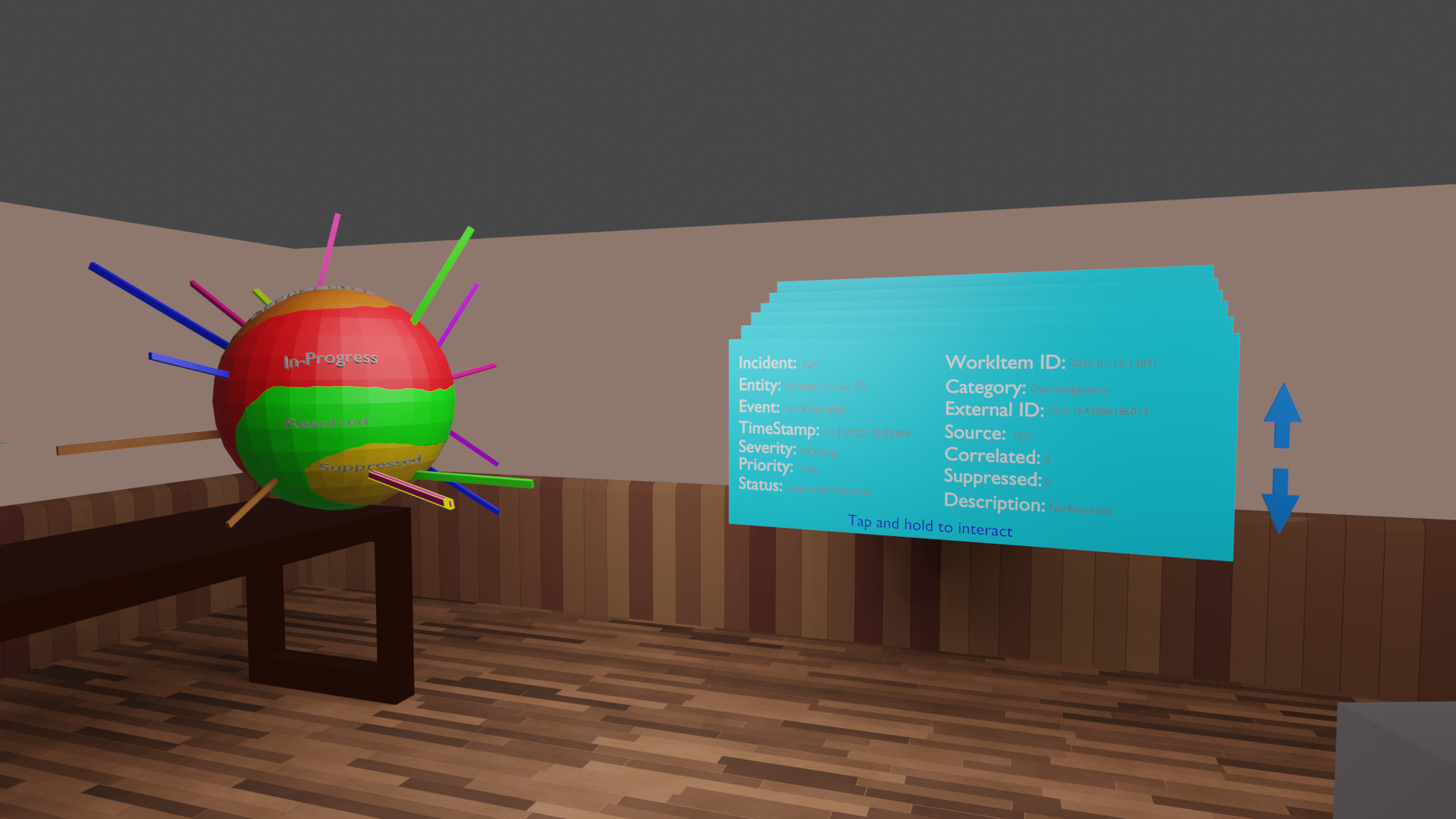
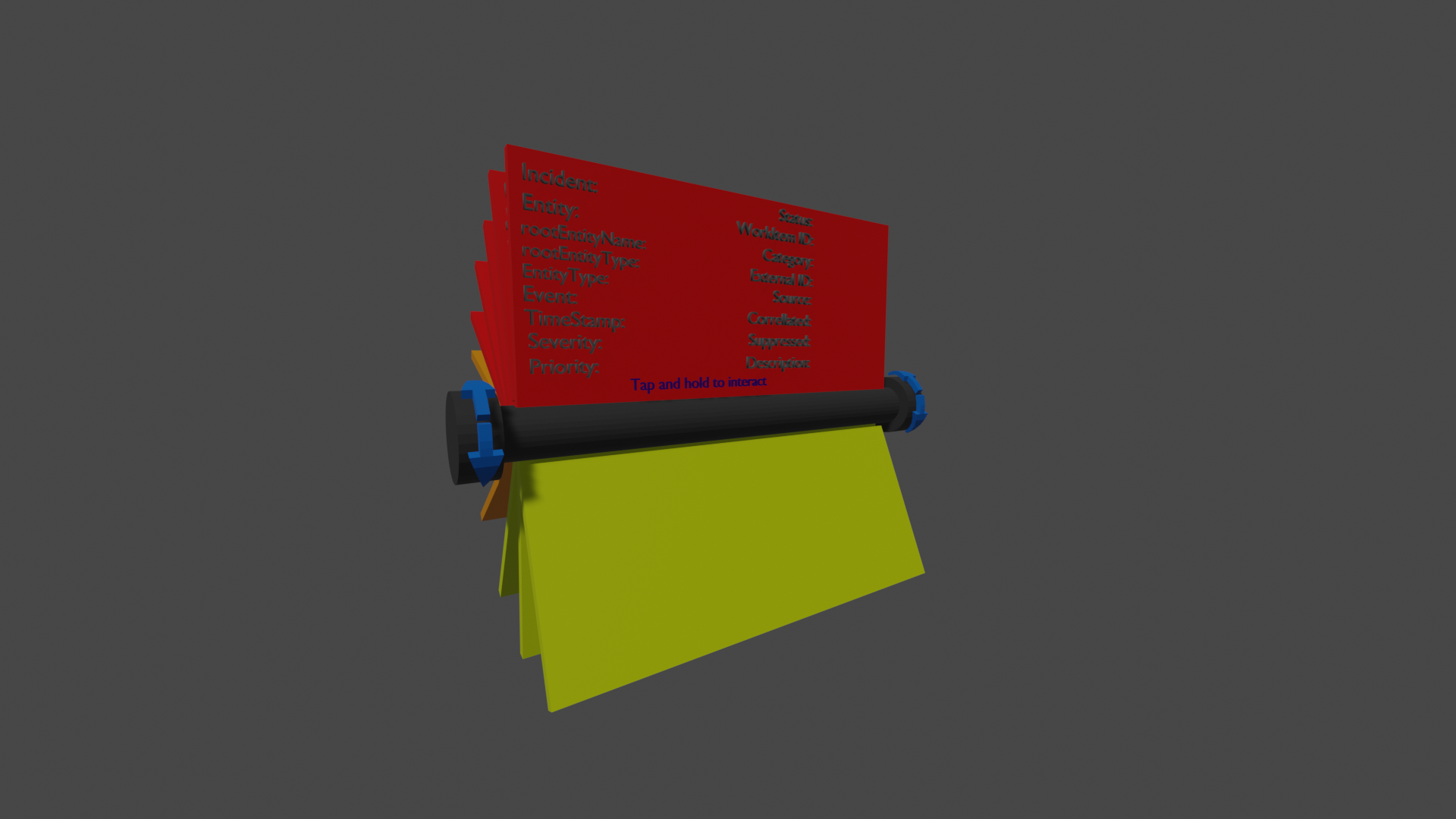
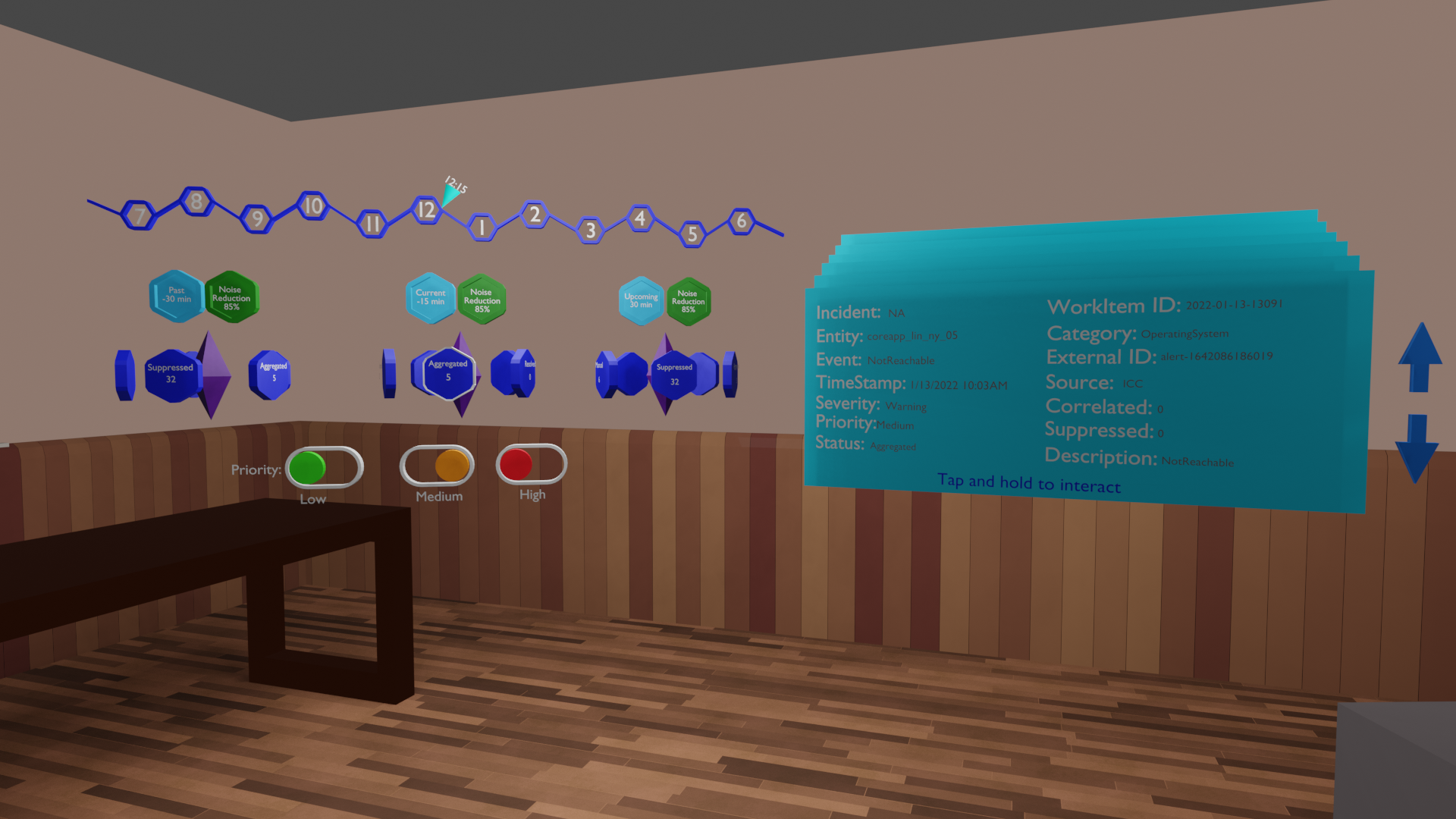
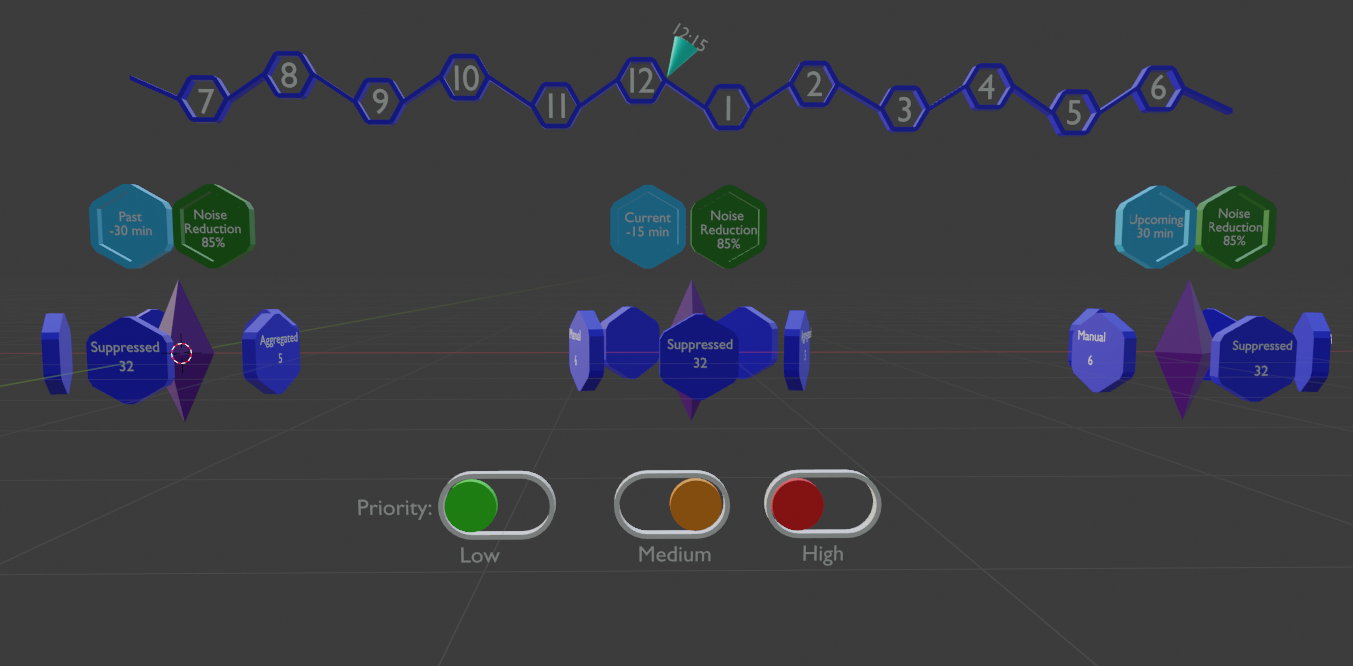
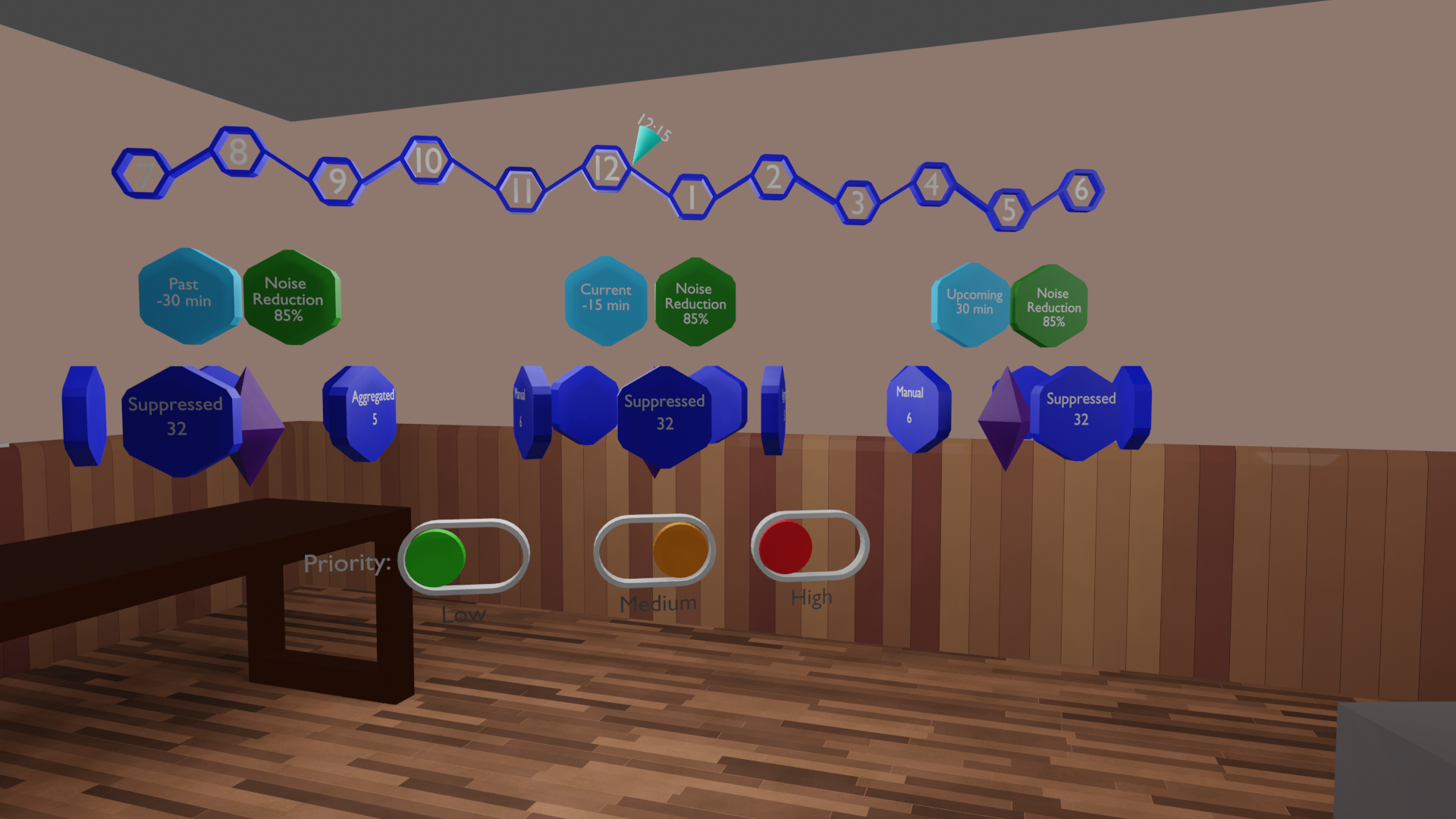
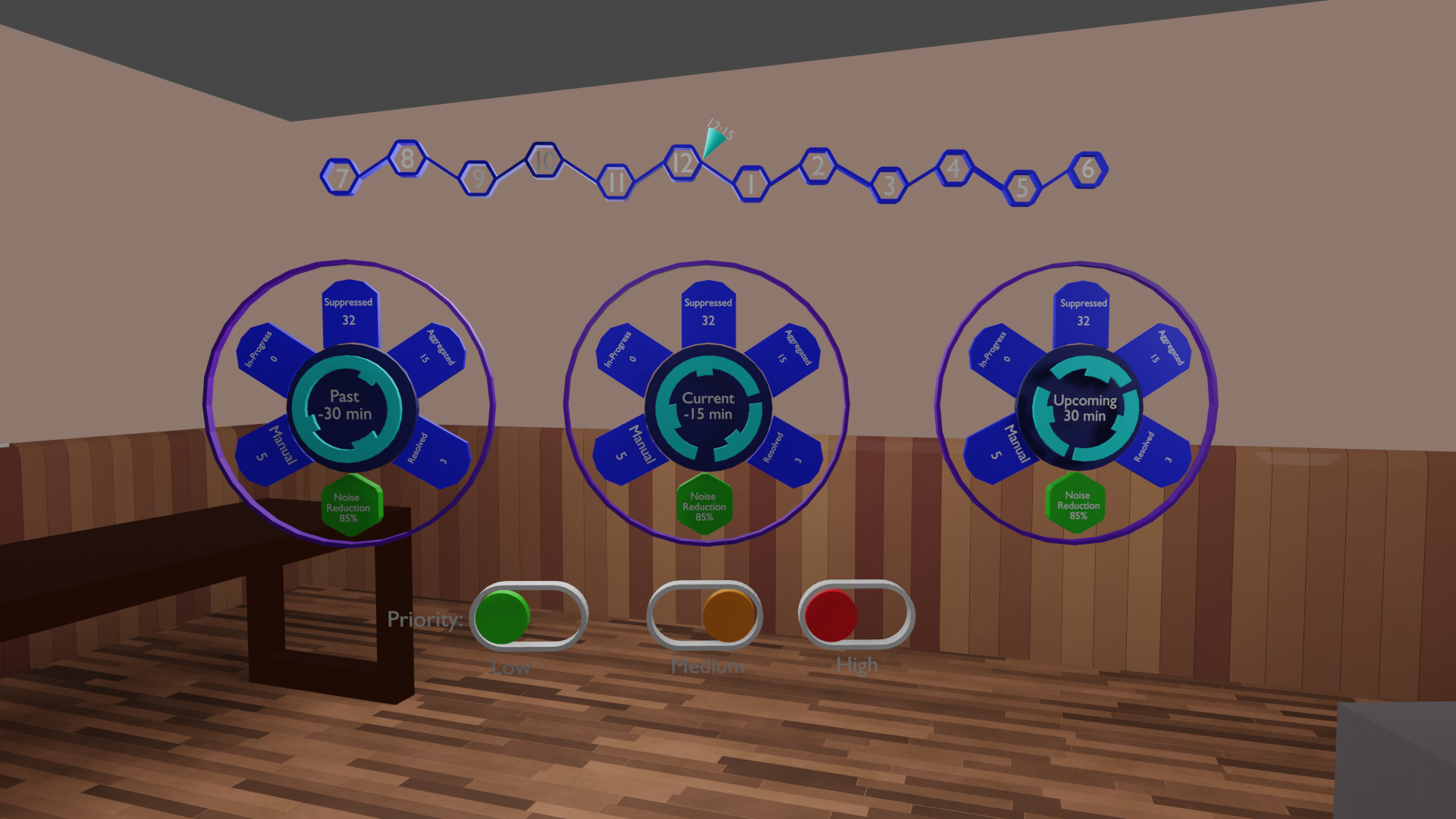
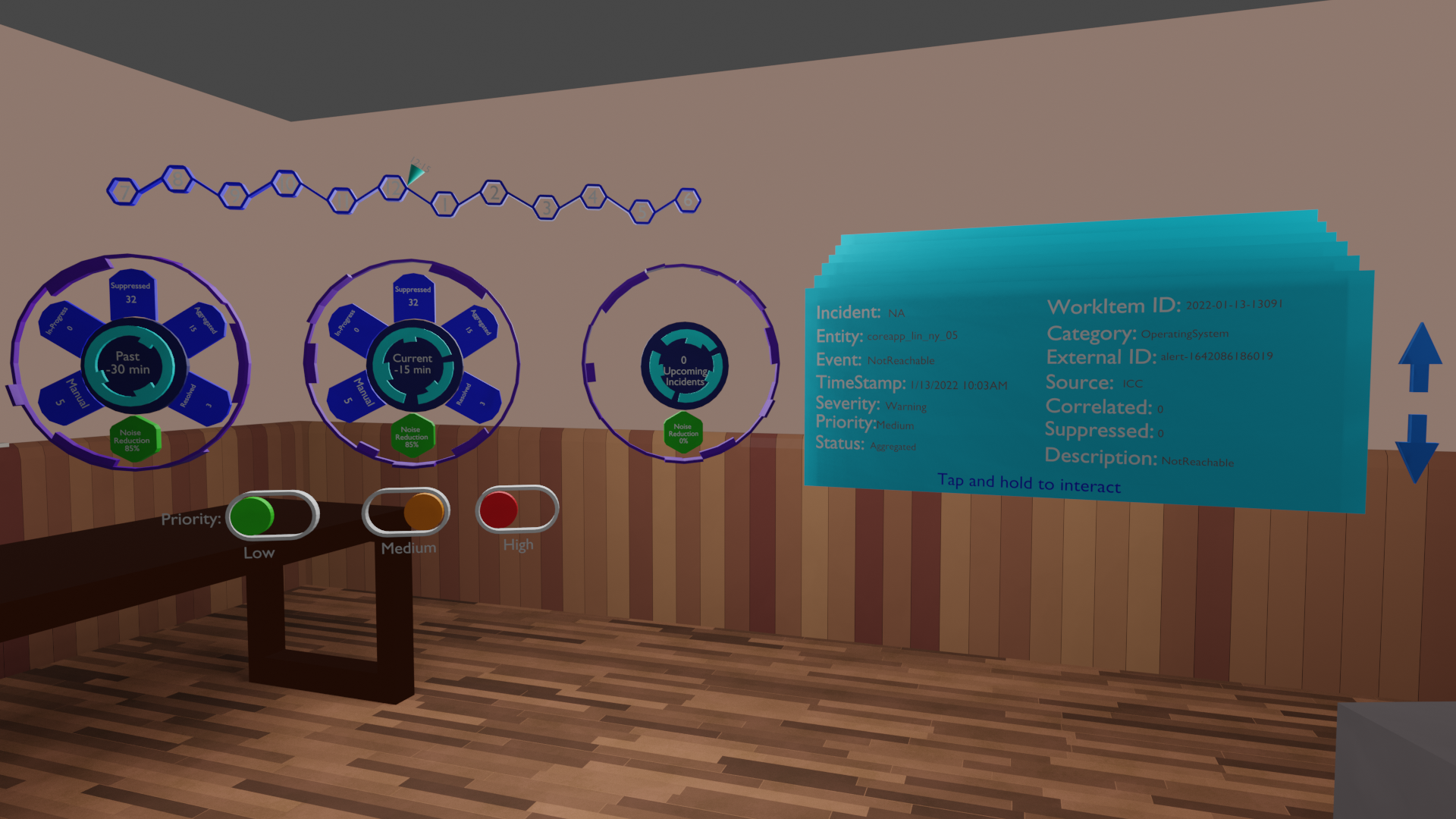
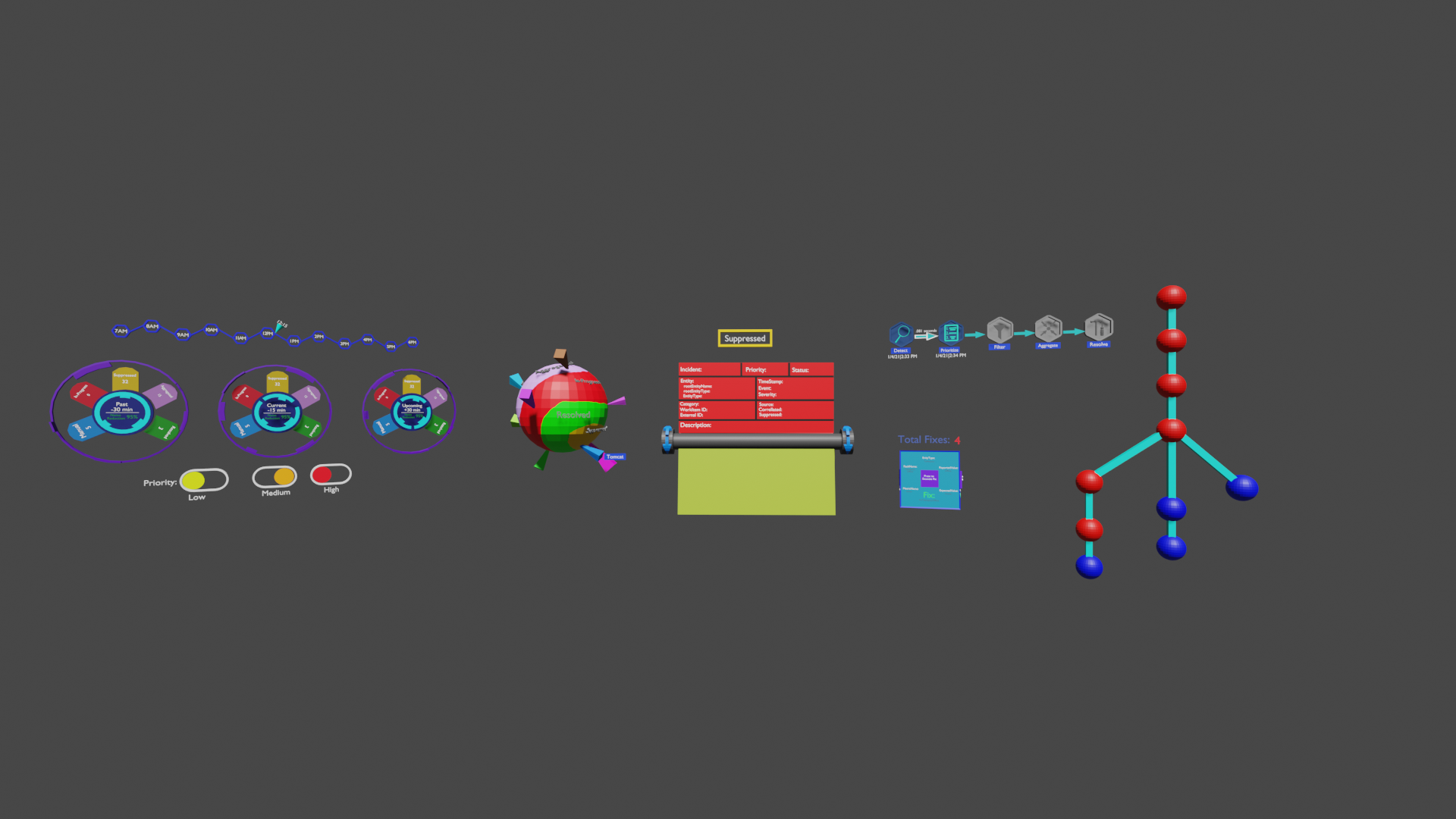
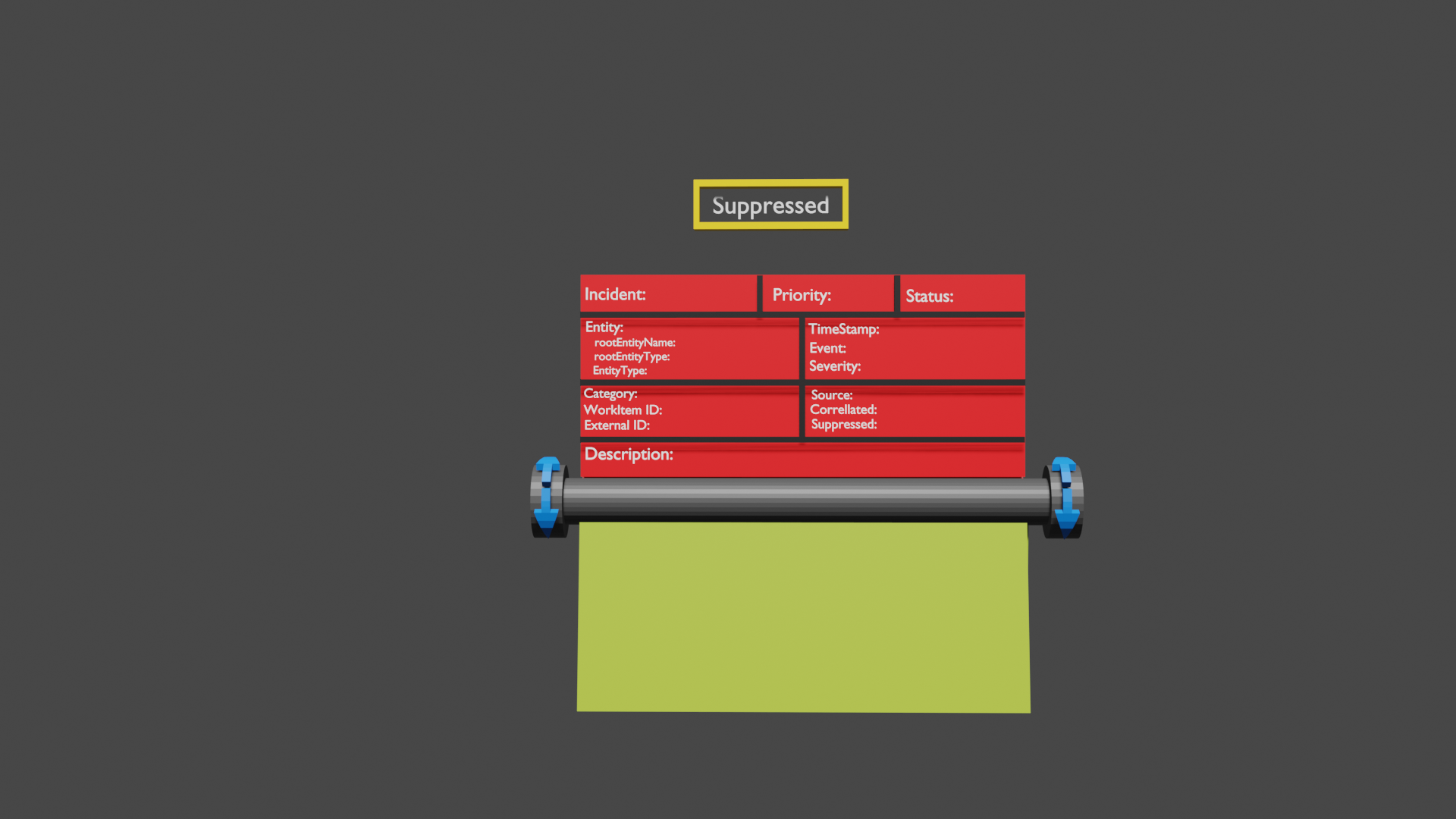
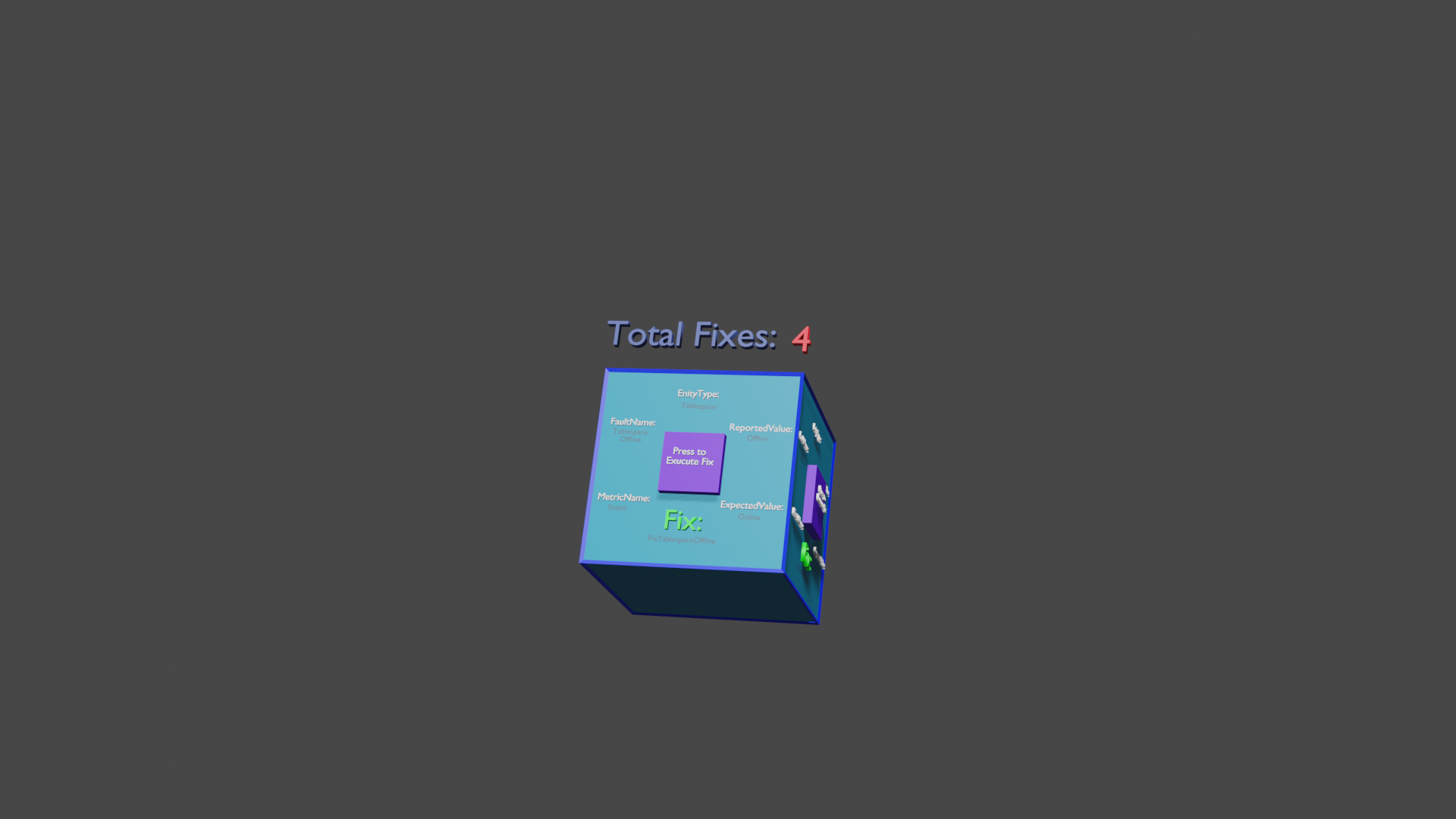
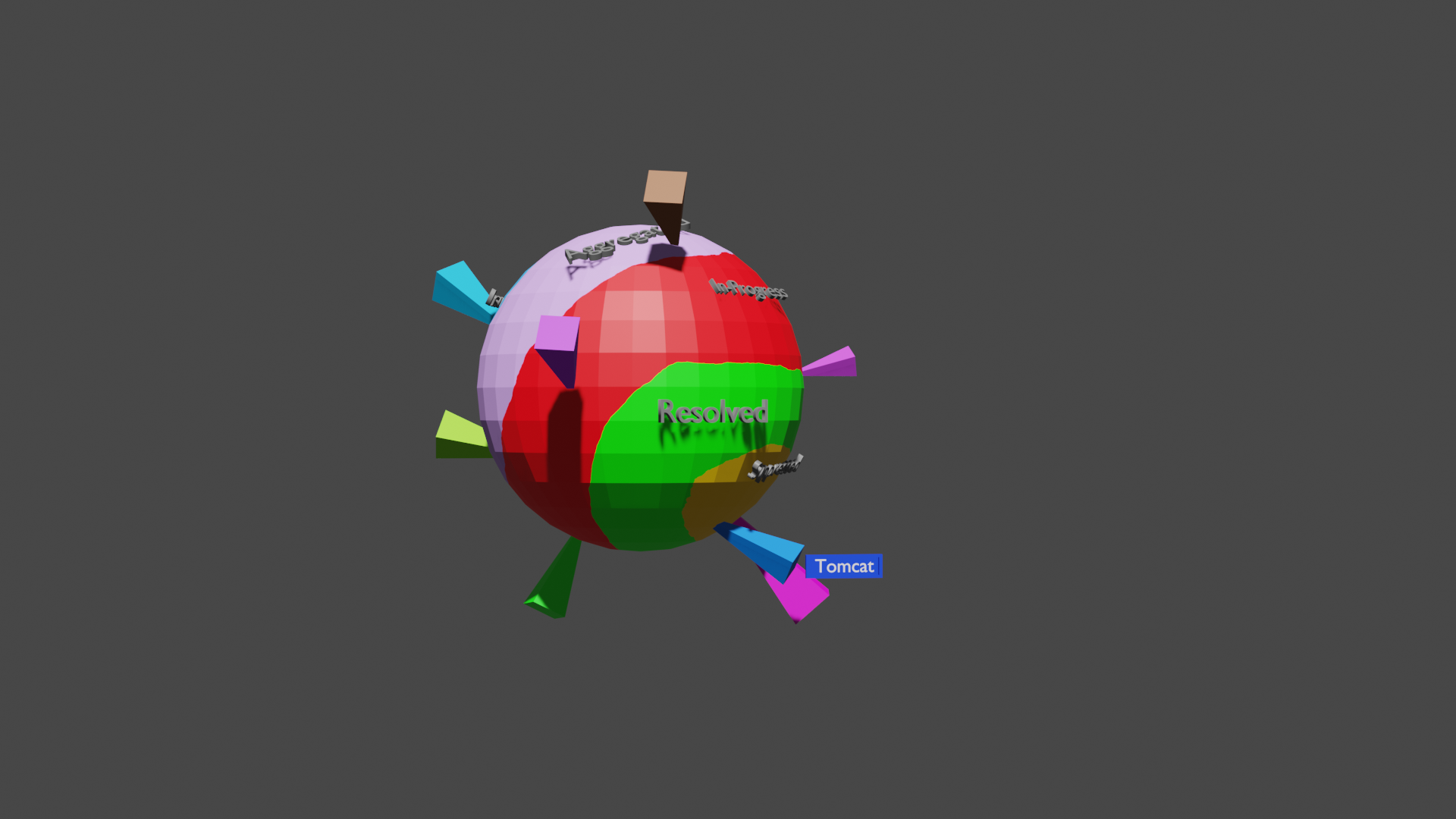
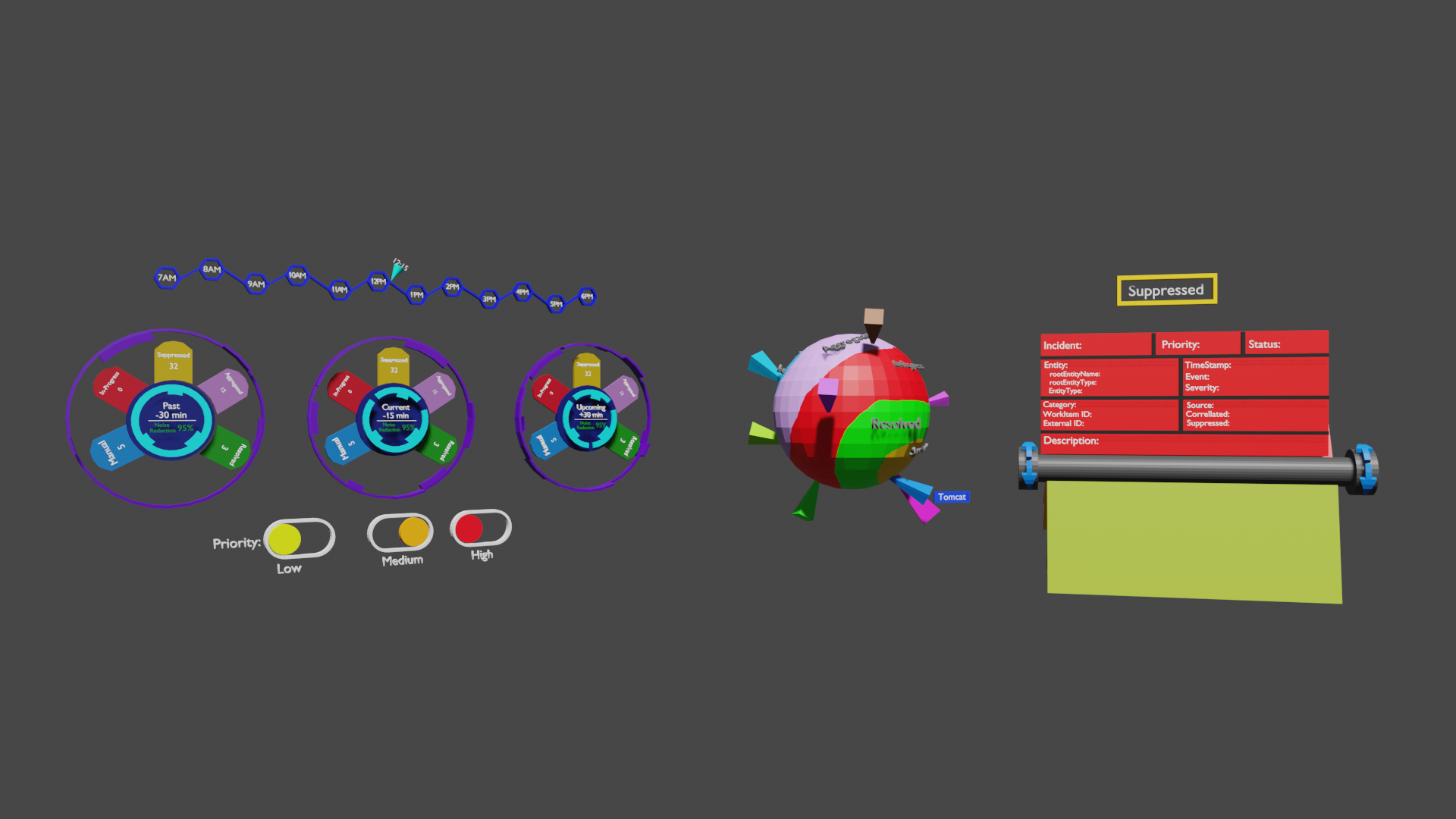
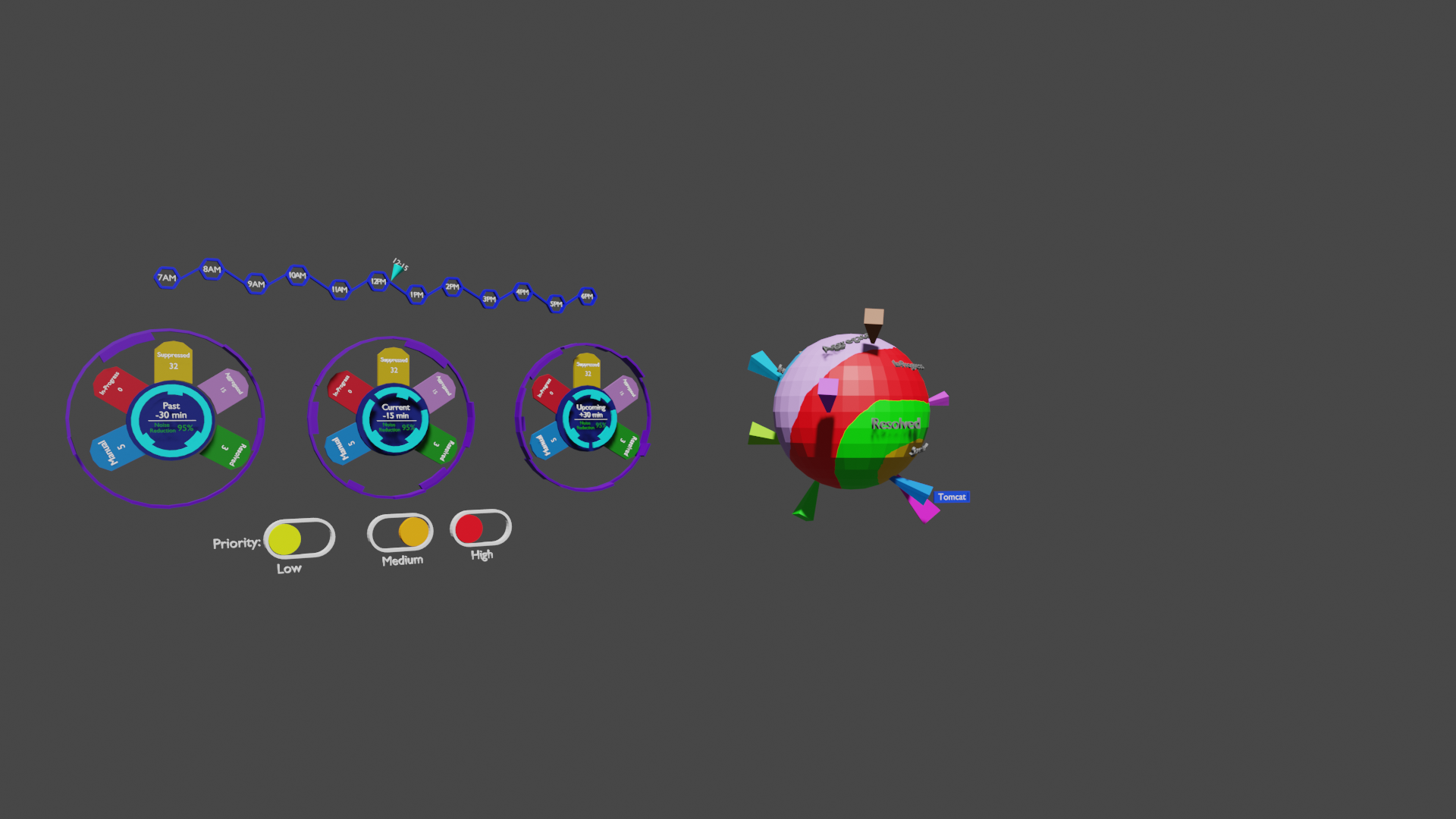
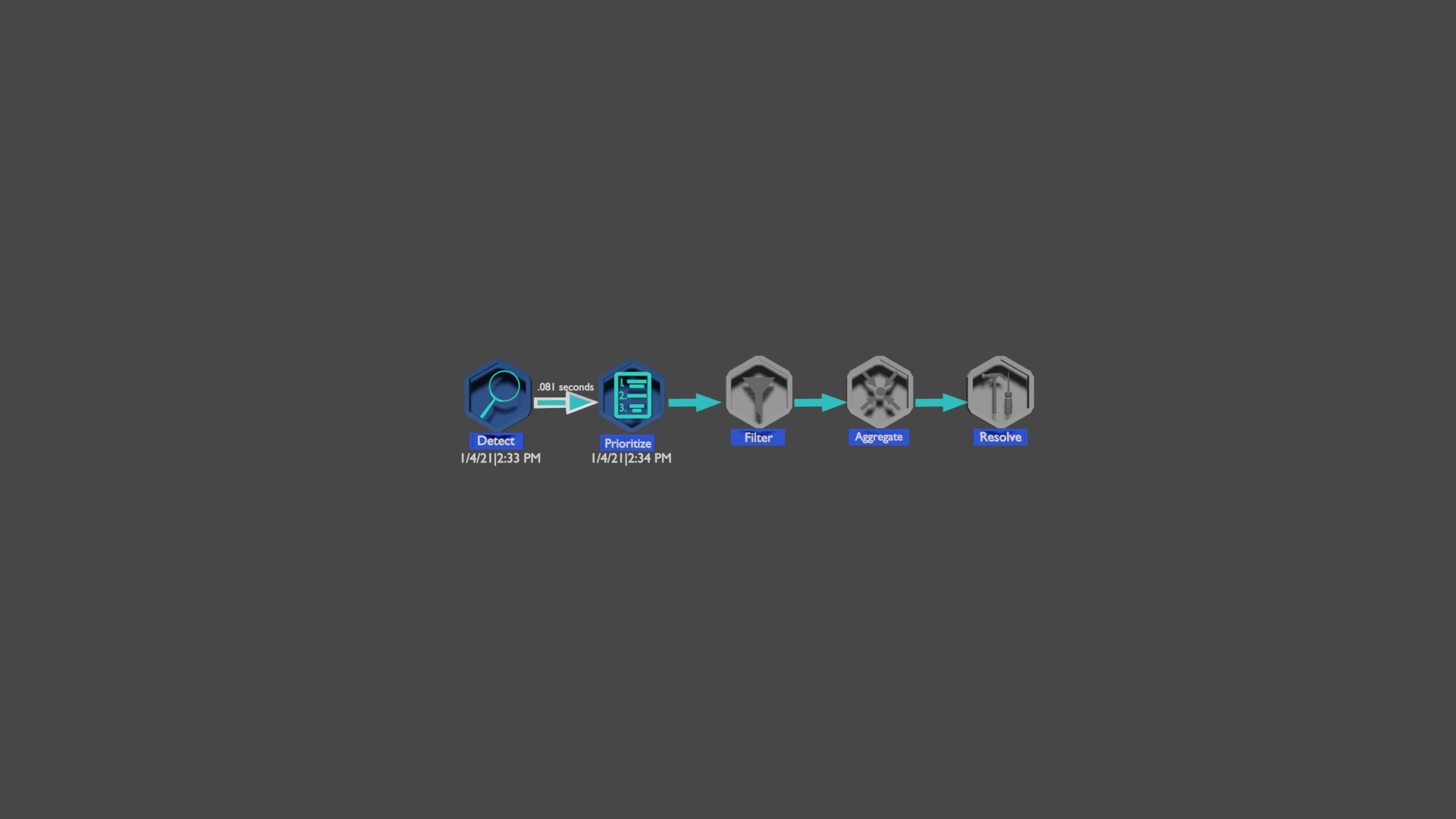
My first professional project in my career I got to use the Microsoft HoloLens to build a mixed reality application for Ignio's AIOps. This was an AI application that would monitor, heal, and inform enterprise IT teams about the health of the IT infrastructure. Using agile methodology, this app went through various iterations of objects before coming up with the final version. When I was hired I was presented with a few webpage's and some previous images but ultimately it was my job to design the objects, create the user flows, and design interactions all following mixed reality and HoloLens design patterns.
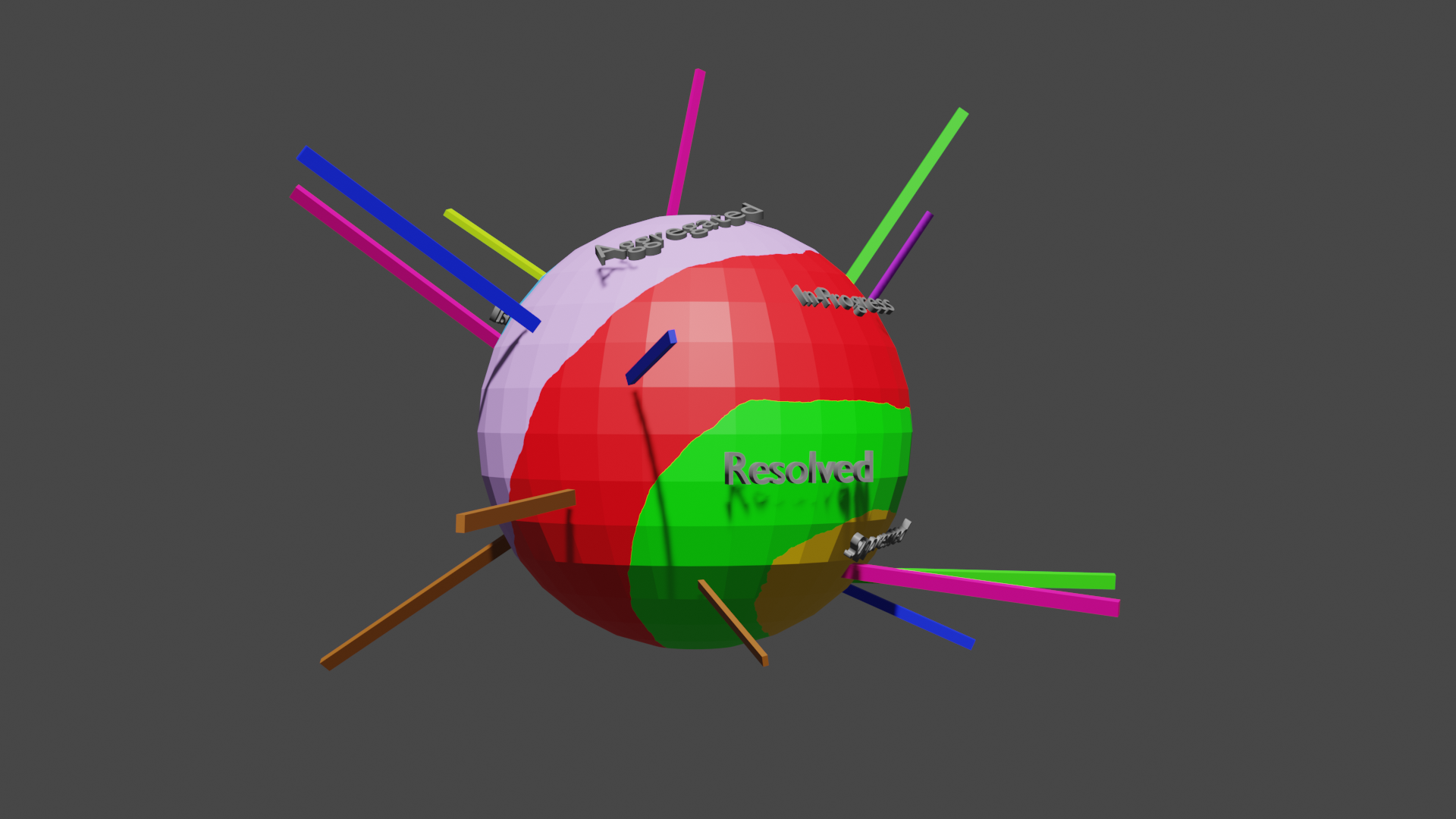
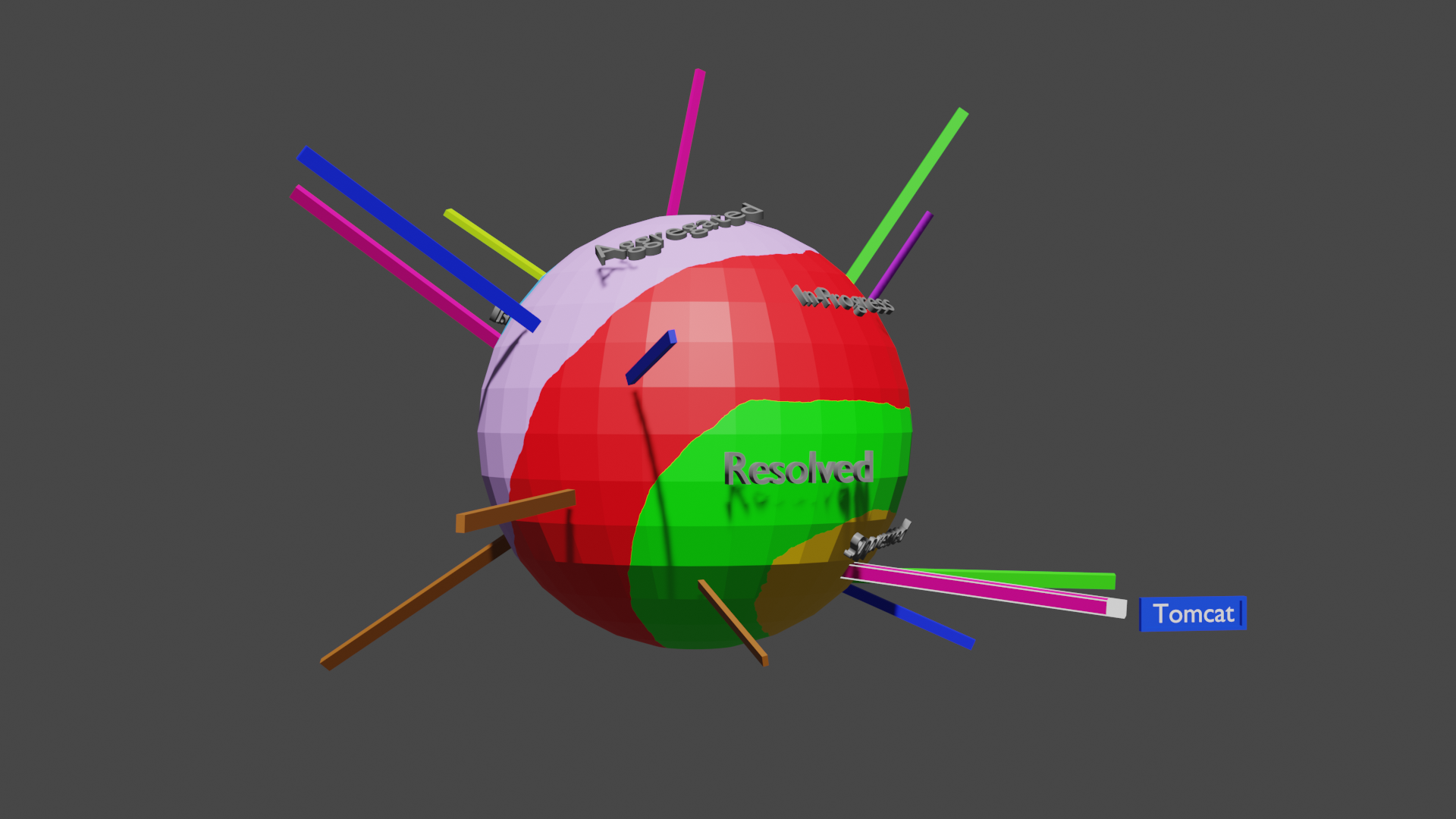
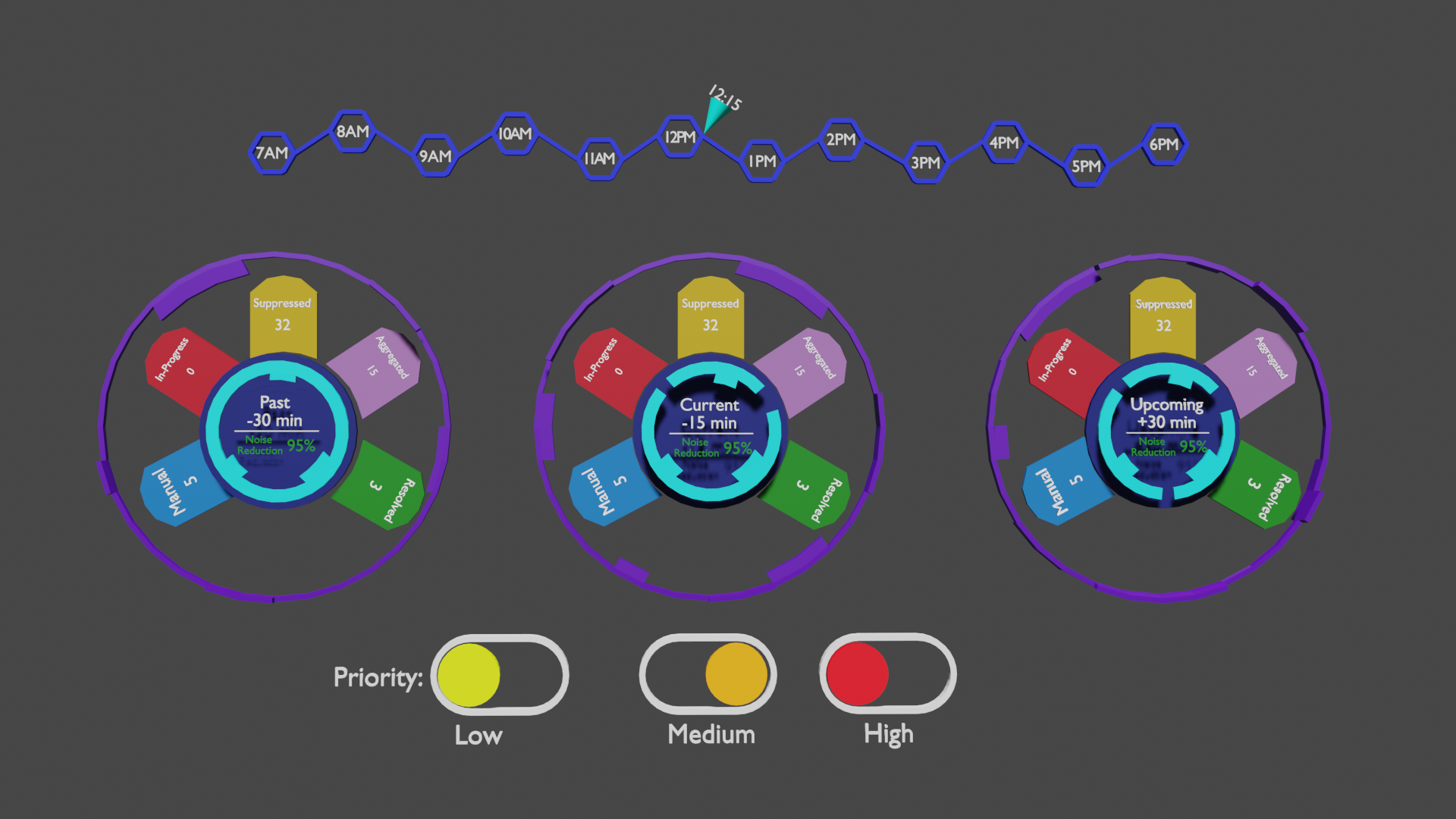
Since we were working with the HoloLens we were constantly thinking about how these objects would look in the real world and I wanted to model objects that would seem familiar to your average person. One of the main models that we came up with was a heatmap globe to visually show incident categories(aggregated, suppressed, resolved, etc). On this heatmap different pins would populate and rise at different heights to show the different types (Tomcat, URL Down, Java, etc) of incidents that would arise. We also had a timeline view would show updated incidents that arose in the previous 15 minute window.
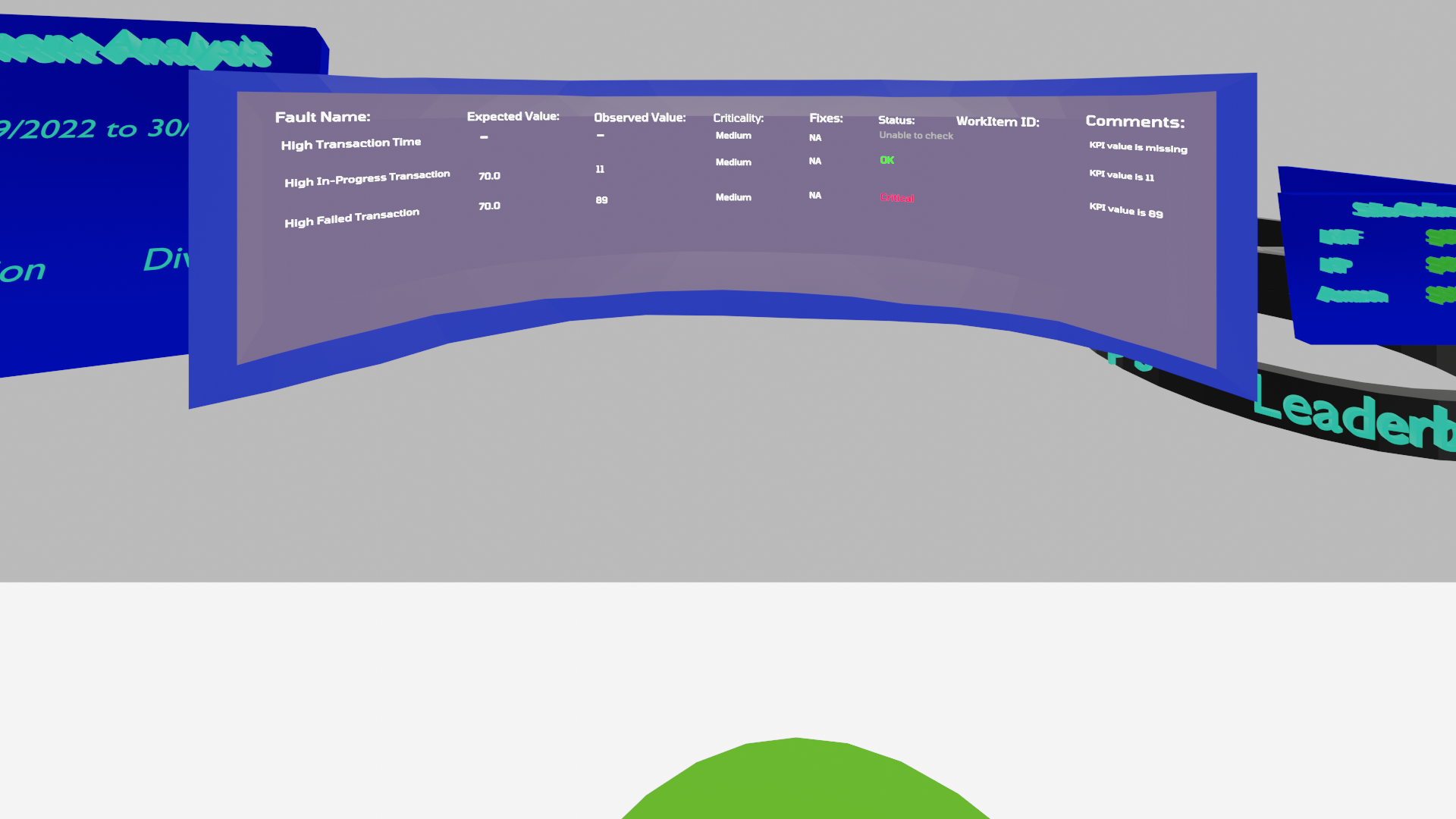
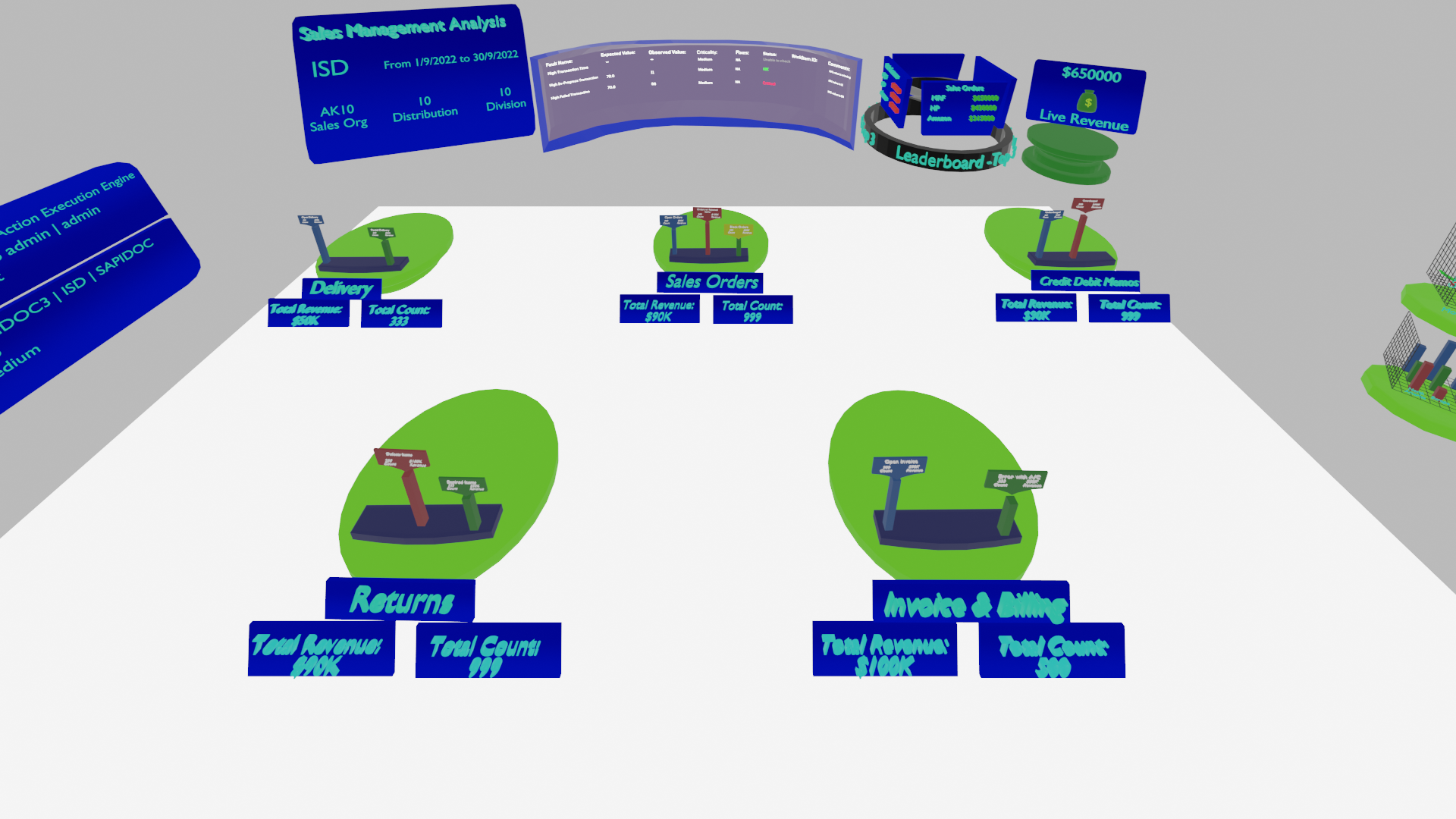
Business Health Management:
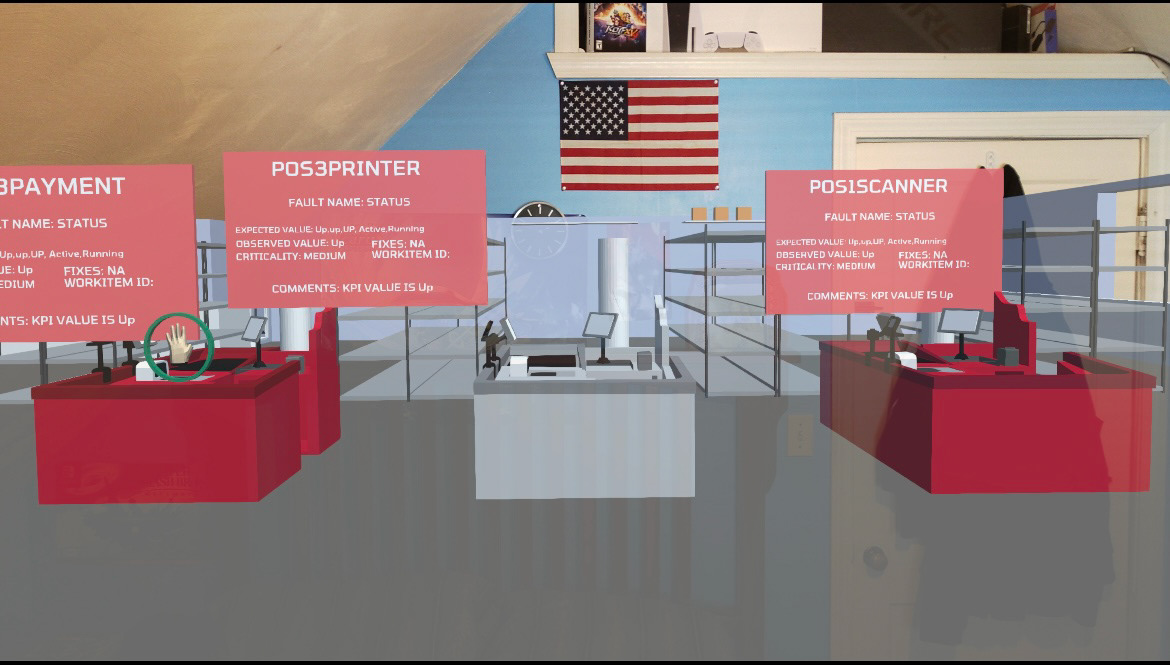
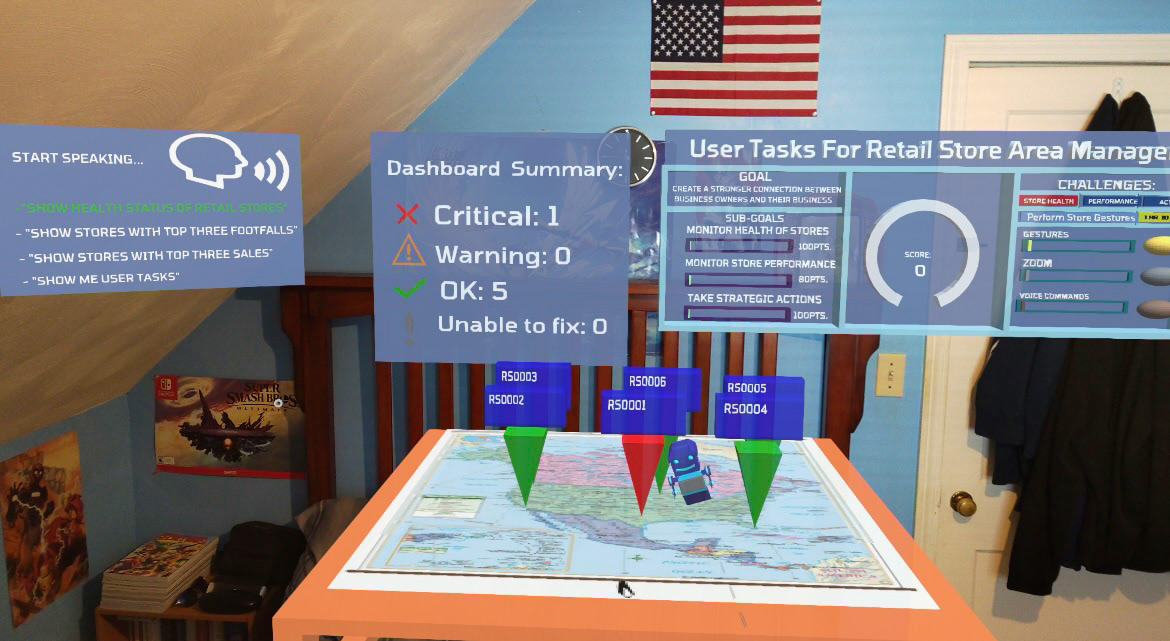
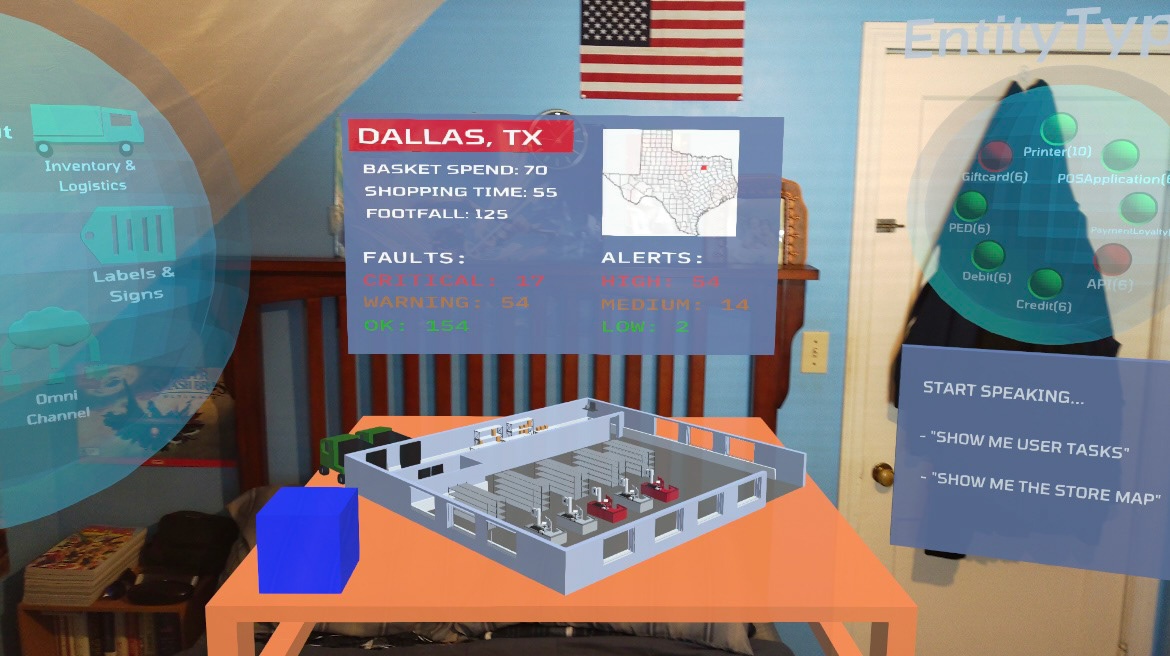
The next big project I got to work on was making a HoloLens application for the Business Health Management (BHM) environment of the Ignio platform. After working with the HoloLens for a few months I was able to build a full experience of a user that is reviewing the details of their retail stores. Working on this project my focus was on 3 things, creating an immersive environment, having interesting interactions, all while displaying relative information to the user for their analysis. We started by reviewing the BHM environment
360 Degree Dashboard: *To be edited*
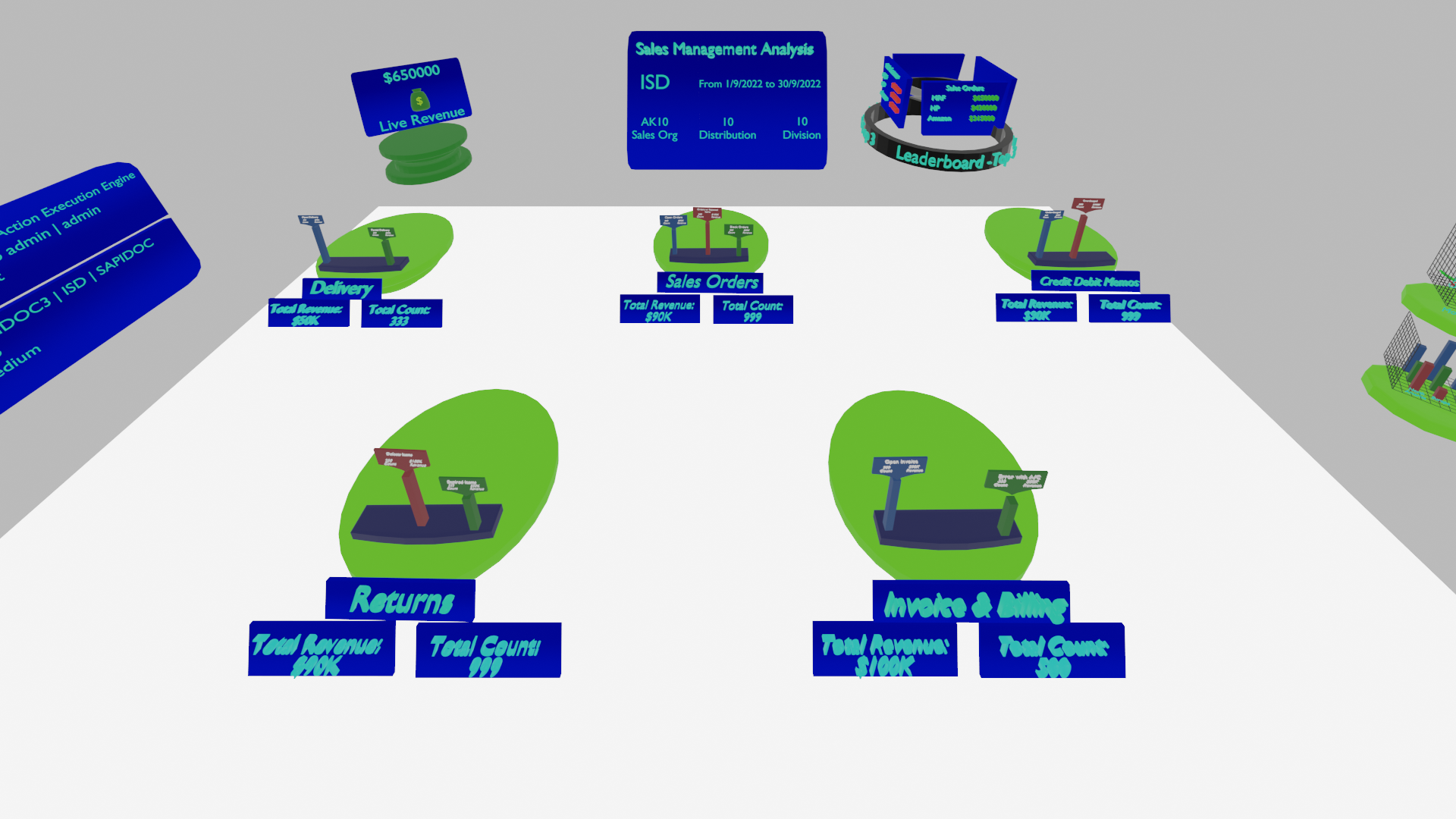
ERPOps & iDocs Dashboards: *To be edited*
Immersive Maps:
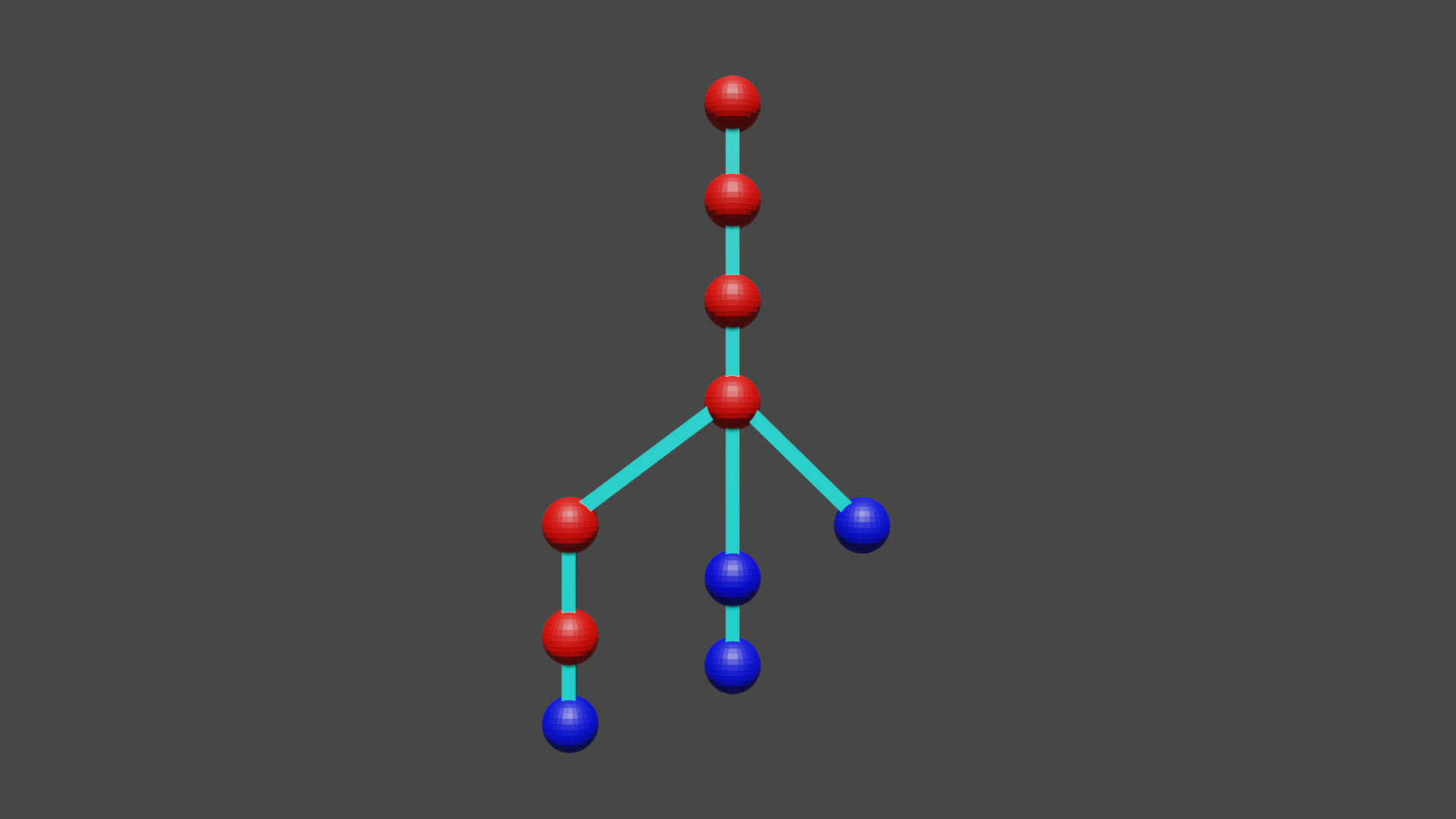
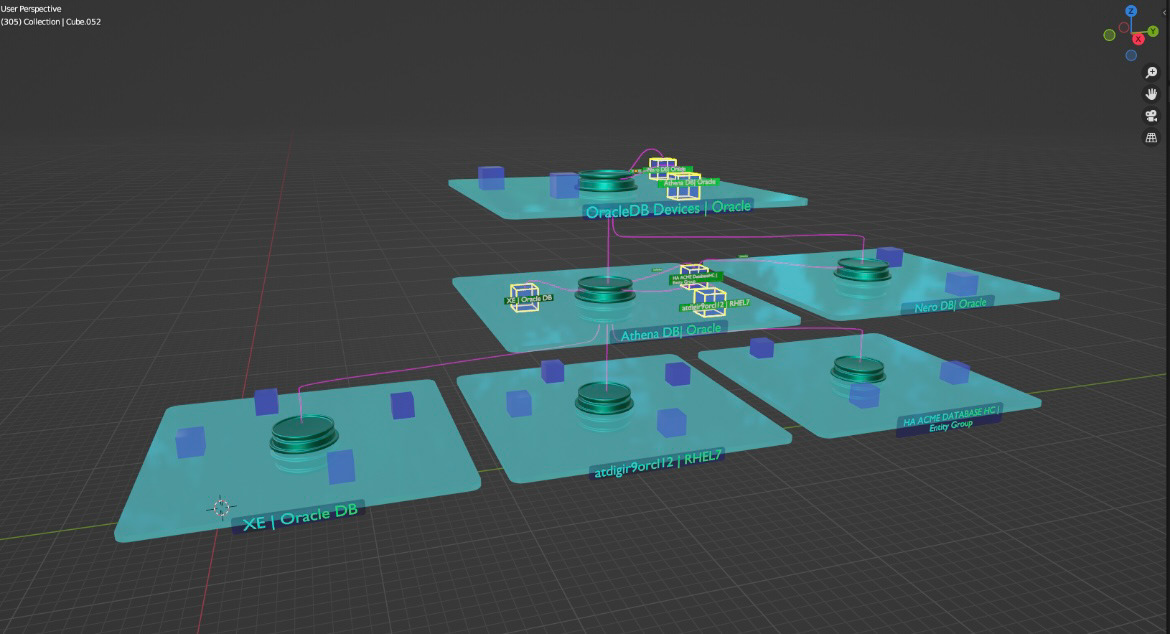
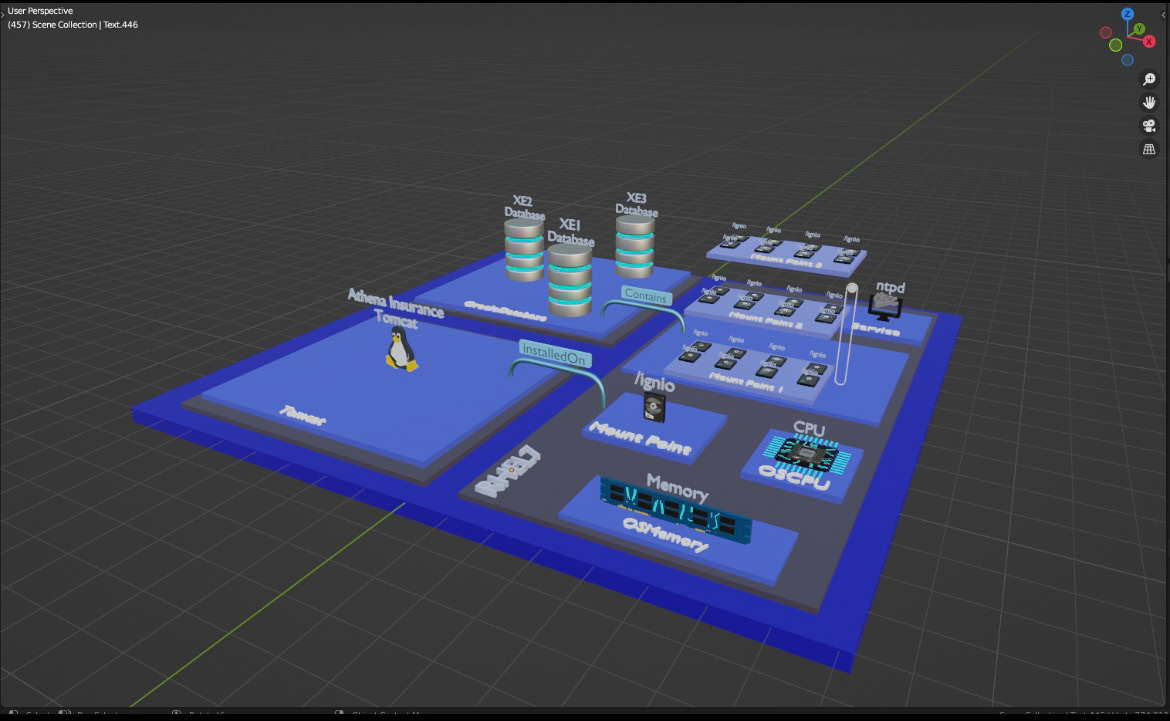
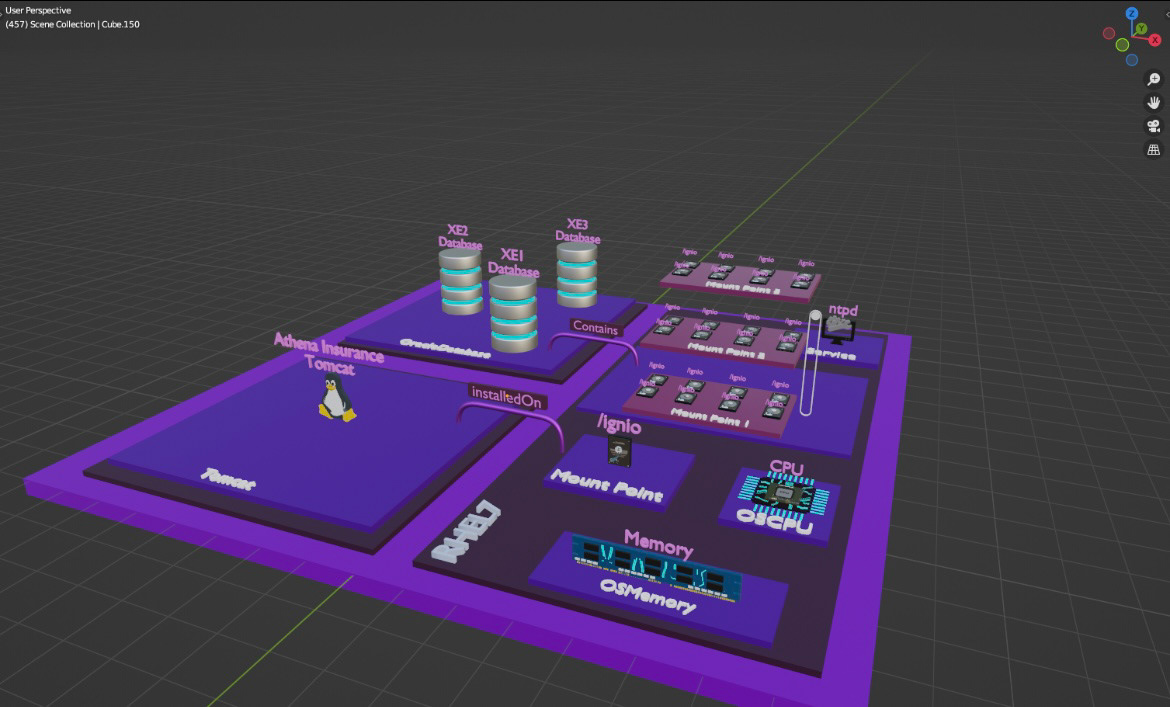
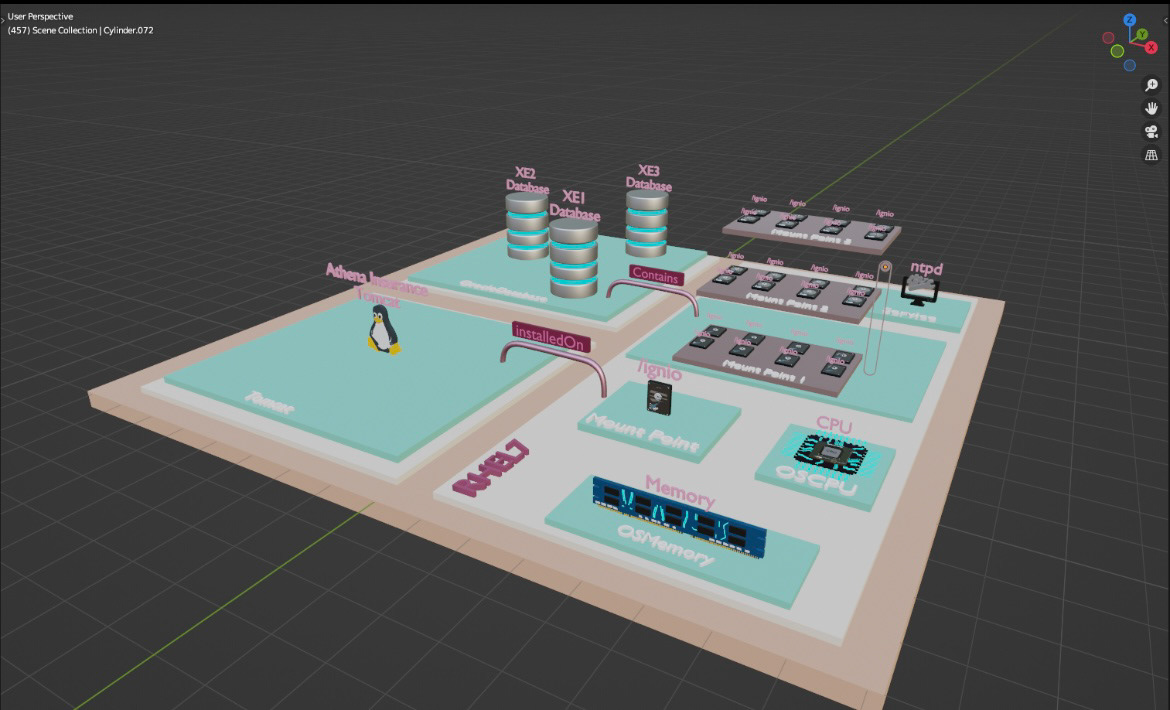
Probably the biggest project I did at Digitate was the 3D Immersive Maps. I was tasked with taking the Maps blueprint and make it into an immersive 3D web application. The main challenge here was combining loads of nested nodes and visually showing that in a 3D web application. This was supposed to be a visual representation of a users whole IT environment.
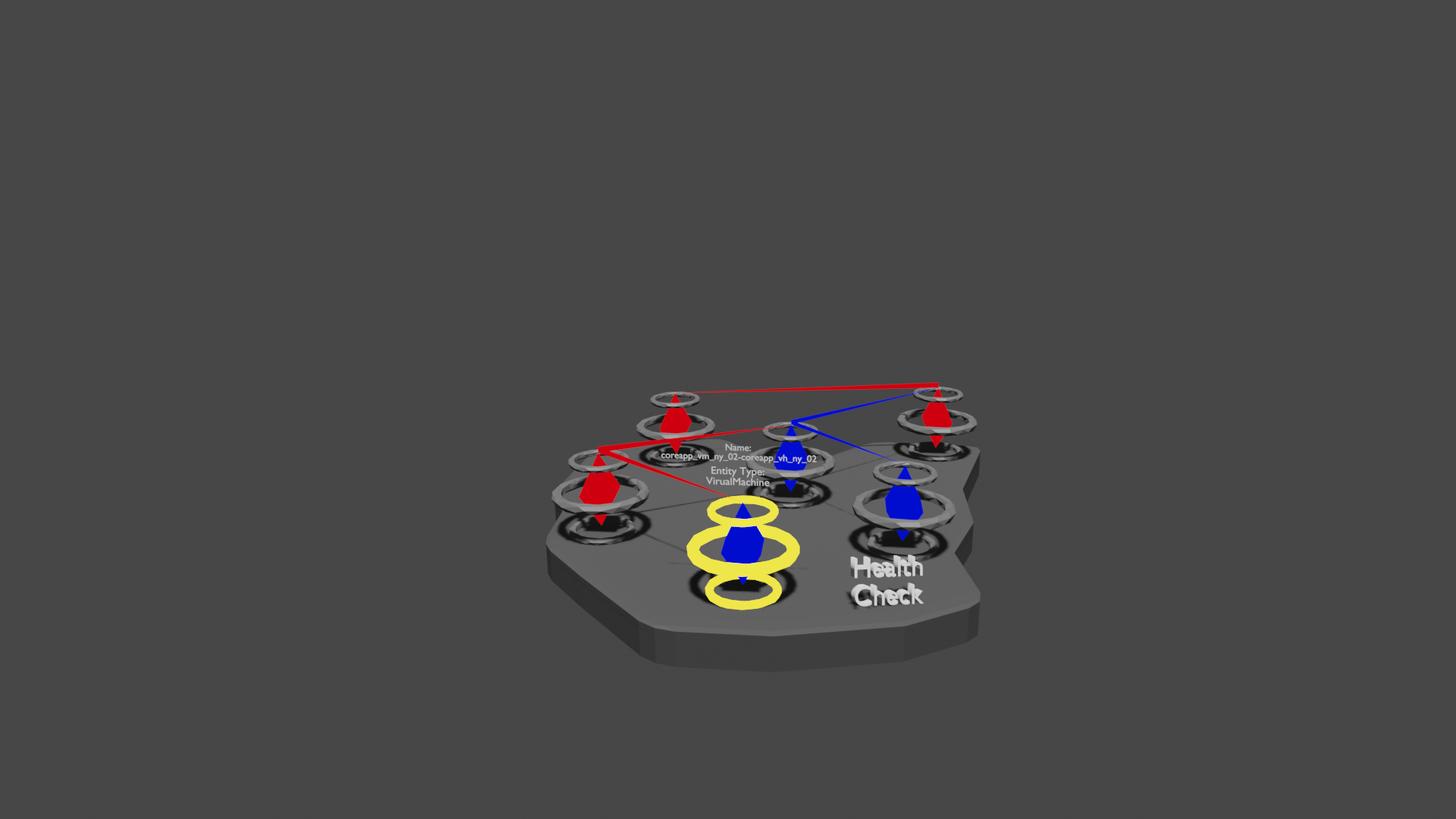
There was a lot of research, and mockups that went into making this. Some early prototypes that did not get chosen are showcased on the right. After researching I started working in Blender to make mock-ups. Working with verticality and trying to build the nested tree structure was challenge. We experimented with various concepts until I landed with this blocked out 3D block island, architecture grid that was based on a circuit/city combo. Some concepts that were tried were a galaxy, a city/map structure, various tower structures, and trees.
The user would start and be shown a few default nodes in their environment, users would interact with left mouse and select an entity to be shown what it is connected too. Any direct connections would appear on the top surface of the entity platform. Upon selecting a direct connection, the direct connection gets a new platform and subsequent connections would spawn on top. Users would be able to select entities, perform tasks on entities, check details, etc.
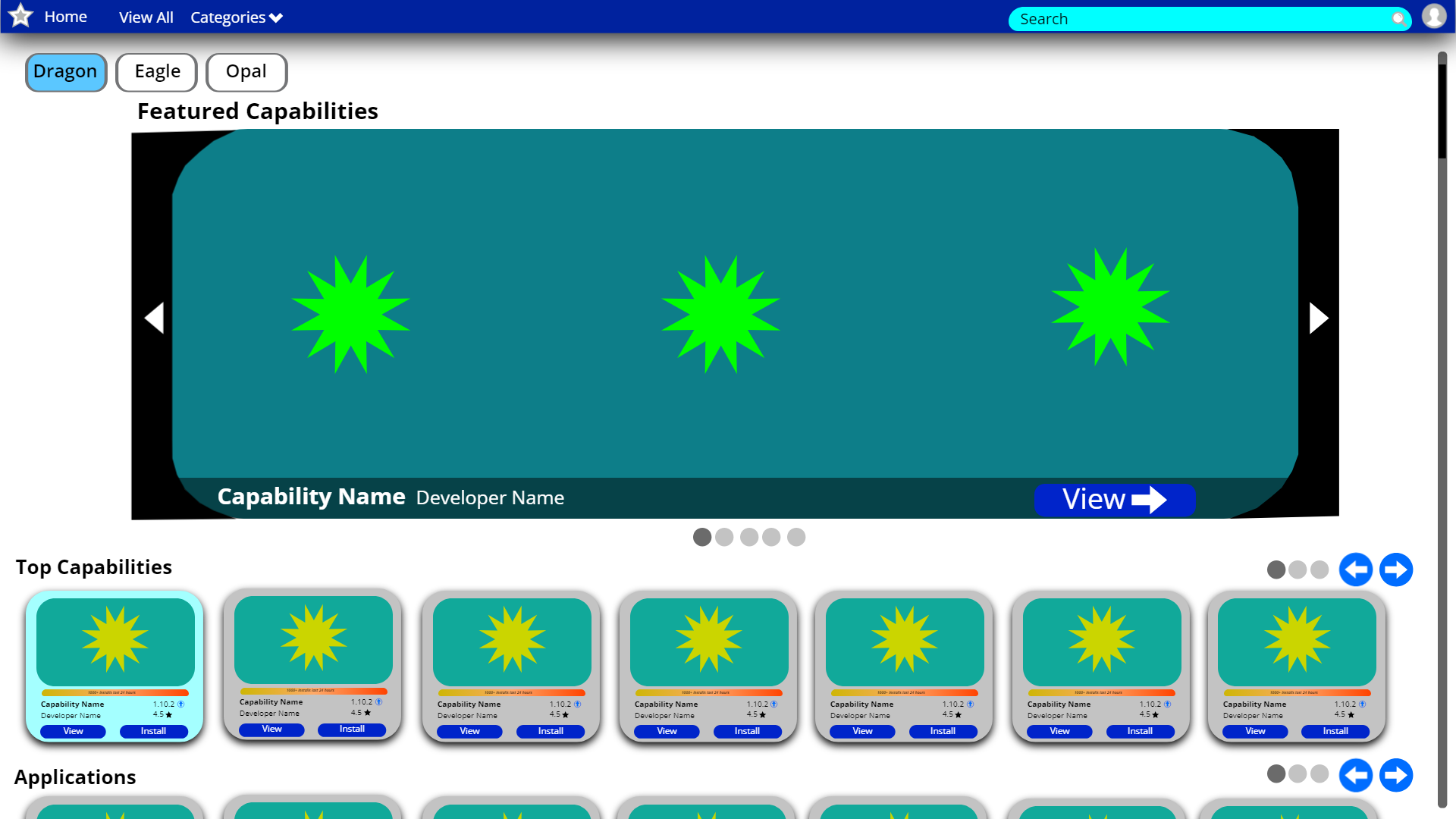
Ignio Store: *To be edited*
Proxy Agent:
The Ignio Proxy Agent was the next big project that I got to design while working with Digitate. This was my first official project using Figma full time because I was designing for the web app environment and I needed a new tool. There were many challenges when designing the Proxy Agent including user flow, concept design, integration and more. This was an important feature to the platform and one users were complaining about. There was not much information about your agents listed, the set-up process was difficult, and and the UI was non-responsive.
To remedy some of the issues we started with the user flow and set up process. I created a new flow chart that streamlined the process by over 50% and then reorganized the webpages and information hierarchy so that the information is presented to the user in a way that makes sense. Another big improvement was on UI of the forms on the page, the old version required users to go to many different places to get information and the user had to use it at different parts of the process. To fix this the design told the user what they needed and where they needed to get it. Once all the information is gathered the user would come back and fill out the form to set-up their agent. I also redesigned the cluster page so that the user can read all the information about an agent and a cluster right from the Ignio environment. They can edit, add, delete, and disable all from this one environment.
All in all I upgraded the Ignio Proxy Agent environment so that agent setup was faster and easier, the UI was cleaner and easier to understand, and reduced overall complexity leading to a stress-free experience.
Proxy Agent Trouble Tickets: *To be edited*
Training and Development:
Working for TCS gave me access to career development courses on various platforms like Udemy, LinkedIn Learning, and iEvolve. Through these I took courses, exams, and more about various topics. Some were for basic employee training like how to behave in the workplace, how to handle sensitive data, and how to use Digitate's software. During down time though I was always learning, taking courses to learn things like Python, Angular, I got my AWS Cloud Practitioner Certification, and more.
*Images and Videos disclaimer:
I was not able to email and download all of my work from my work laptop due to security restrictions within TCS's guidelines so the images and videos I do have are from the earlier projects I did when I first started at Digitate. Some of them are early mock-ups of how the app started before the final product.

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOps

AIOPs

BHM

BHM

BHM

BHM

BHM

BHM

BHM

BHM

BHM

BHM

BHM

ERPOps

ERPOps

ERPOps

ERPOps

ERPOps

iDocs

Maps prototype 1

Maps Prototype 1

Maps Prototype 2

Maps Prototype 2

Maps Prototype 2

Maps Prototype 2

Maps Prototype 2

Ignio Store

Ignio Store
b. KPMG: UX Design, UI Design, Consultant
Aug 2024 - Oct 2024
My Responsibilities:
- Used Figma to create mock-ups of the KPMG Clara Audit platform to design a modern user experience
- Modernized web-pages with the most current design practices and standards to create a more consistent and intuitive experience
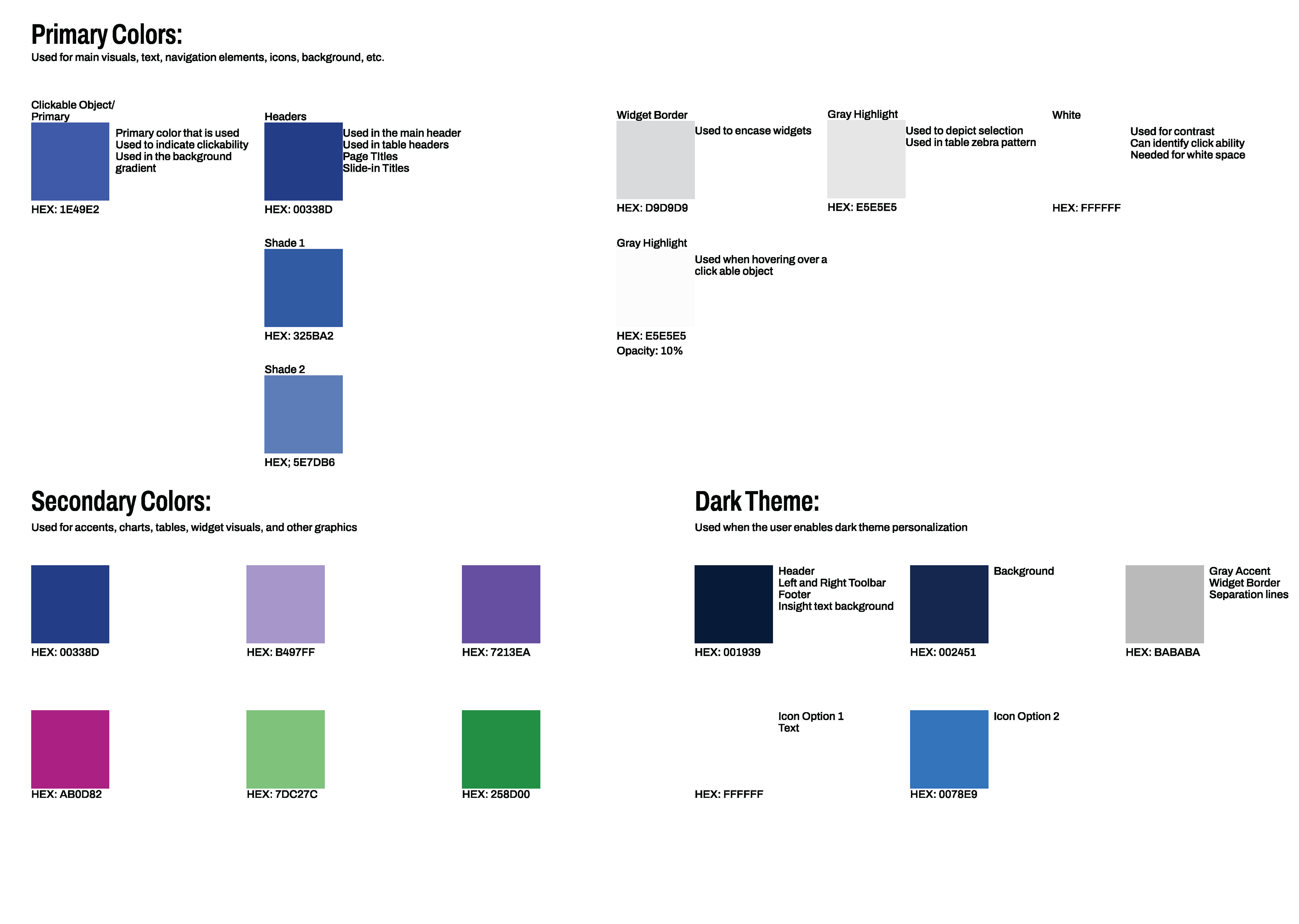
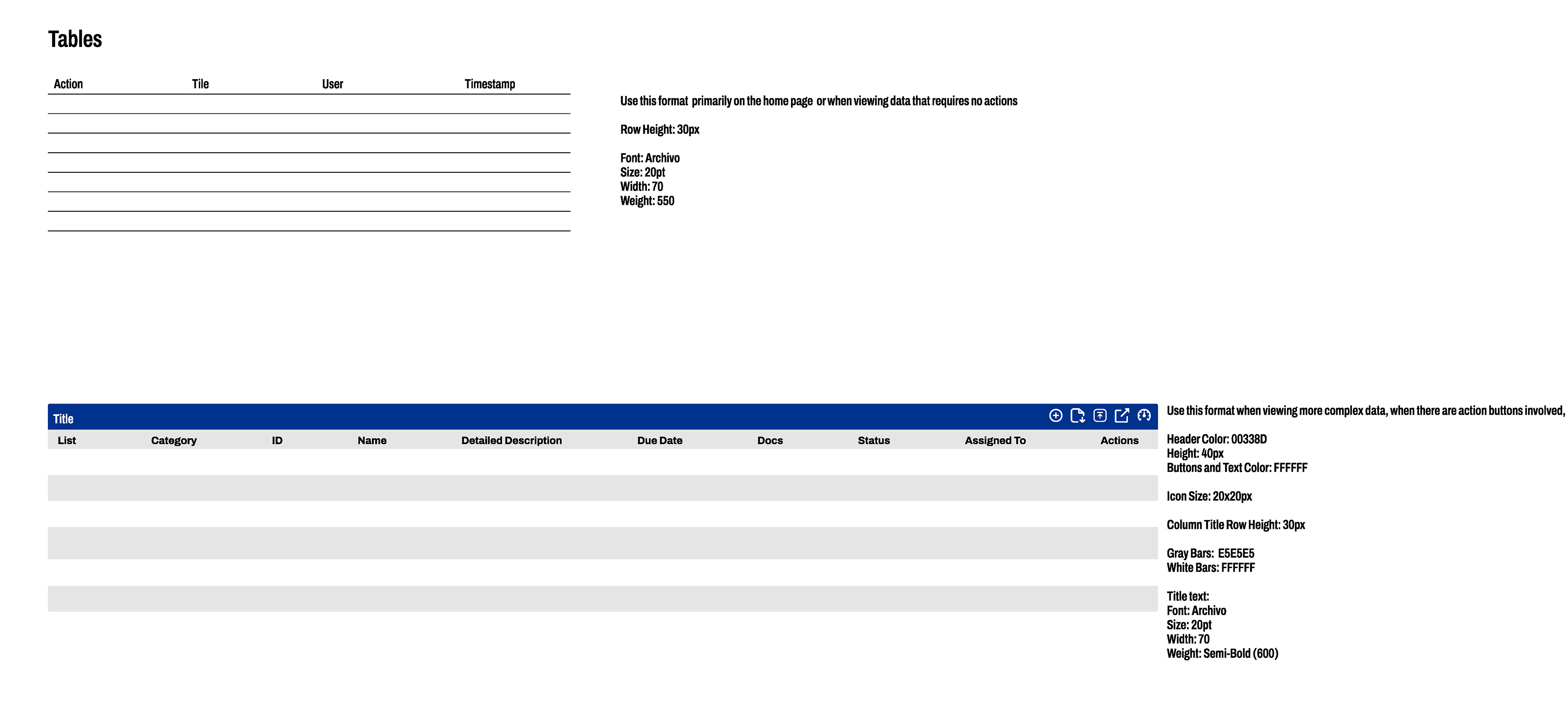
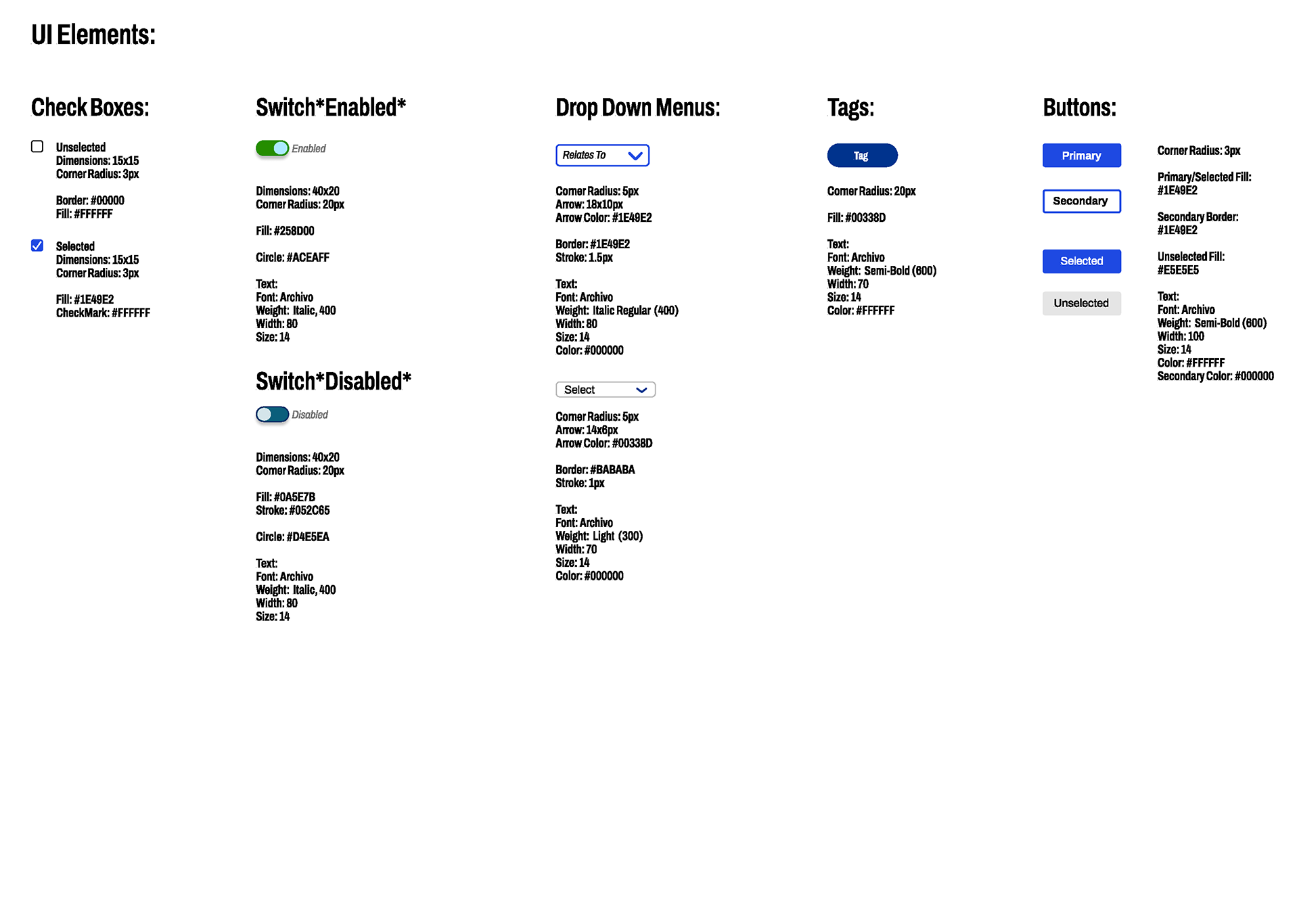
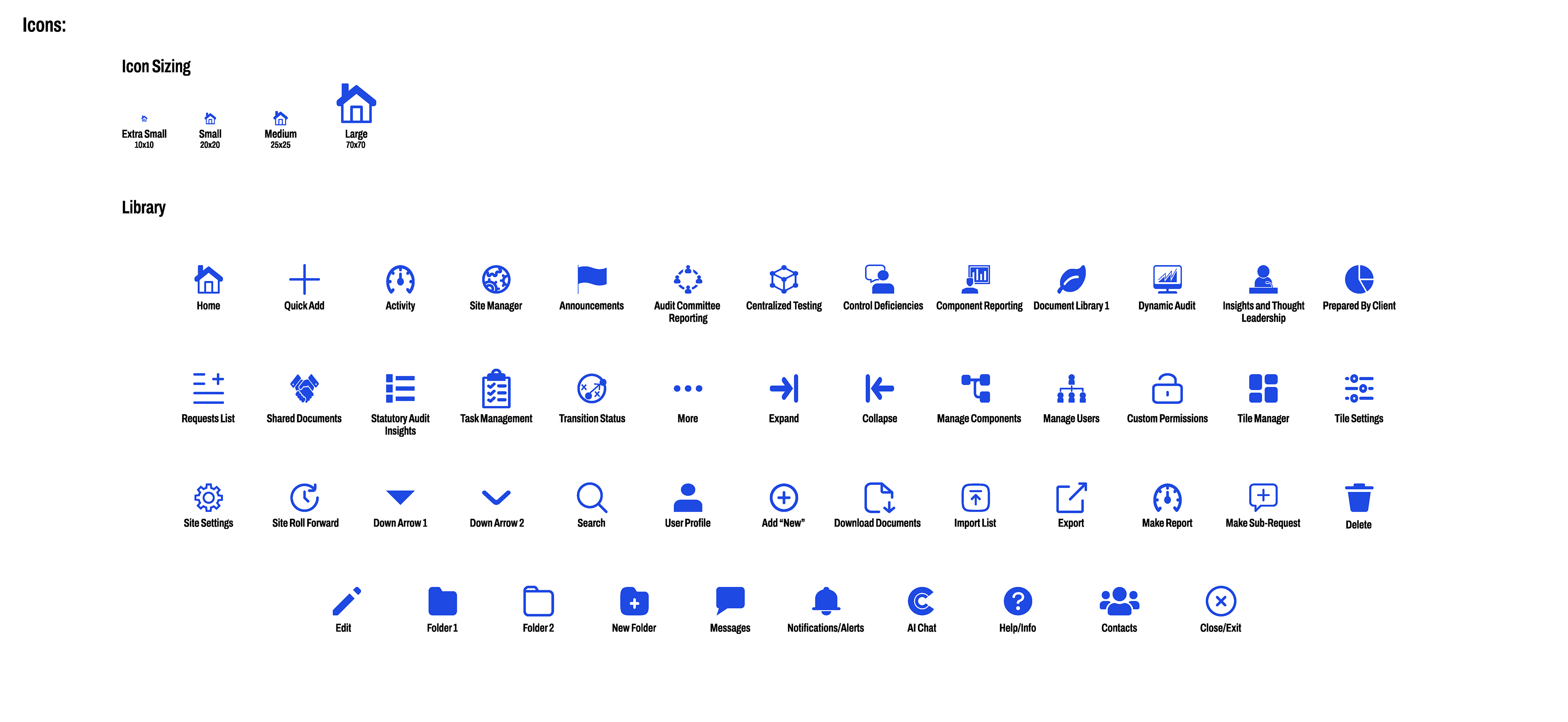
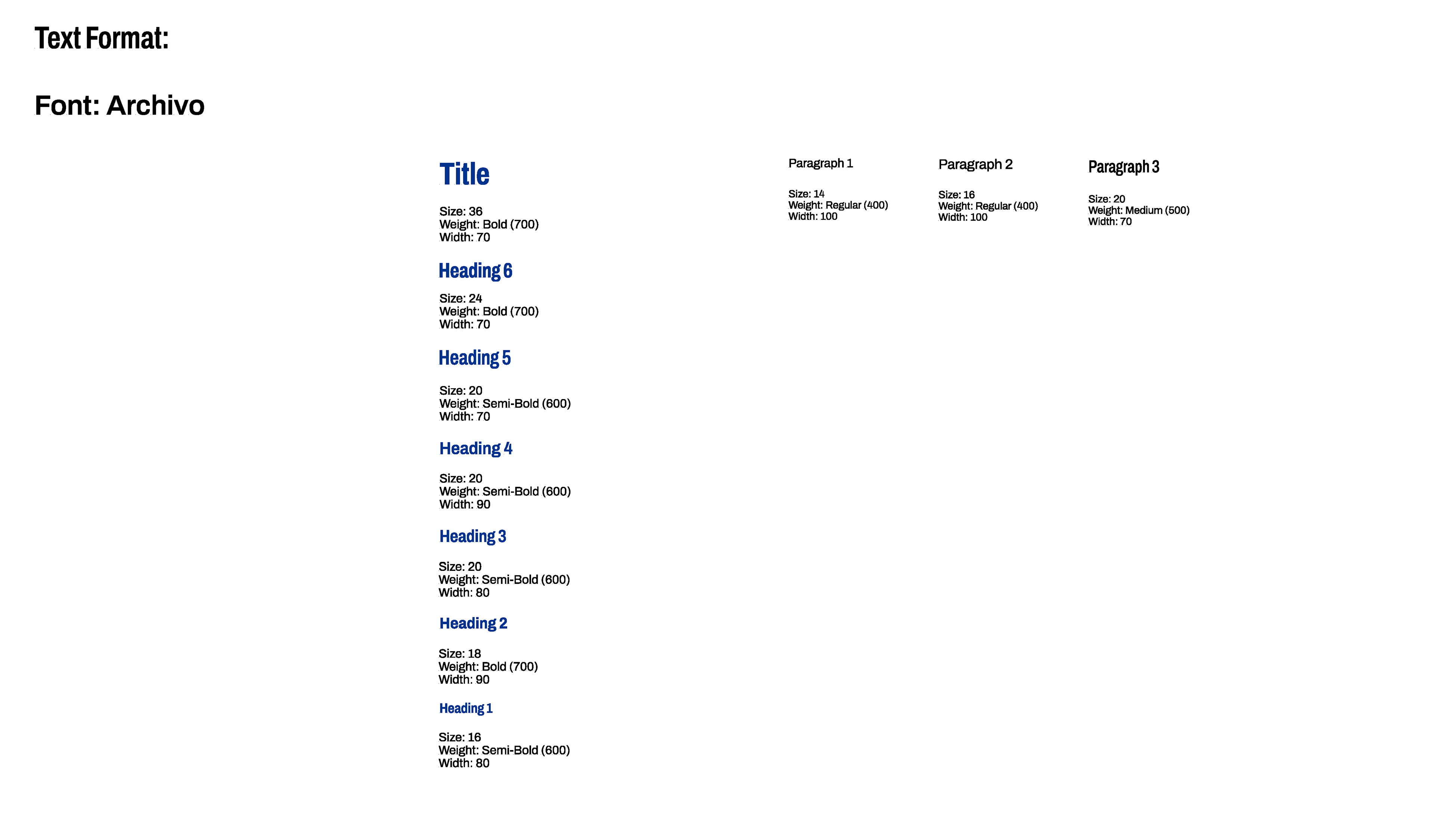
- Created a design system of various elements including icons,text, tables, navigation, and more to standardize aesthetic and to maintain a consistent design throughout the platform
- Worked in an agile environment to iteratively create mockups with frequent meetings during the week to stay on track with and meet business goals
- Drove user centered design solutions through development
- Modernized web-pages with the most current design practices and standards to create a more consistent and intuitive experience
- Created a design system of various elements including icons,text, tables, navigation, and more to standardize aesthetic and to maintain a consistent design throughout the platform
- Worked in an agile environment to iteratively create mockups with frequent meetings during the week to stay on track with and meet business goals
- Drove user centered design solutions through development
TL;NR:
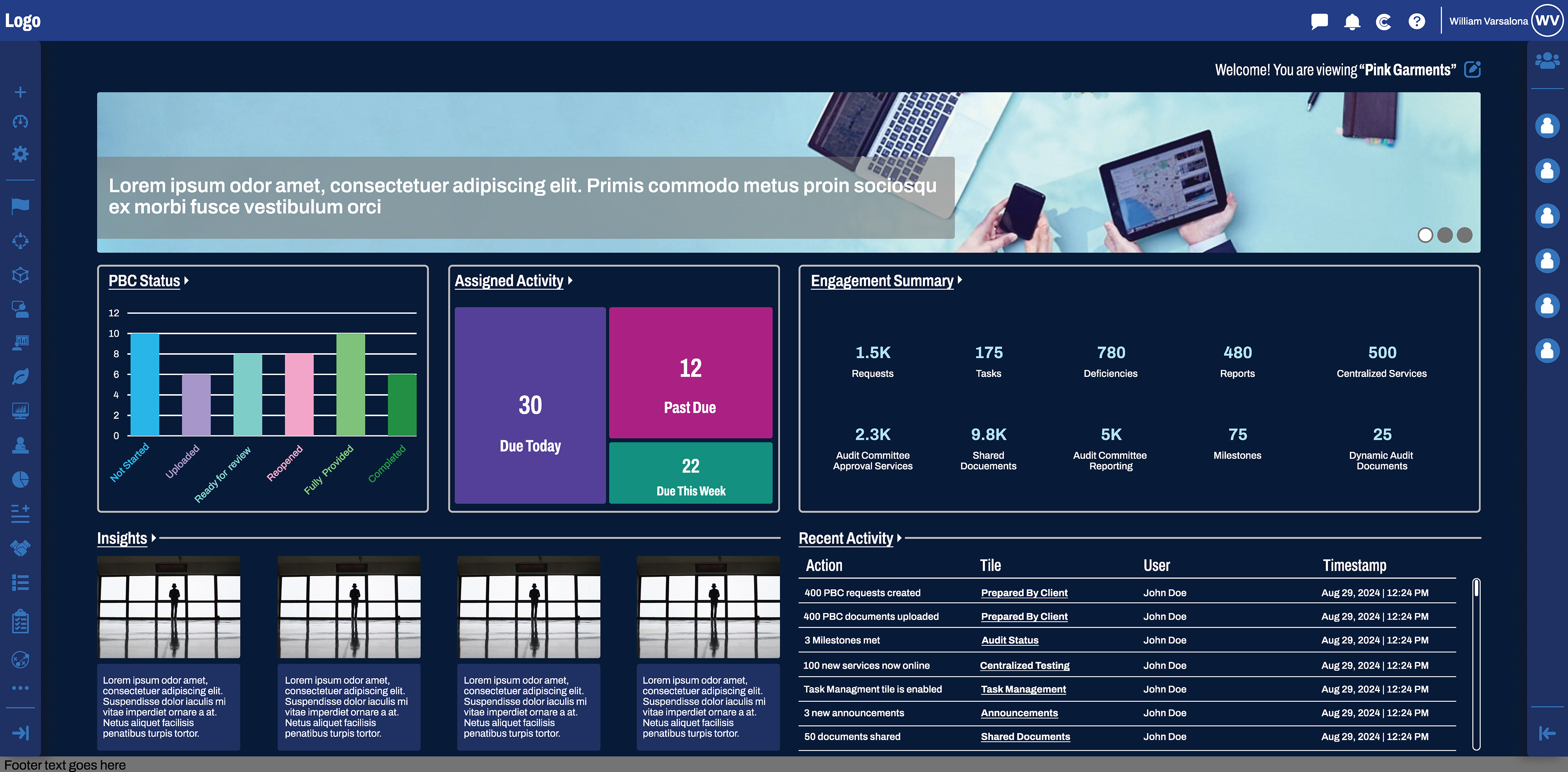
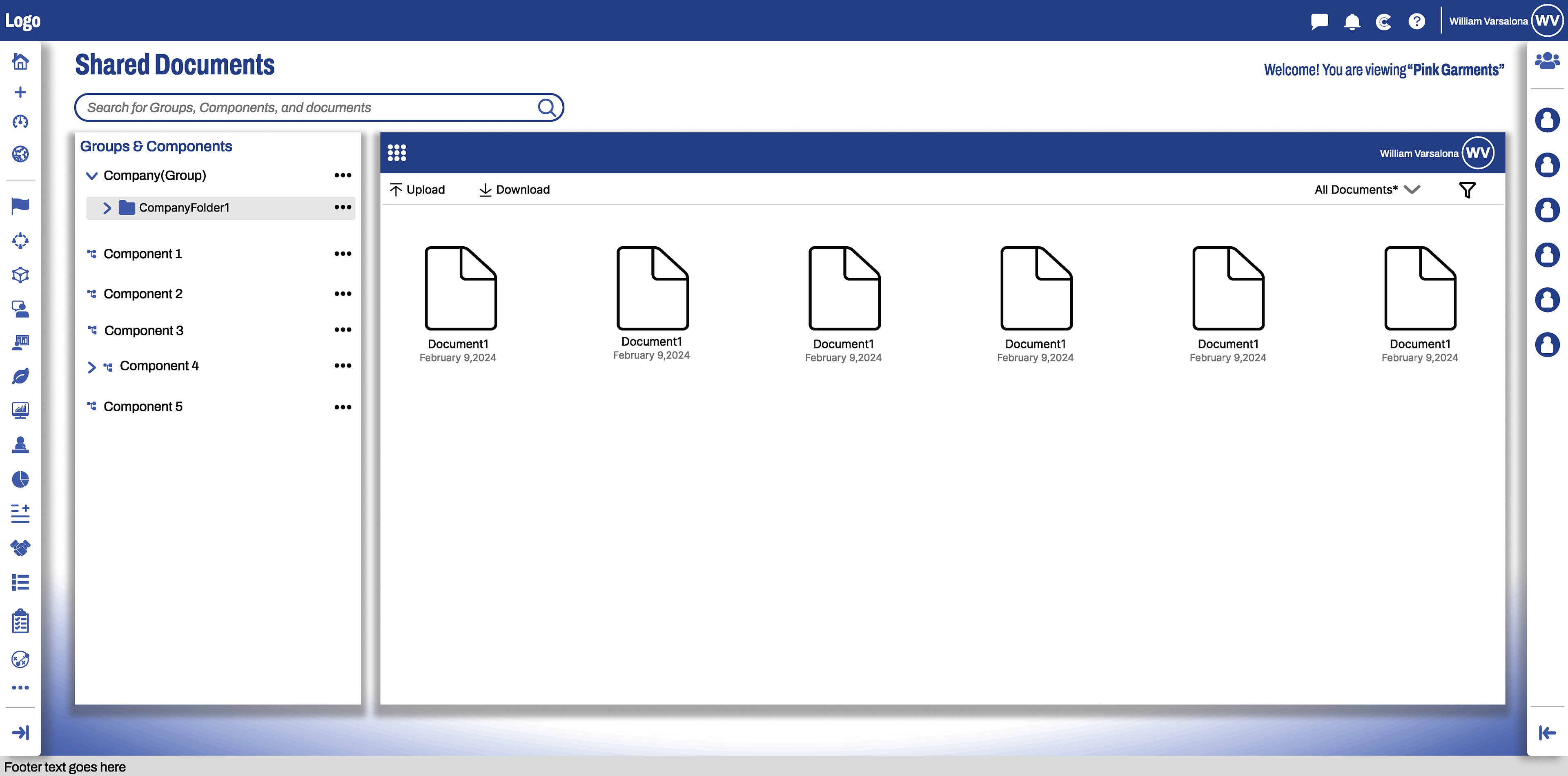
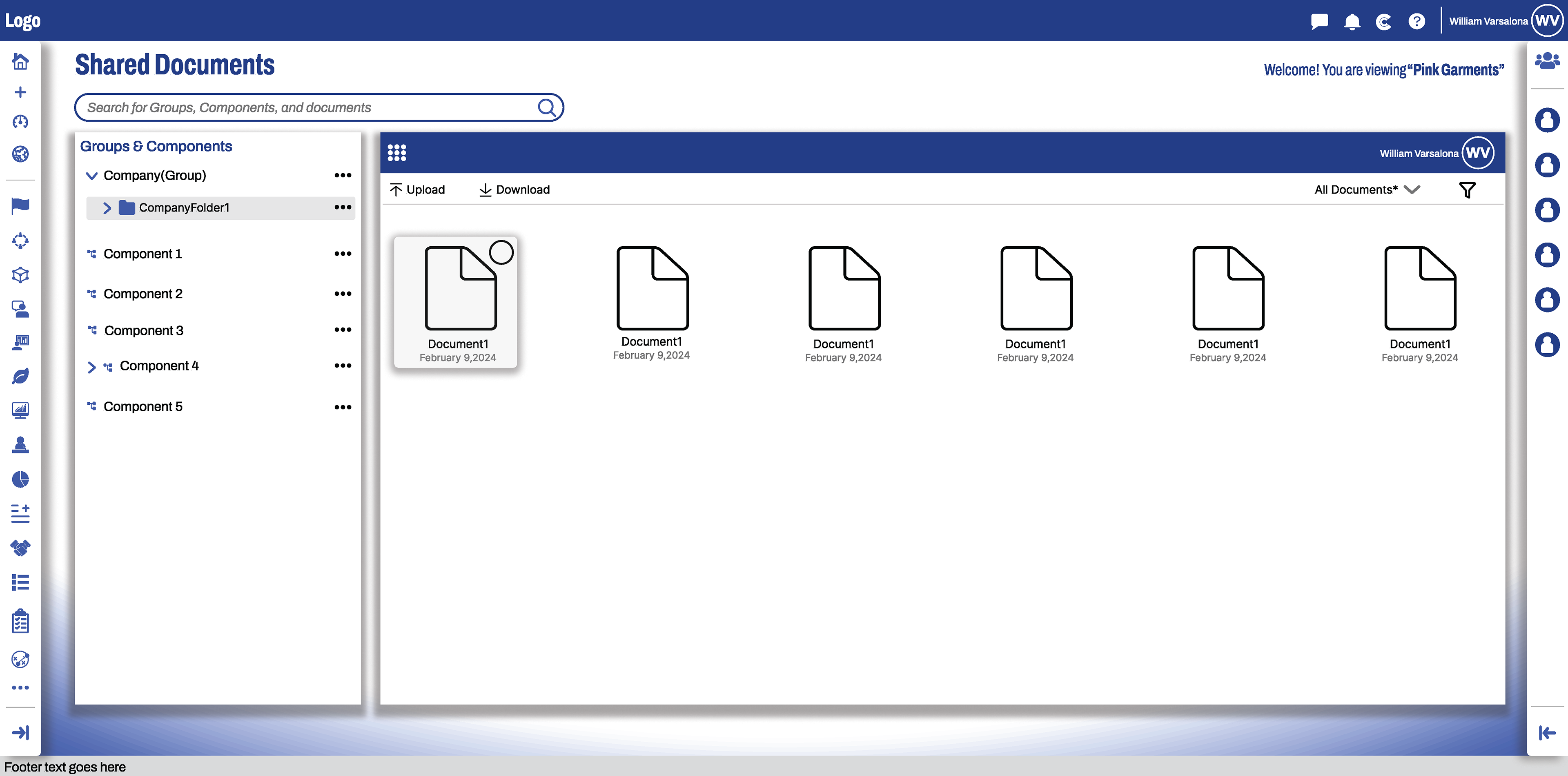
Redesigned KPMG's Clara Audit platform using Figma to modernize the user experience, improve usability, and align with KPMG's branding. Key changes included replacing tiles with widgets for a more intuitive home screen, overhauling navigation with a left-nav bar, and enhancing site settings and tile management for improved user control. Focused on accessibility, feedback, and streamlined workflows to create a cohesive, user-centered platform for Fortune 500 clients.
Summary of Issues:
KPMG has this audit platform that is used by fortune 500 companies and the concept they came up with is great. The platform provides 2 way communication between the KPMG audit team and the client team. Clients can upload documents that are necessary and documents requested by the KPMG team and the KPMG team will provided the audit and feedback. Also, news and updates from KPMG and dashboards to see the progress on the audits. The issues this platform had stem from a lack of usability, redundant user flows, and a lack of visual identity that coincided with KPMG's branding.
My first impression upon seeing the platform was that this was a site made for Microsoft, not KPMG. The current user flow had the user going in circles because once you finished work in one area users had to go back to the start of the flow (tile screen) and pick a new tile. Site set up was a mess because there were various different steps that were all separated from one another and with little guidance on screen, users struggled just set up their workspace. Visually speaking the site looked outdated and inconsistent with KPMG's identity. Everything was flat and lacked substance and just made me feel sad looking at it.
Evolving the platform:
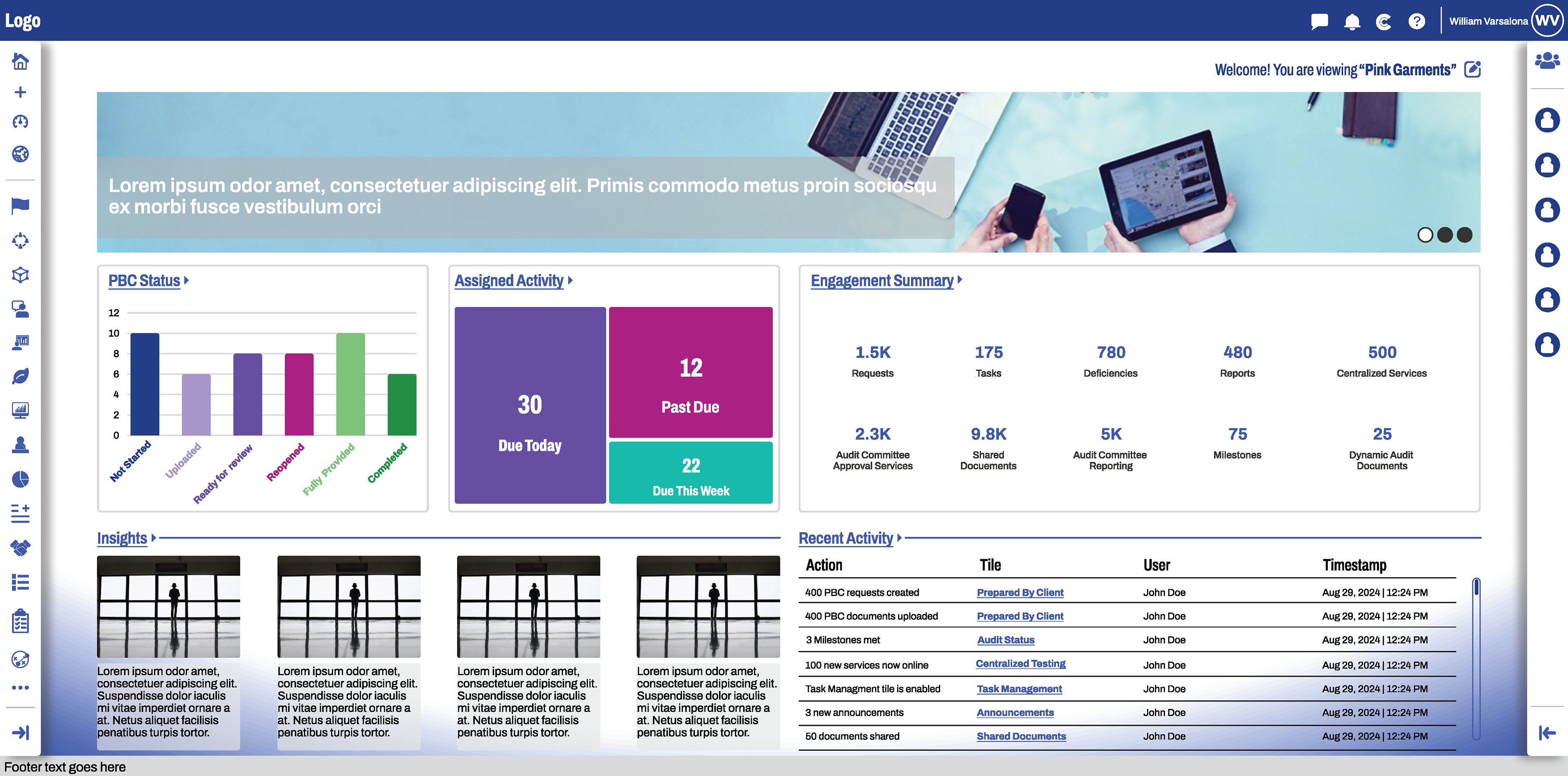
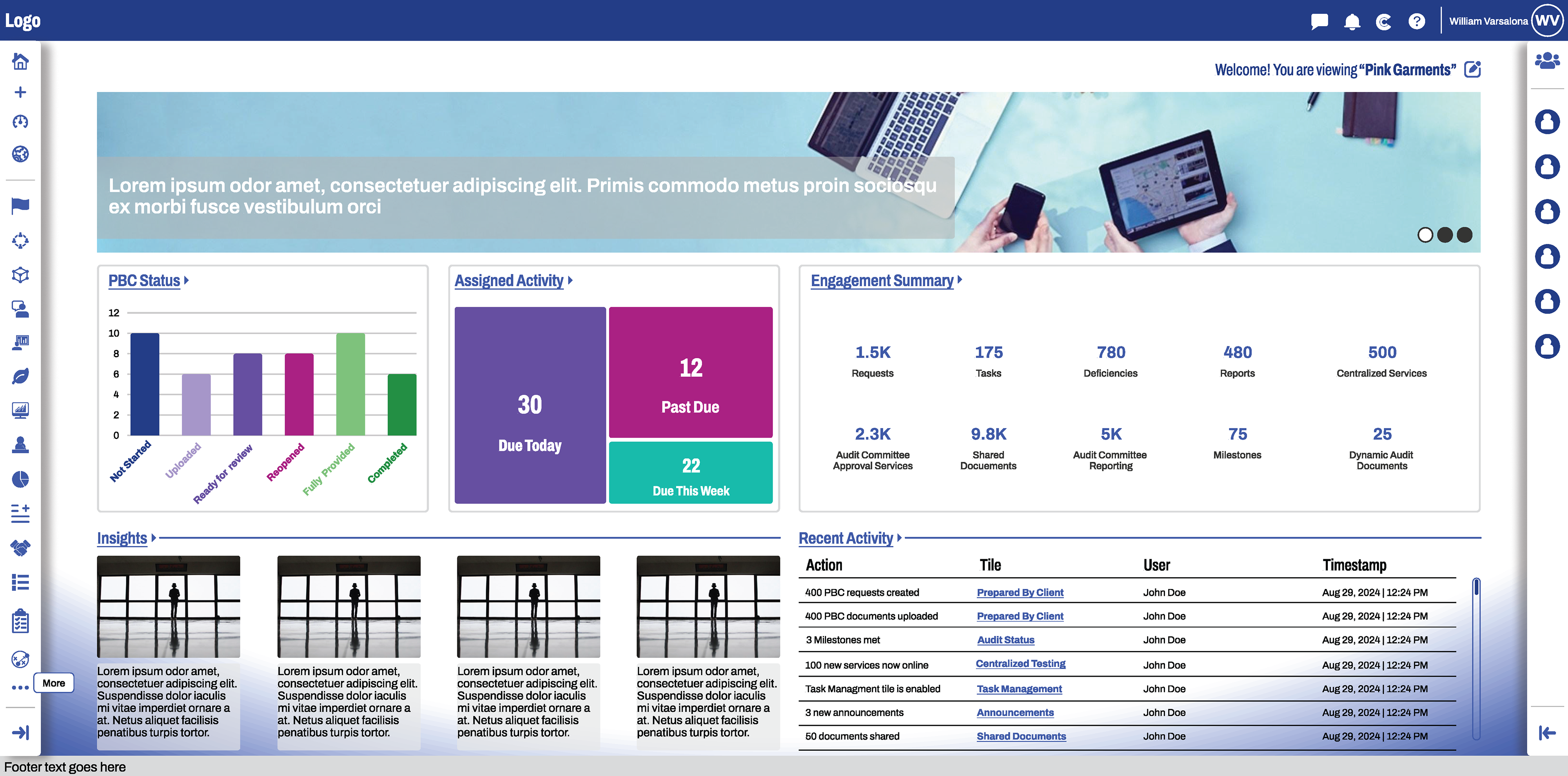
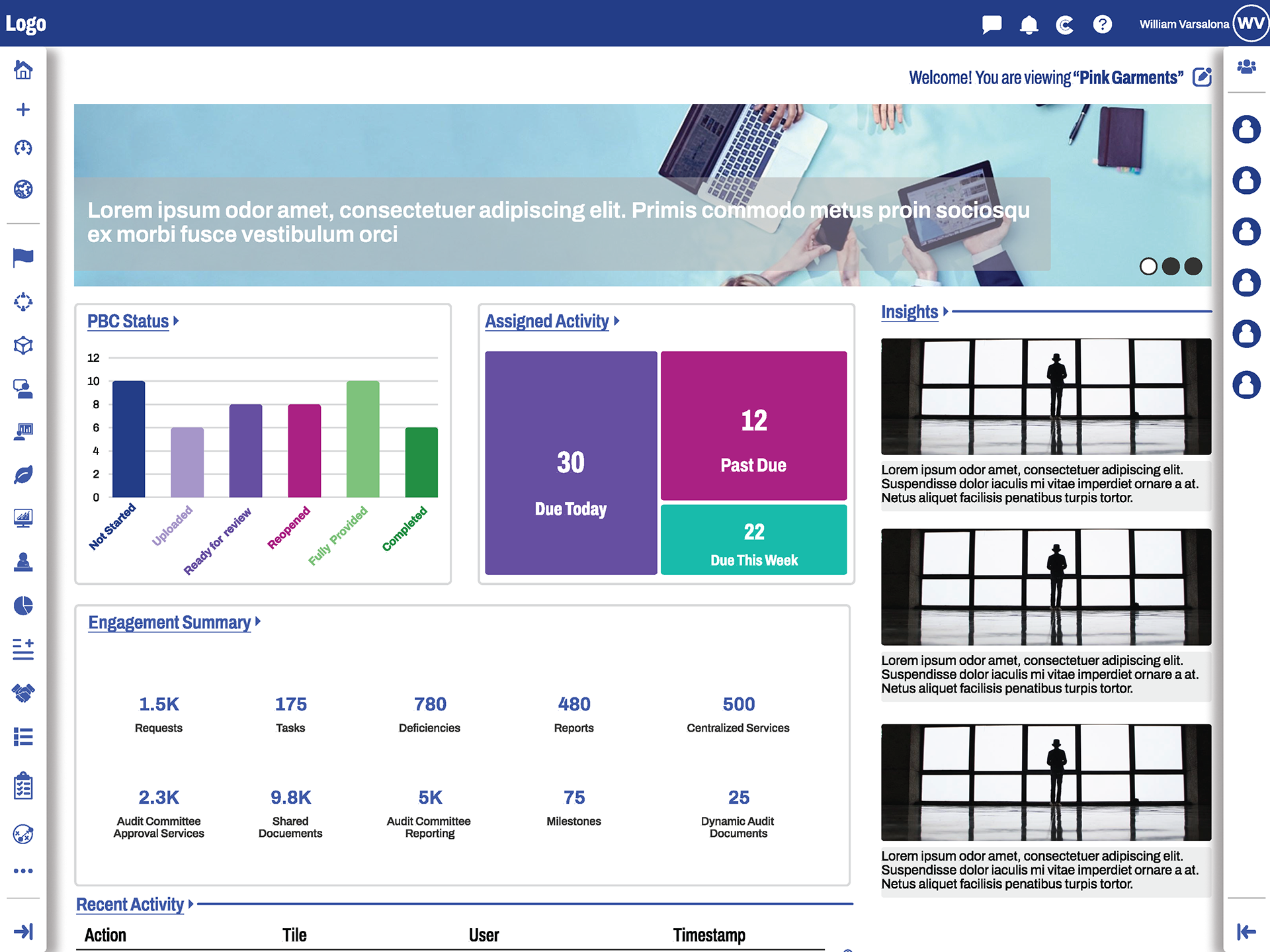
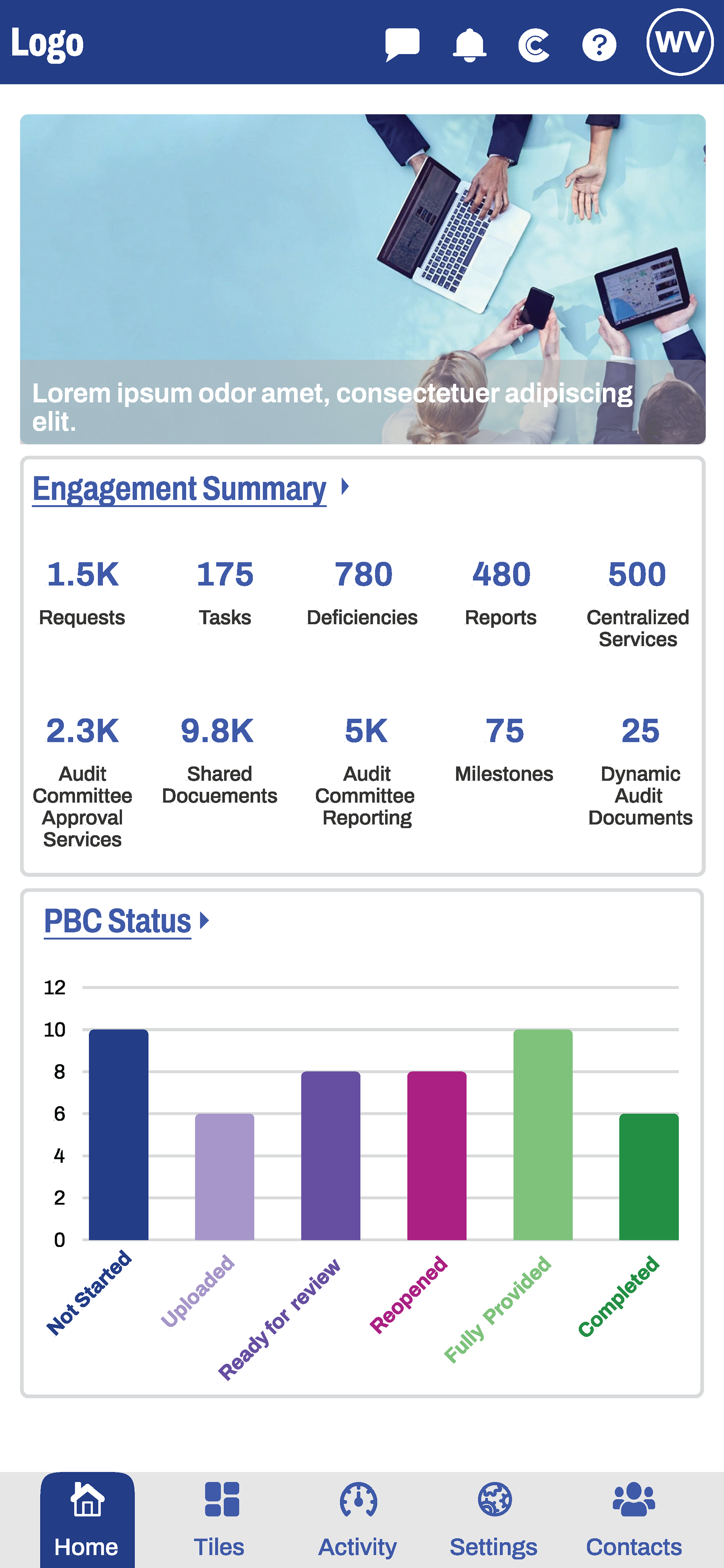
Home Screen Redesign:
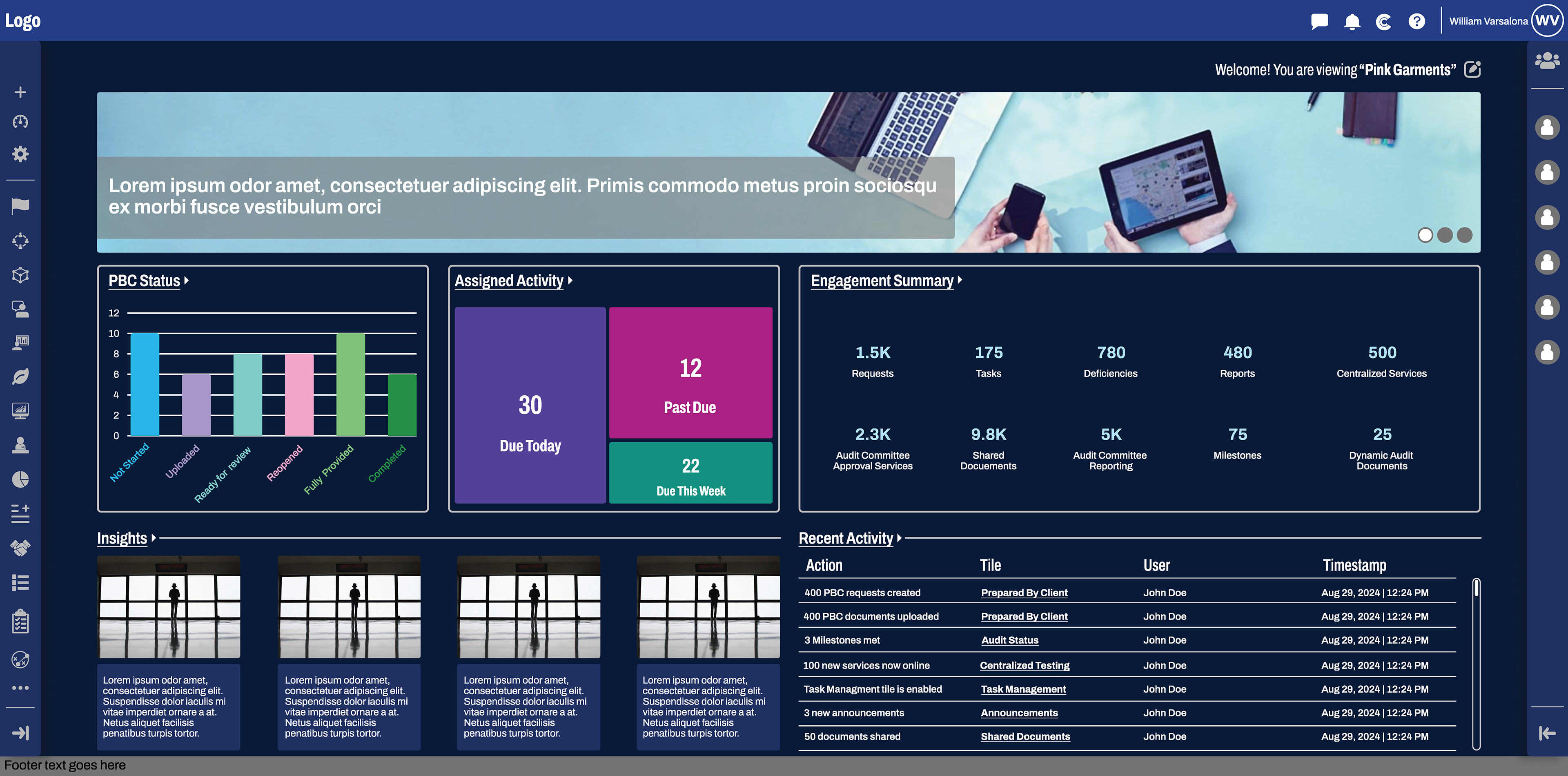
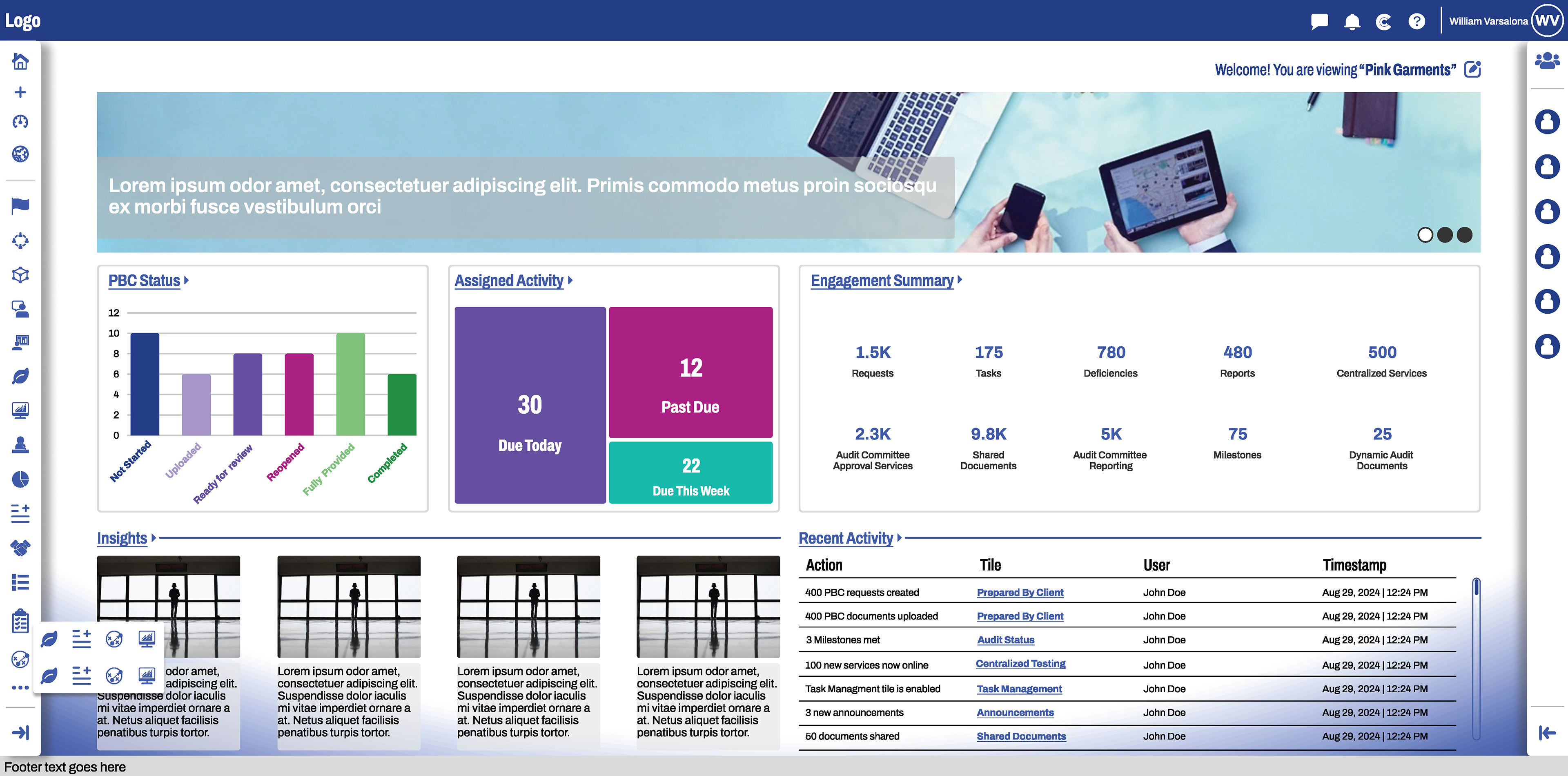
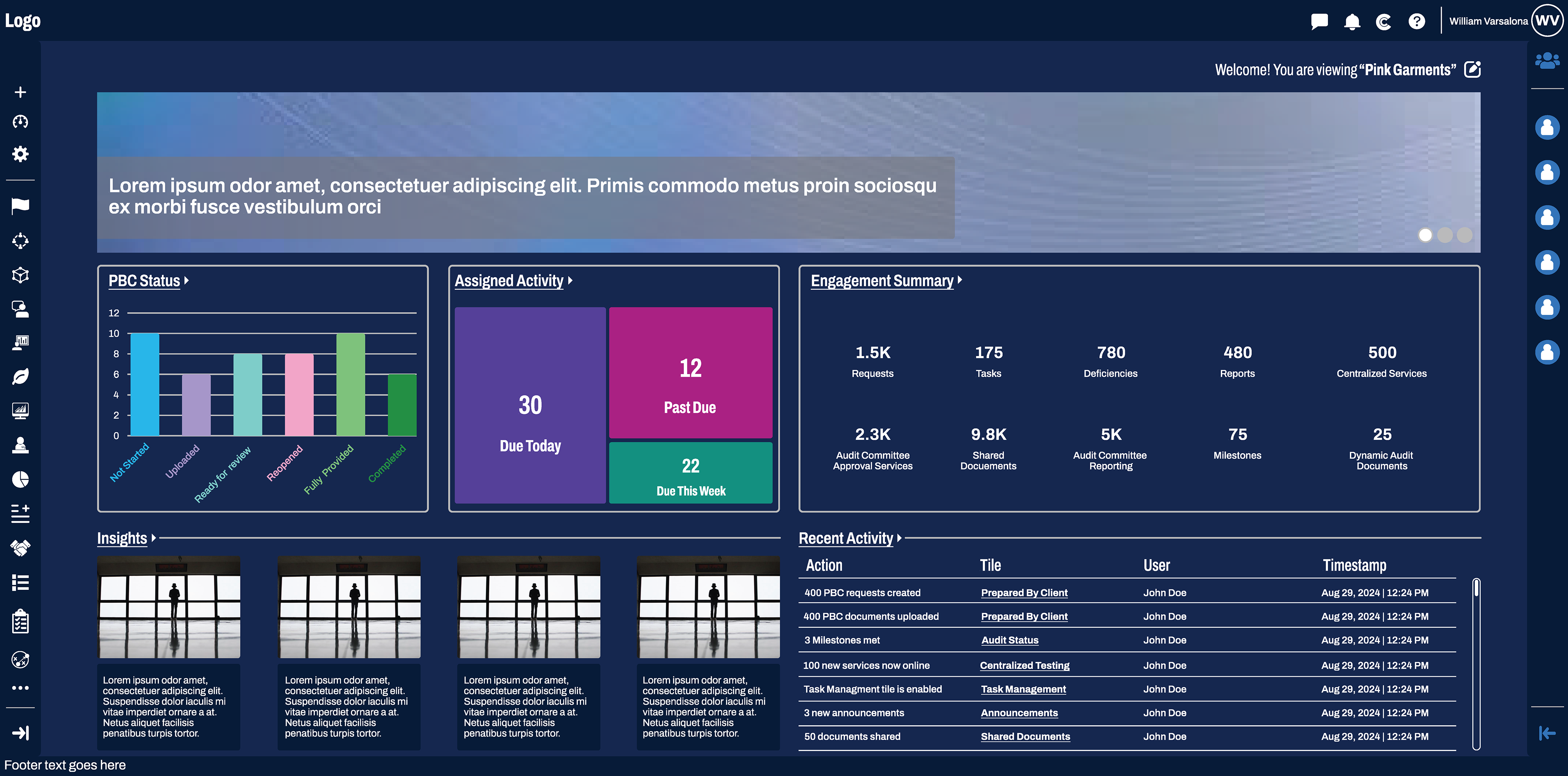
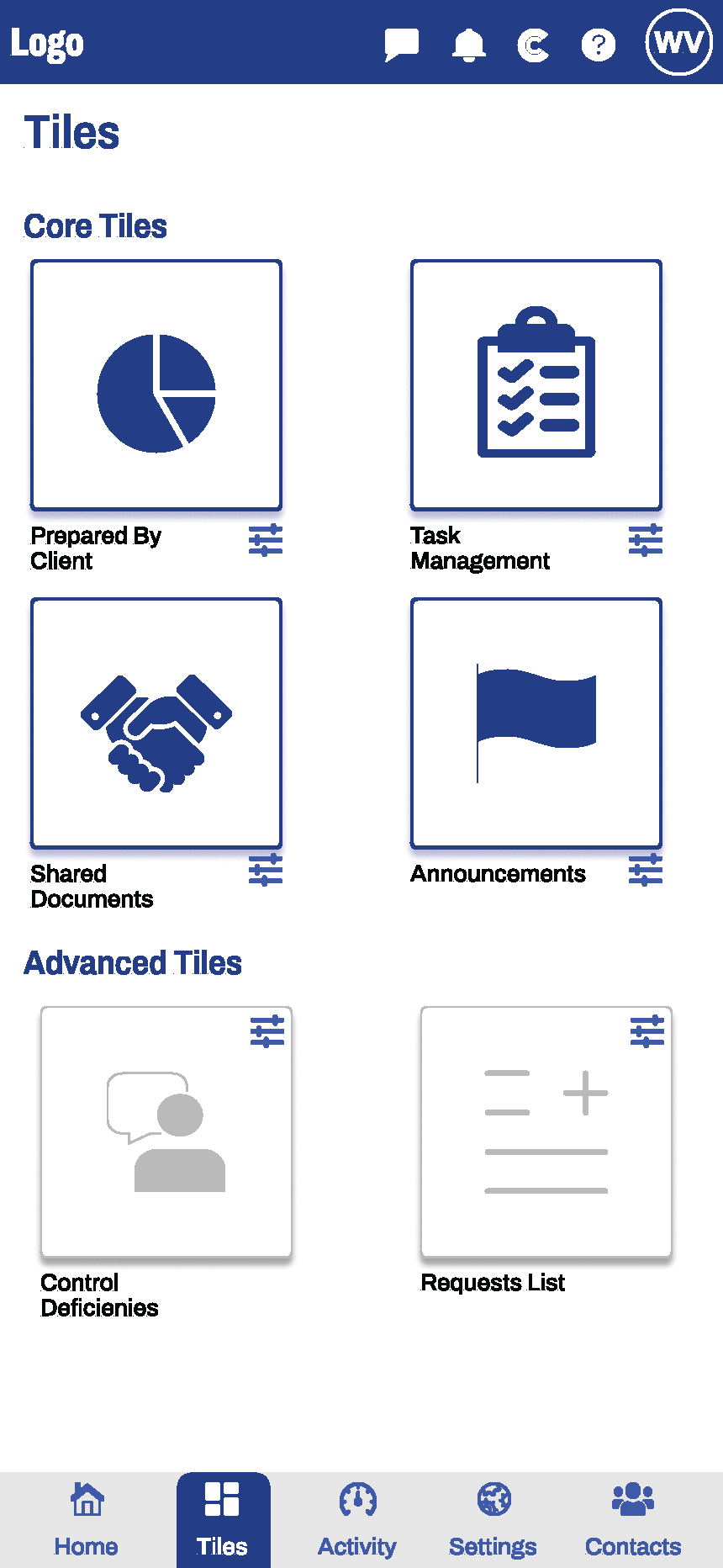
I started off creating mock-ups for the home page, because I wanted to decide what the user would see when they first logged in after site set up and how it would look. I got rid of the tile concept and switched to a widget design. This way, users would be able to see data on their audit right away, and get a little preview of information before interacting to view the full dashboard for a widget. This also allows for more customization leading to increased engagement.
This changed the experience immensely, because now instead of seeing complicated tiles and questioning the function of a tile. Users will see the data right away and instead of picking a tile based on their confusion, the user is making an informed decision based on what they feel will be most important information they are looking for.
The look and feel changed from something confusing and intimidating to a more structured, information based display. This will lead to users feeling more confident in their actions because users do not have to guess about what they are doing on the platform, the platform will tell the users what they are doing.
Navigation Redesign:
Navigating the platform was one of the biggest pain points in user feedback. To resolve this, I completely changed how users navigate the platform. I took all the tiles and placed them into a left-nav bar so that they are present and available at all times and users can freely change what tile they are viewing with one click. This changed the user flow to a more interconnected experience and made navigation seamless.
Before users had to go back to the home page that showed all the tiles, creating a redundant loop. This made users feel like once they finished a task or viewing a tile they had to go back to the start of the flow and do it all again in another tile. This also lead to an increased amount of mouse clicks that slowed down the process.
Instead, changing to a left nav bar system allows the user to move from one tile to the next with no interruption in the flow. This change puts the user in charge of where they are going and allows them to feel in control of their experience.
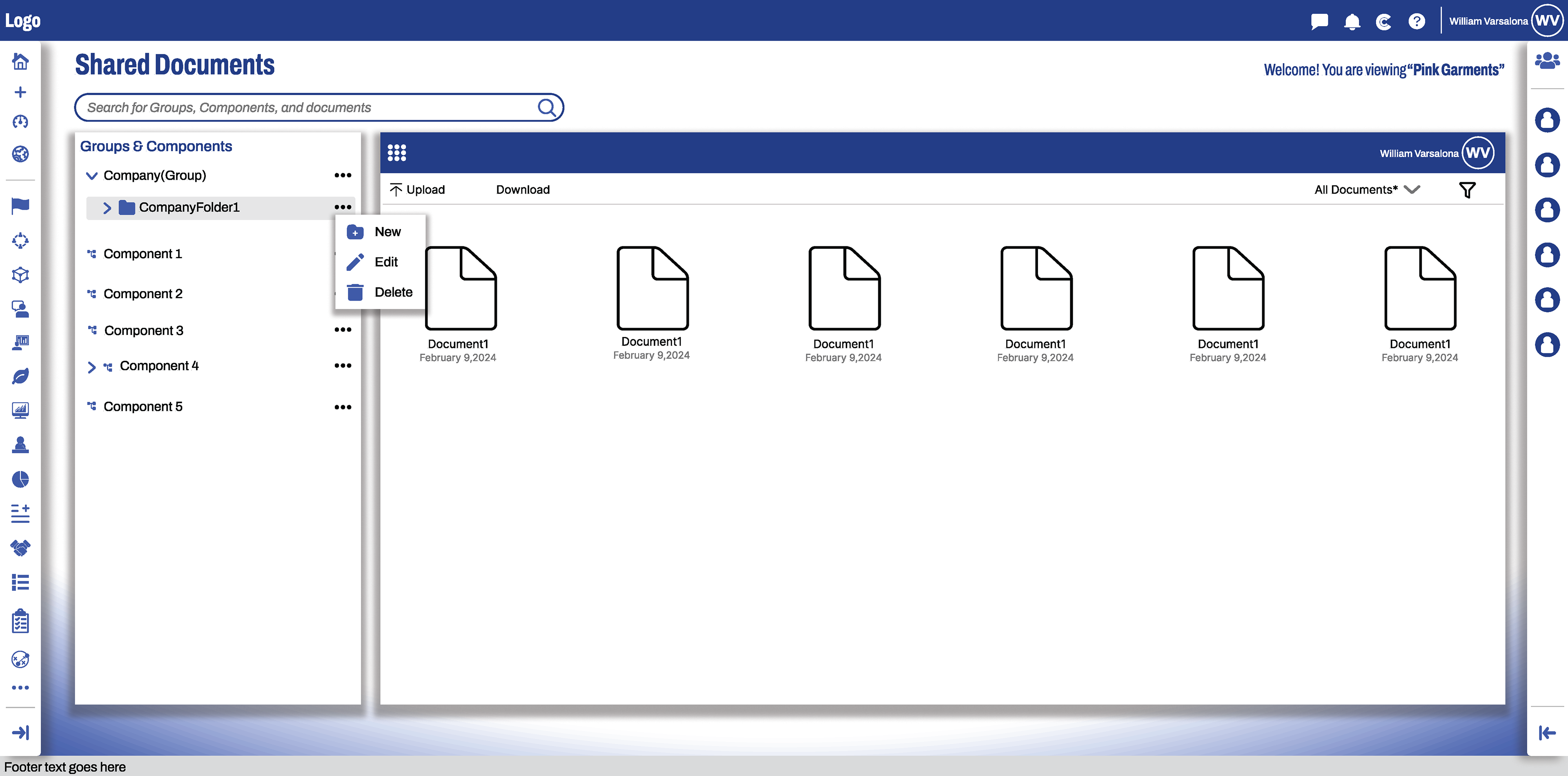
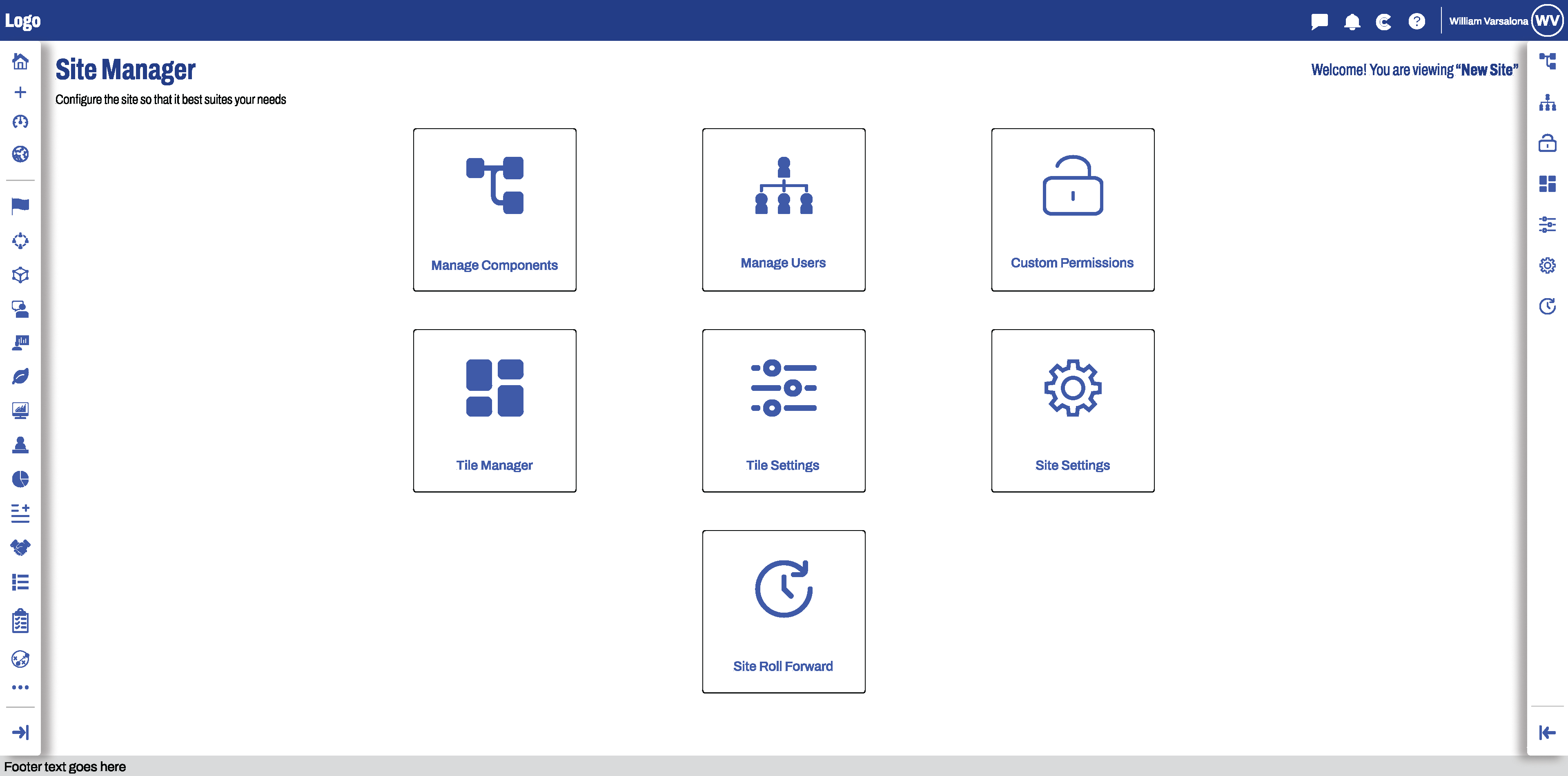
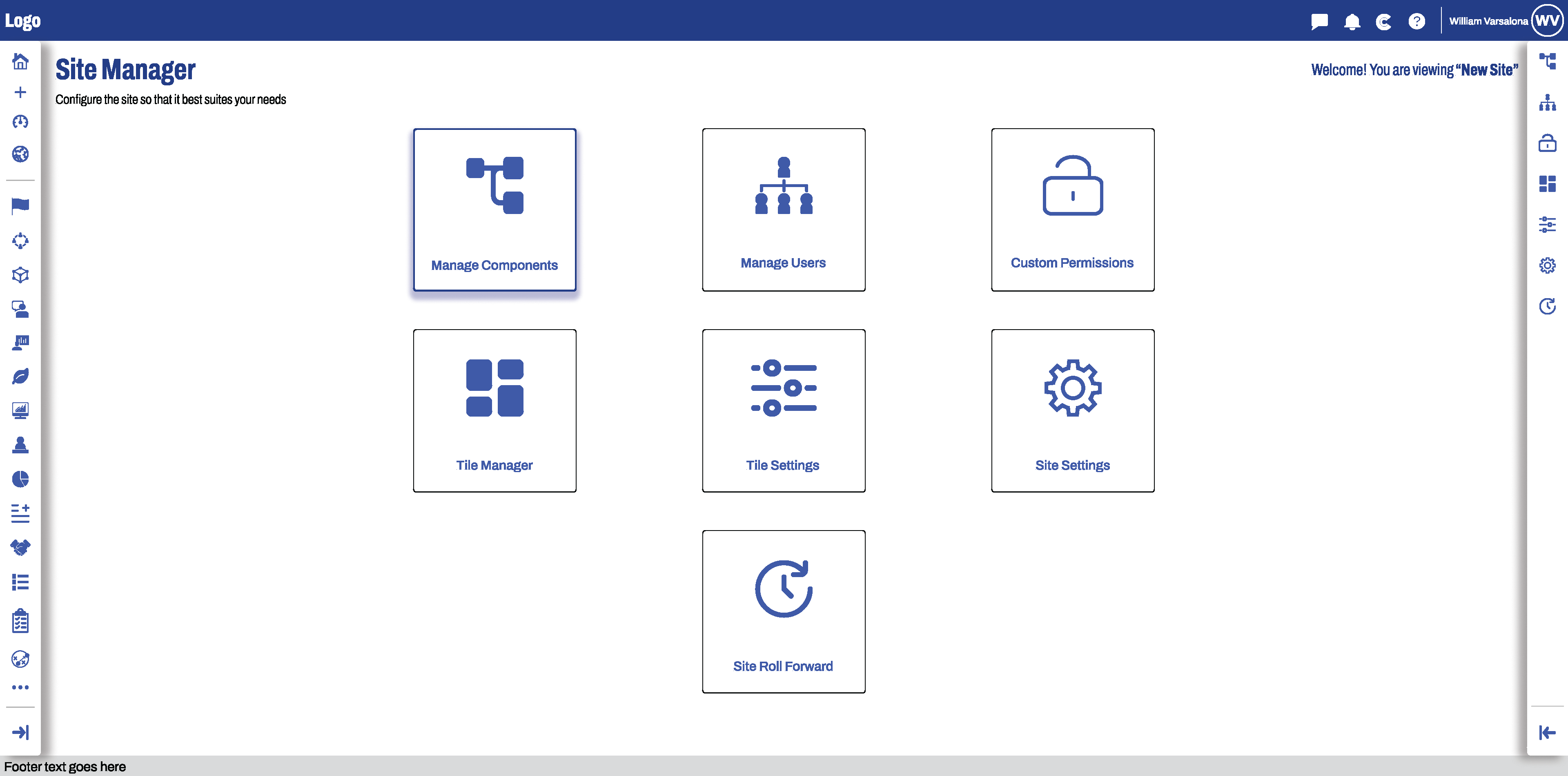
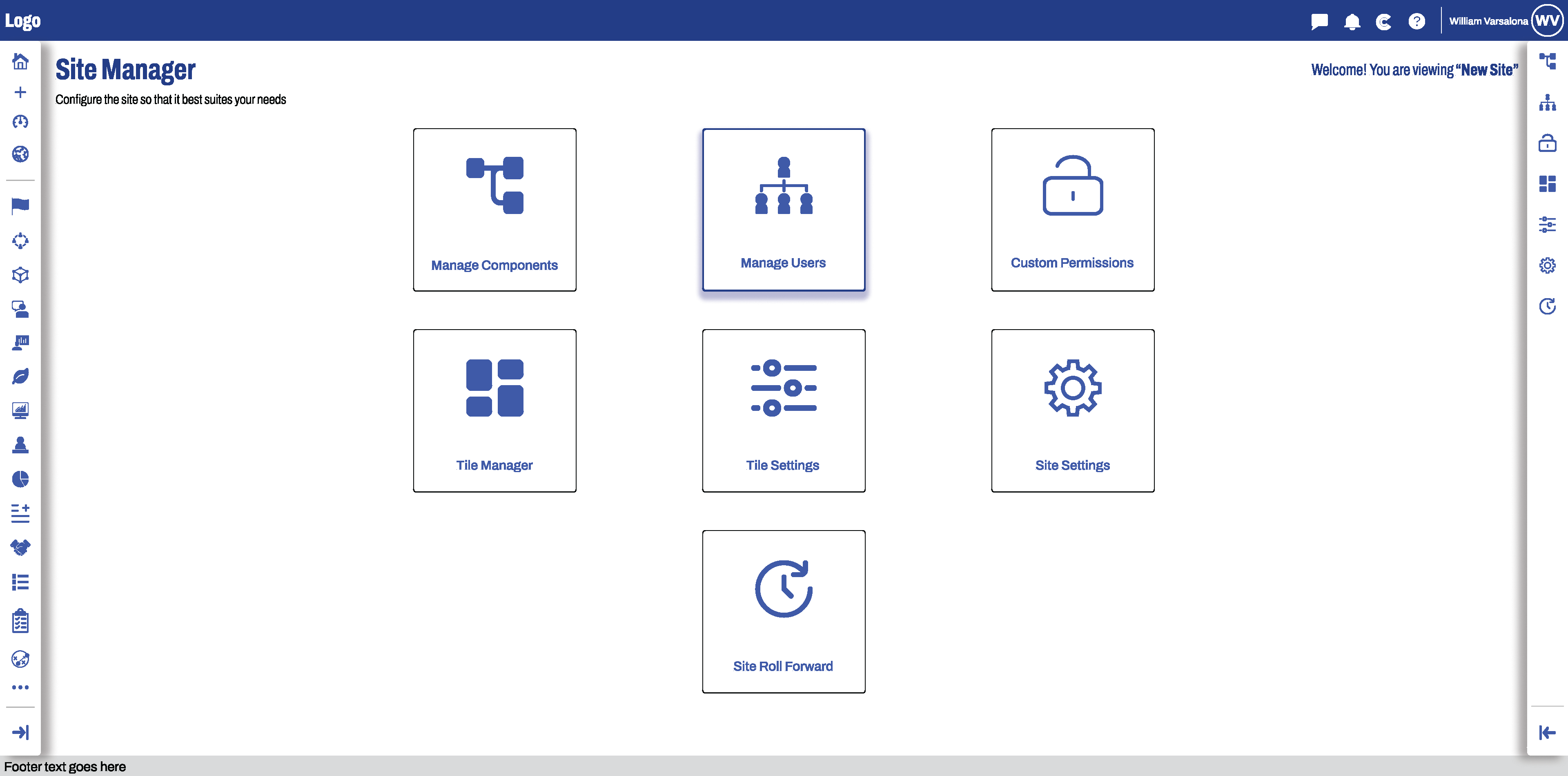
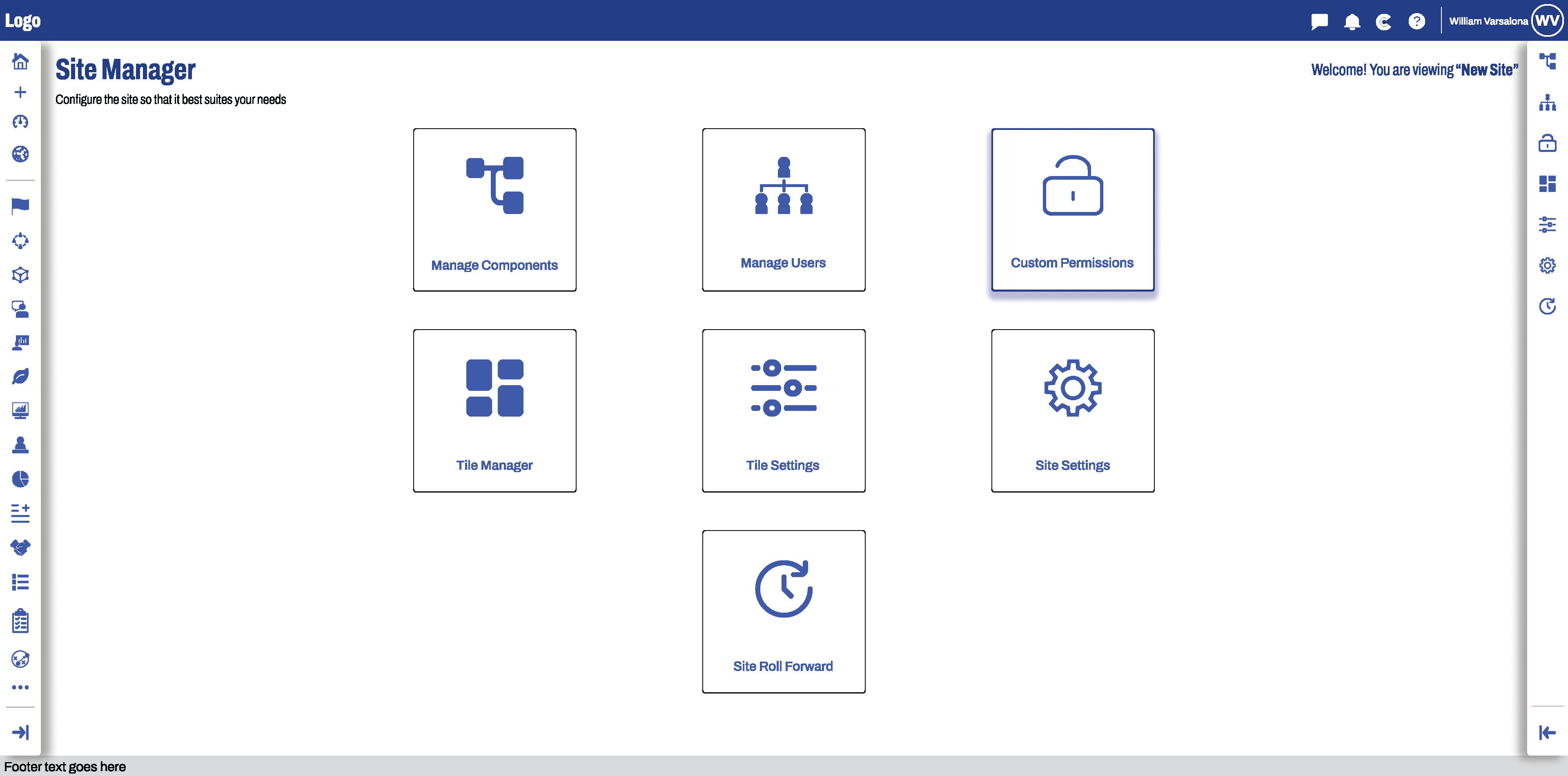
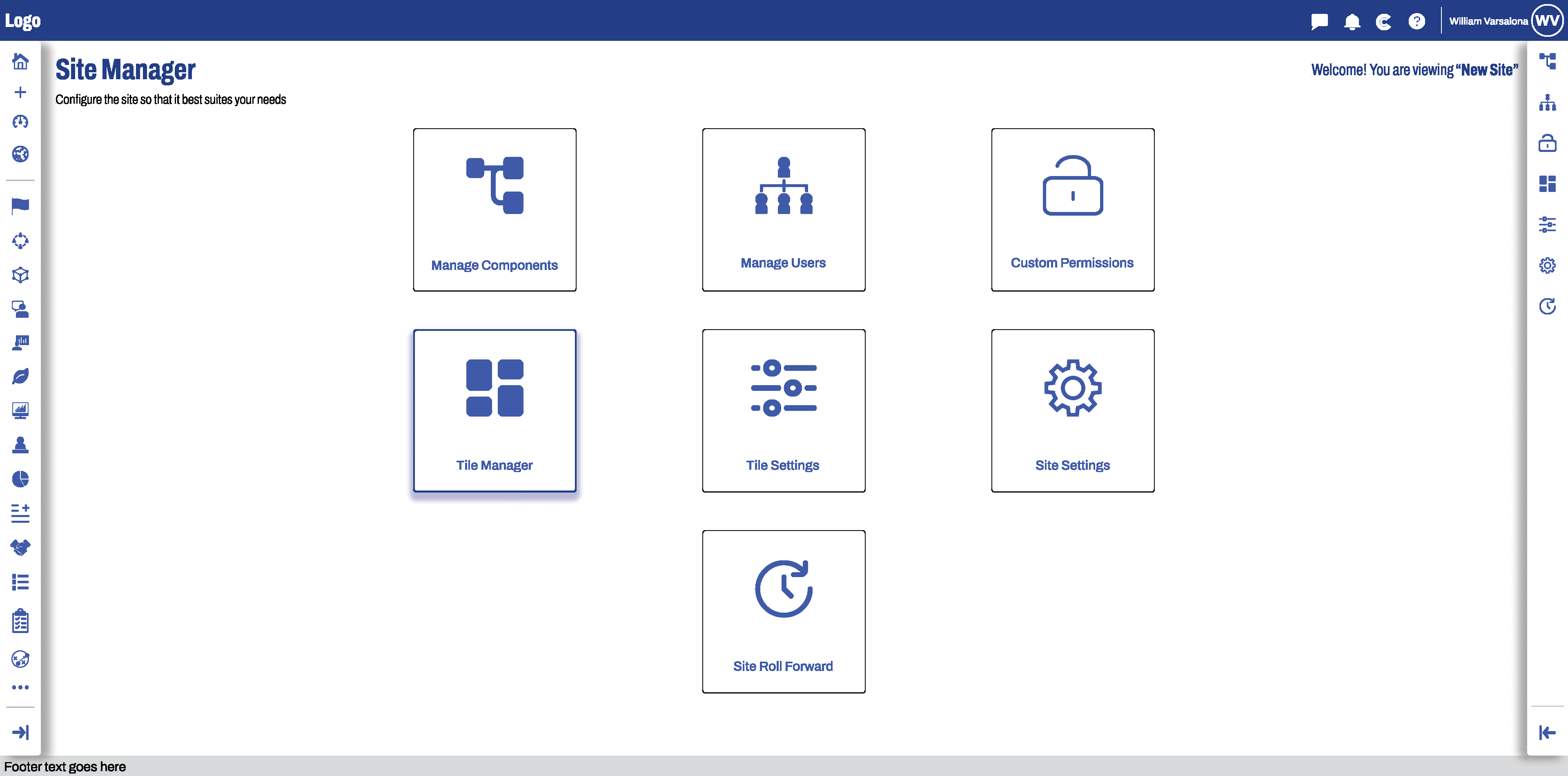
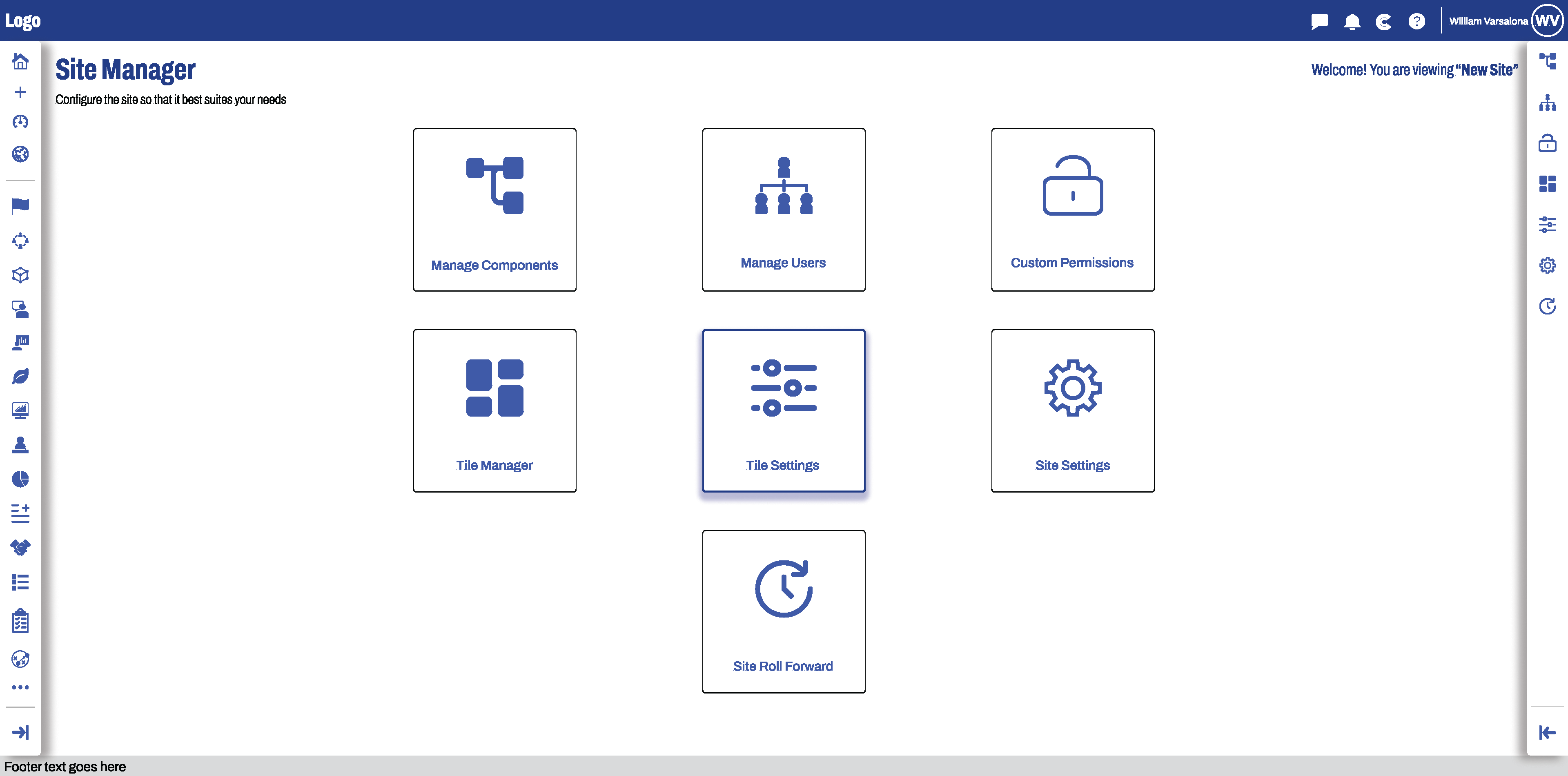
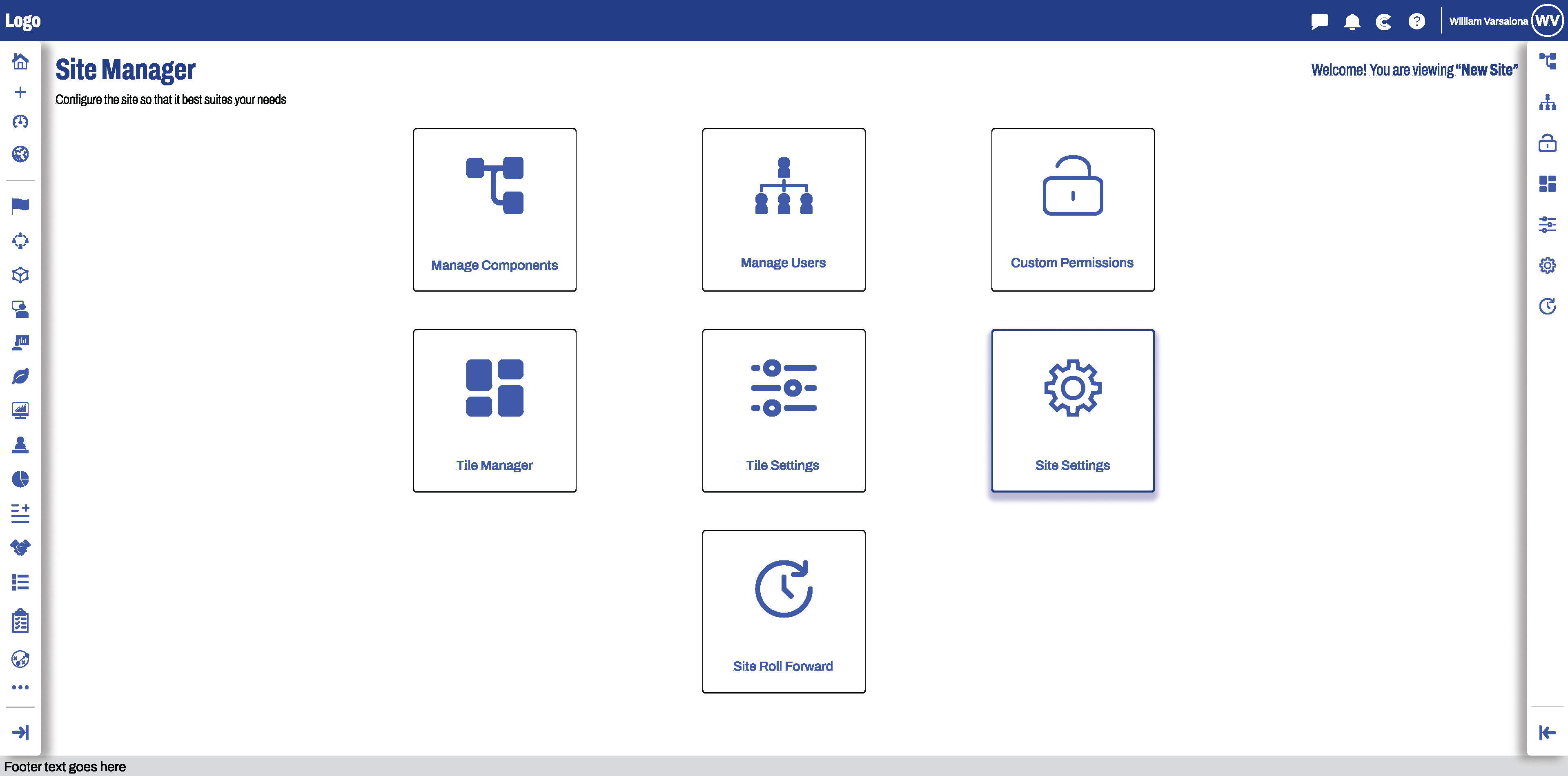
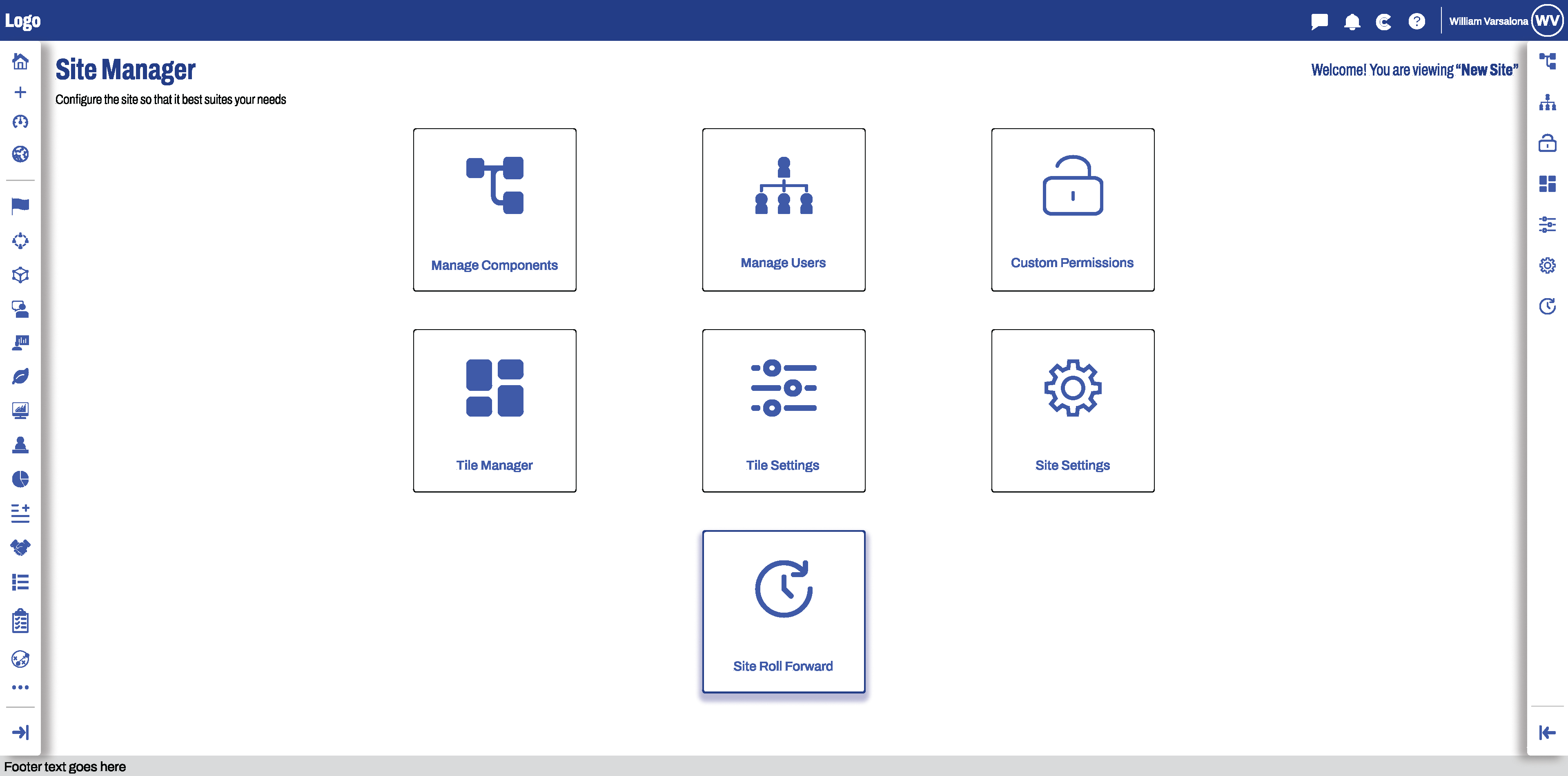
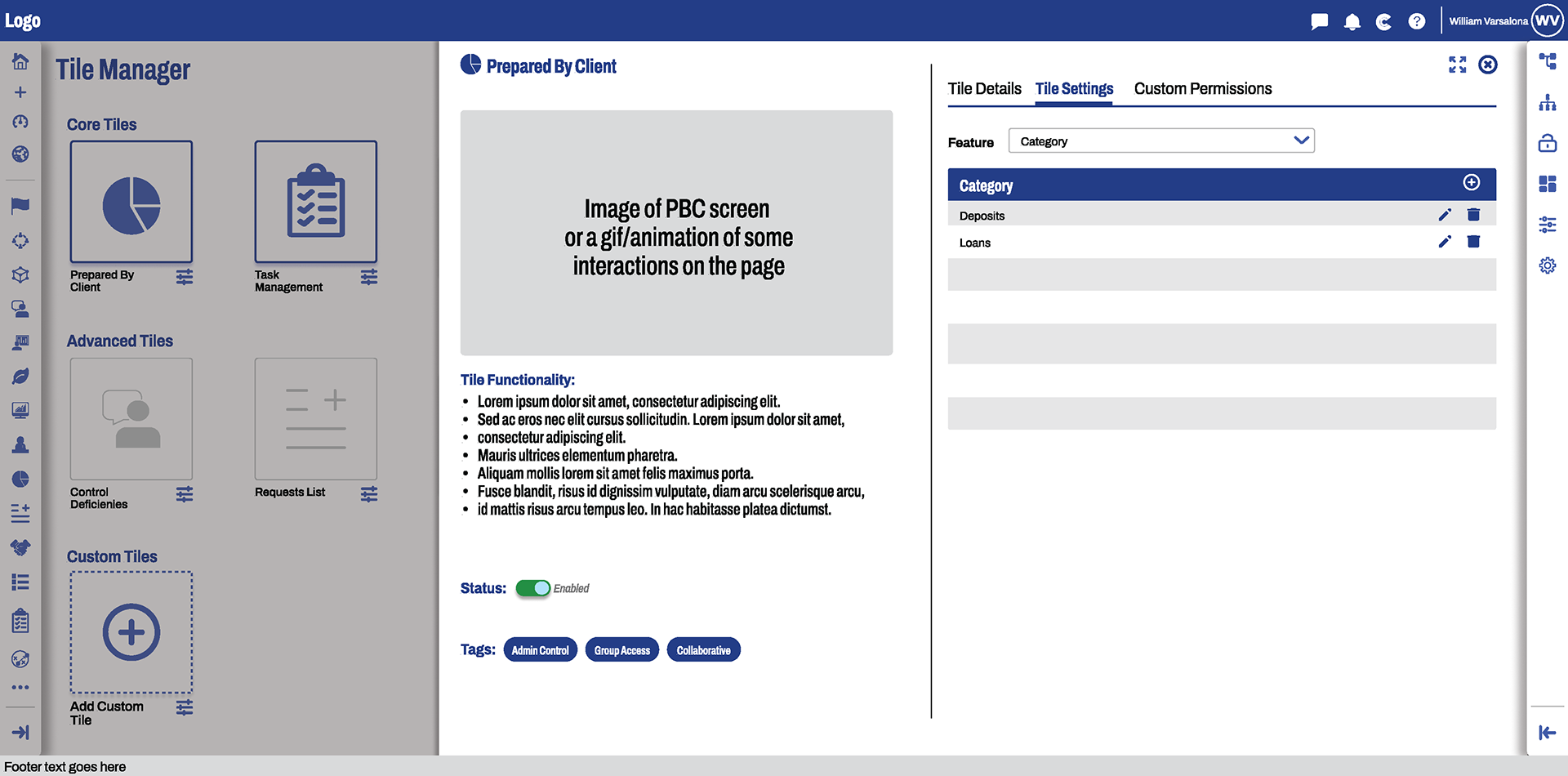
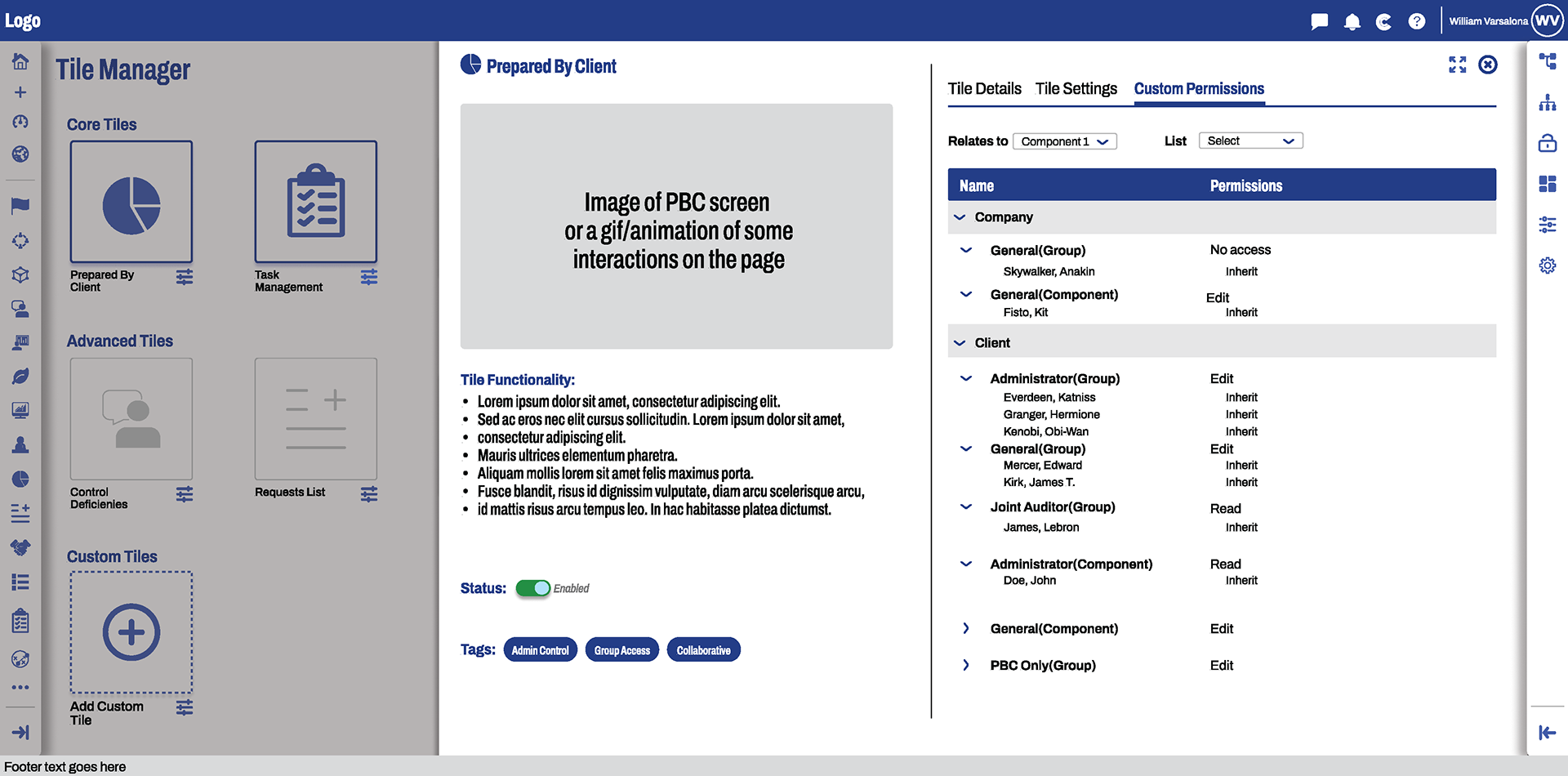
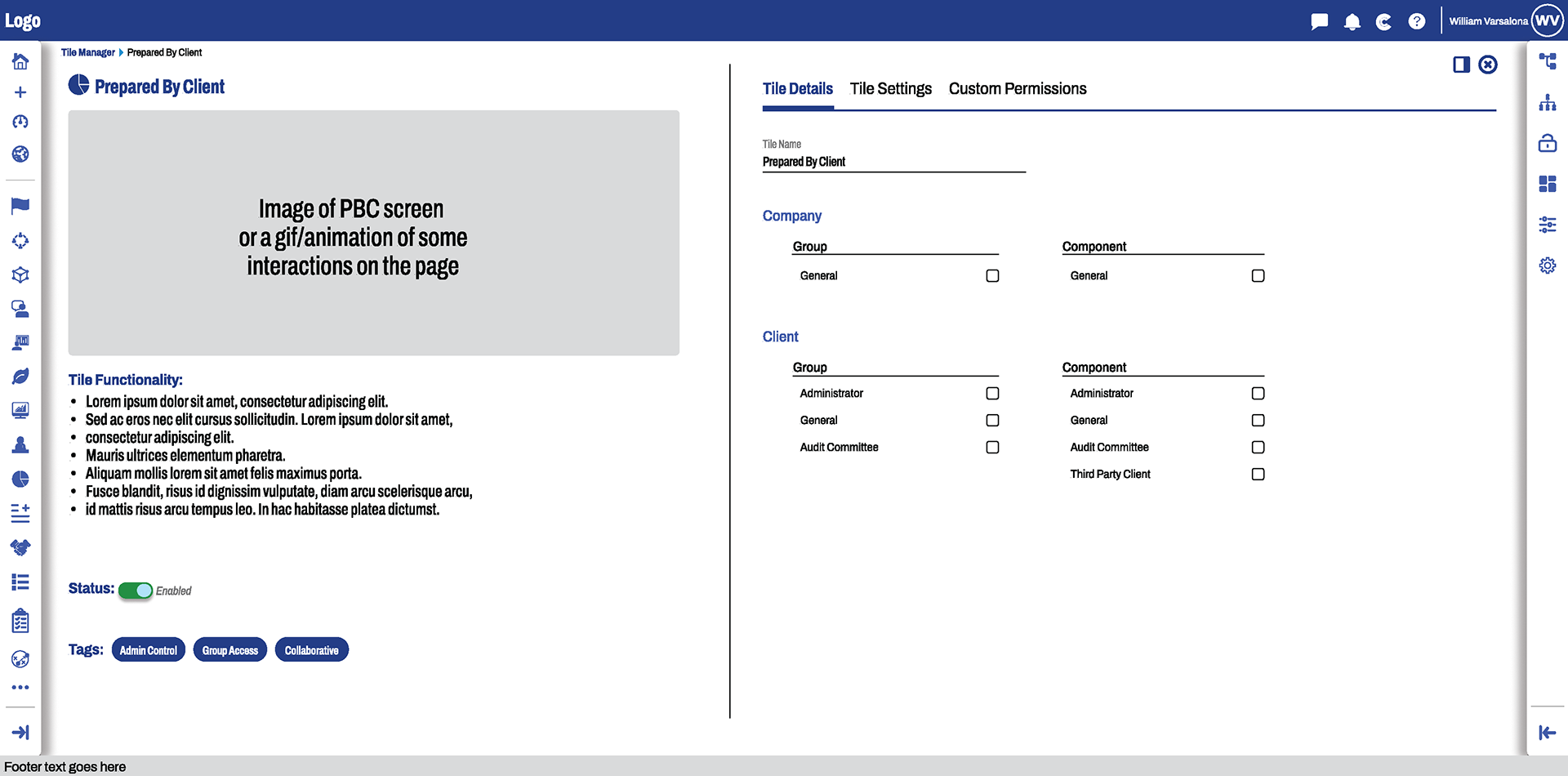
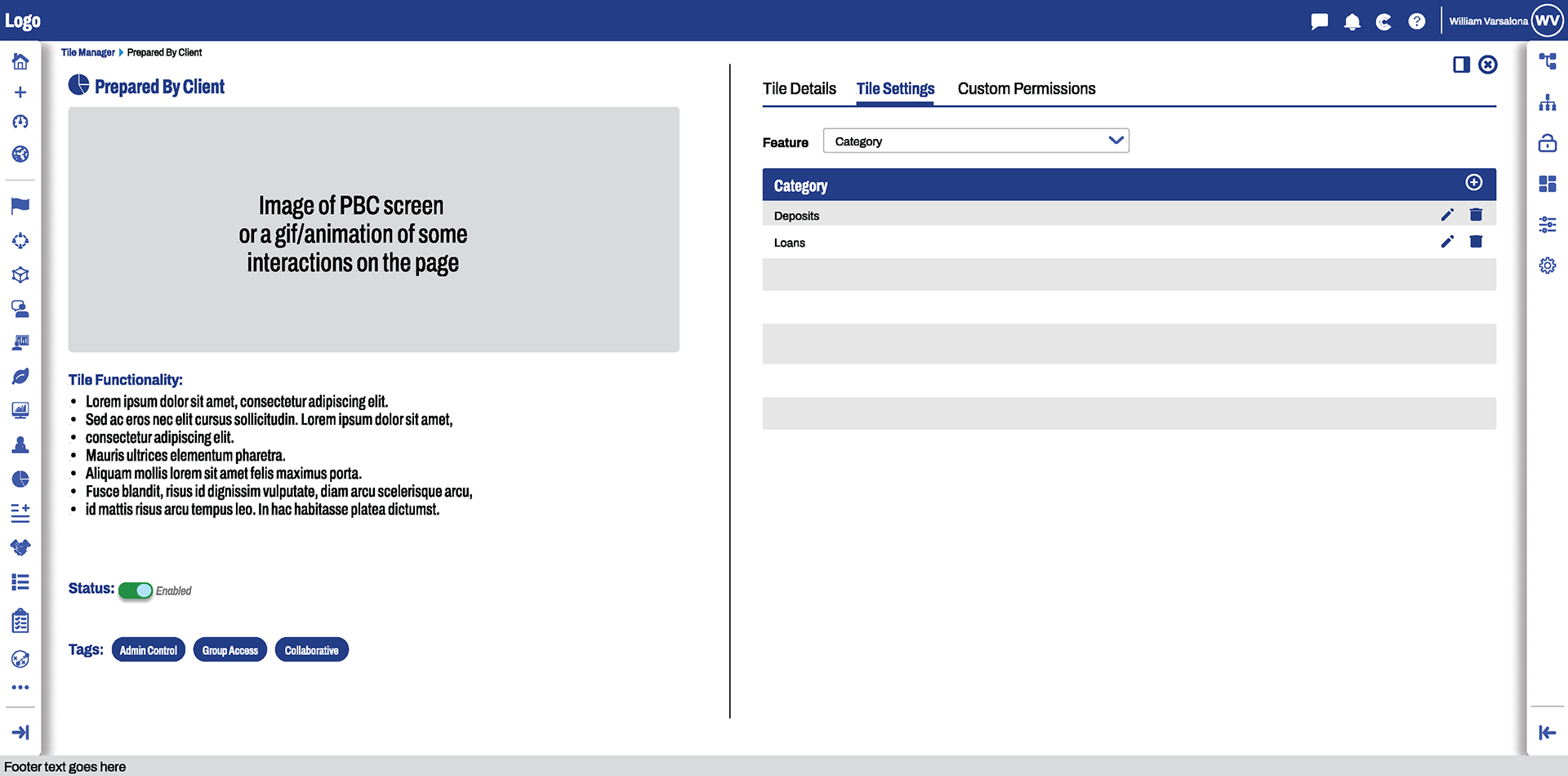
Site Settings and Tile Manager Redesign:
The site settings page, while it is just a menu of buttons to access to different settings it still needs to provide a pleasing experience. The previous design was, flat, simple, and had misaligned objects. To correct this I changed the look of the buttons to a square with rounded corners, and aligned them in this number pad formation. This layout is familiar to all business professionals so they would instantly feel comfortable scanning the page and interacting with it. I also added hover states to the buttons so the user had some feedback when they moved their mouse.
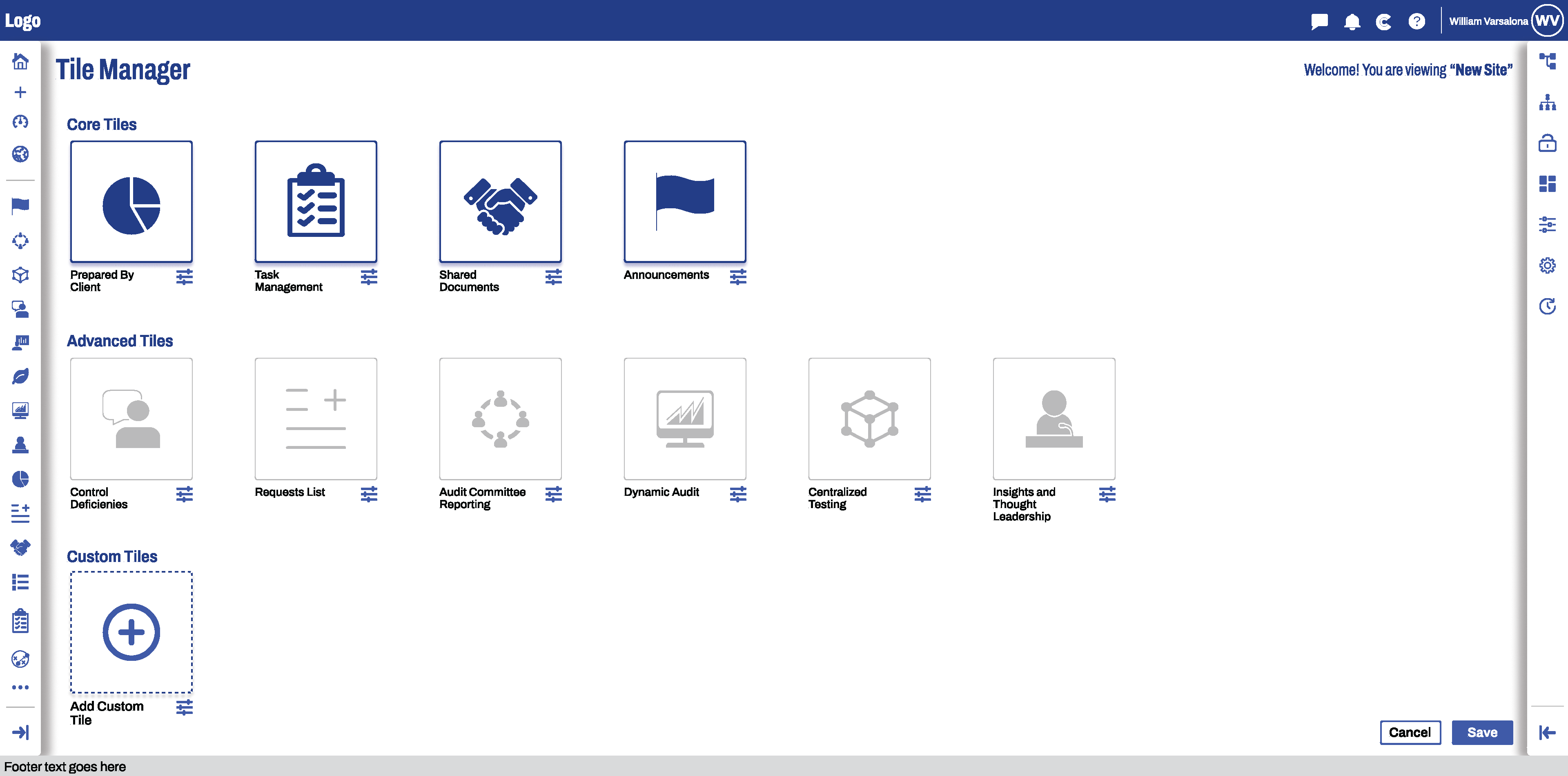
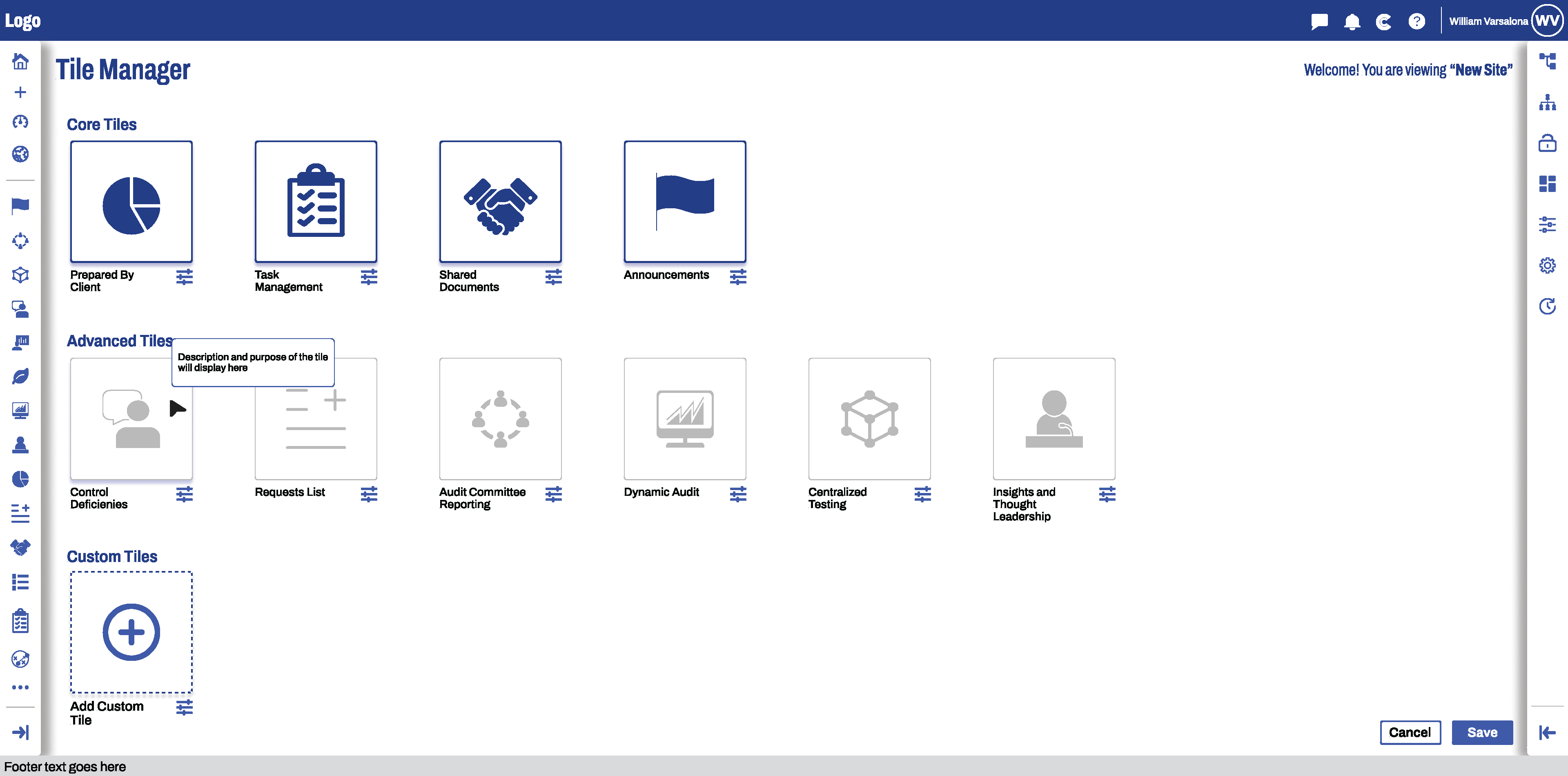
The tile manager page got a complete overhaul as well. Before the redesign the user would drag and drop tiles from a disabled section to a enabled section. The problem was that there was no information regarding the purpose of each tile. Based on user feedback, Tile Manager was difficult to use because users did not know the purpose of each tile.
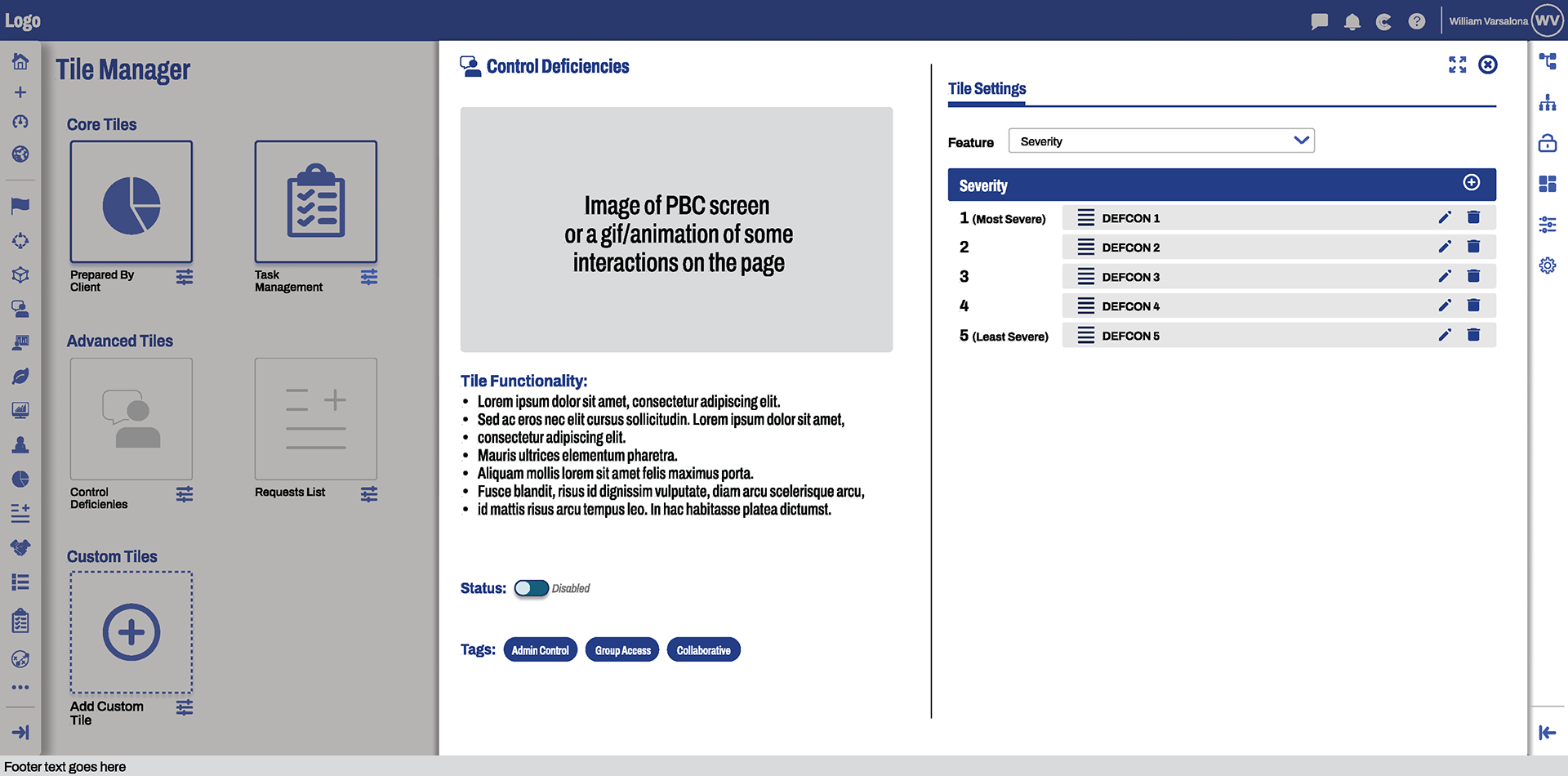
The redesign now allows users to make informed decisions about what tiles/widgets they want to use. The tiles are now layed out and categorized by the core features of the platform users can even create custom tiles from here. Users can click the details button next to the name and a panel slides in with all the details connected to that tile, users have the ability to enable tiles, edit some of the settings and even edit permissions, if they have that capability, all from this slide in.
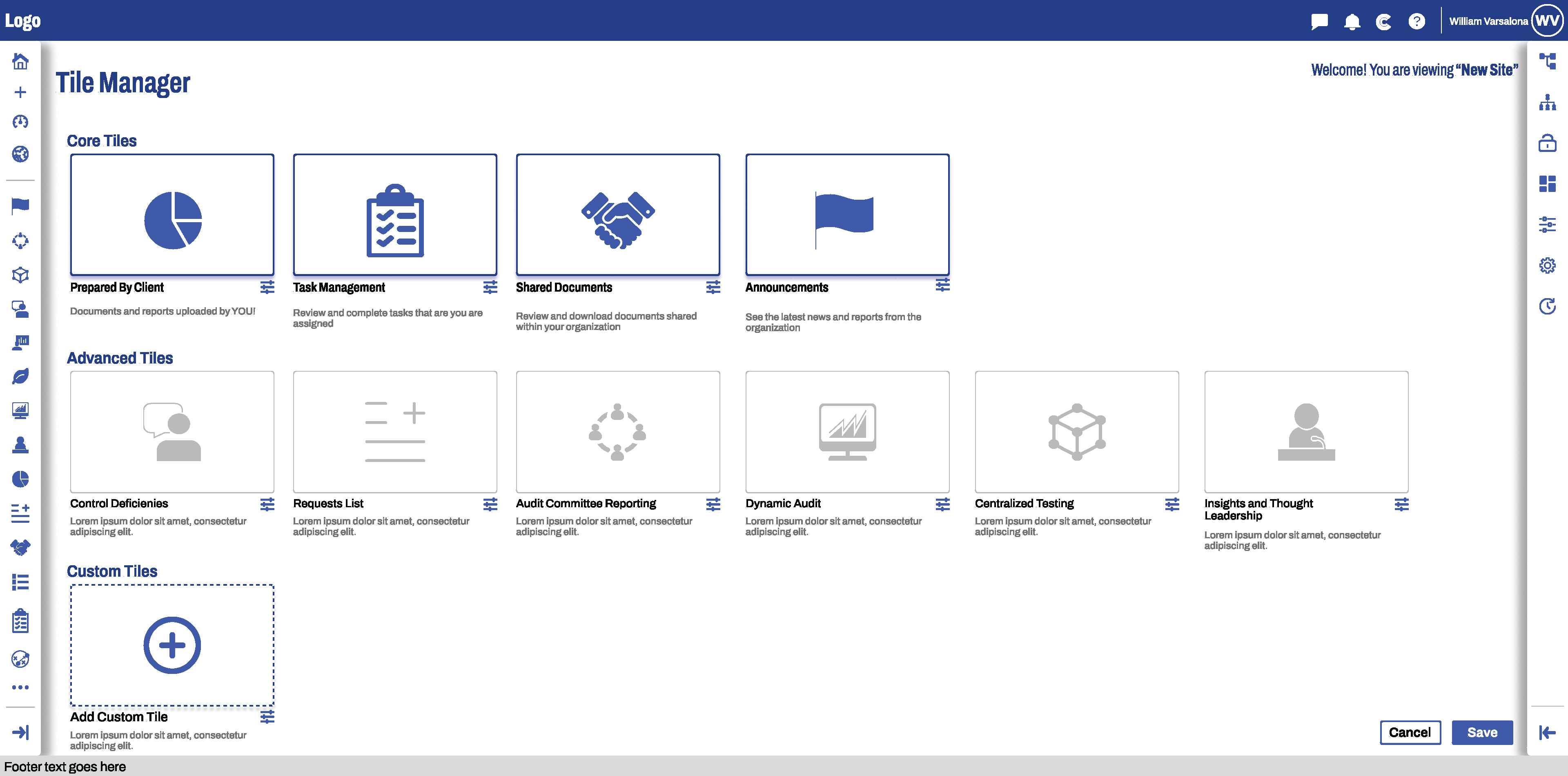
Another version of this page was created showing the tiles a little bit larger with a one-line description underneath the name and button. This edition uses space a bit better, and could allow the user to make quicker decisions about which tiles to enable.
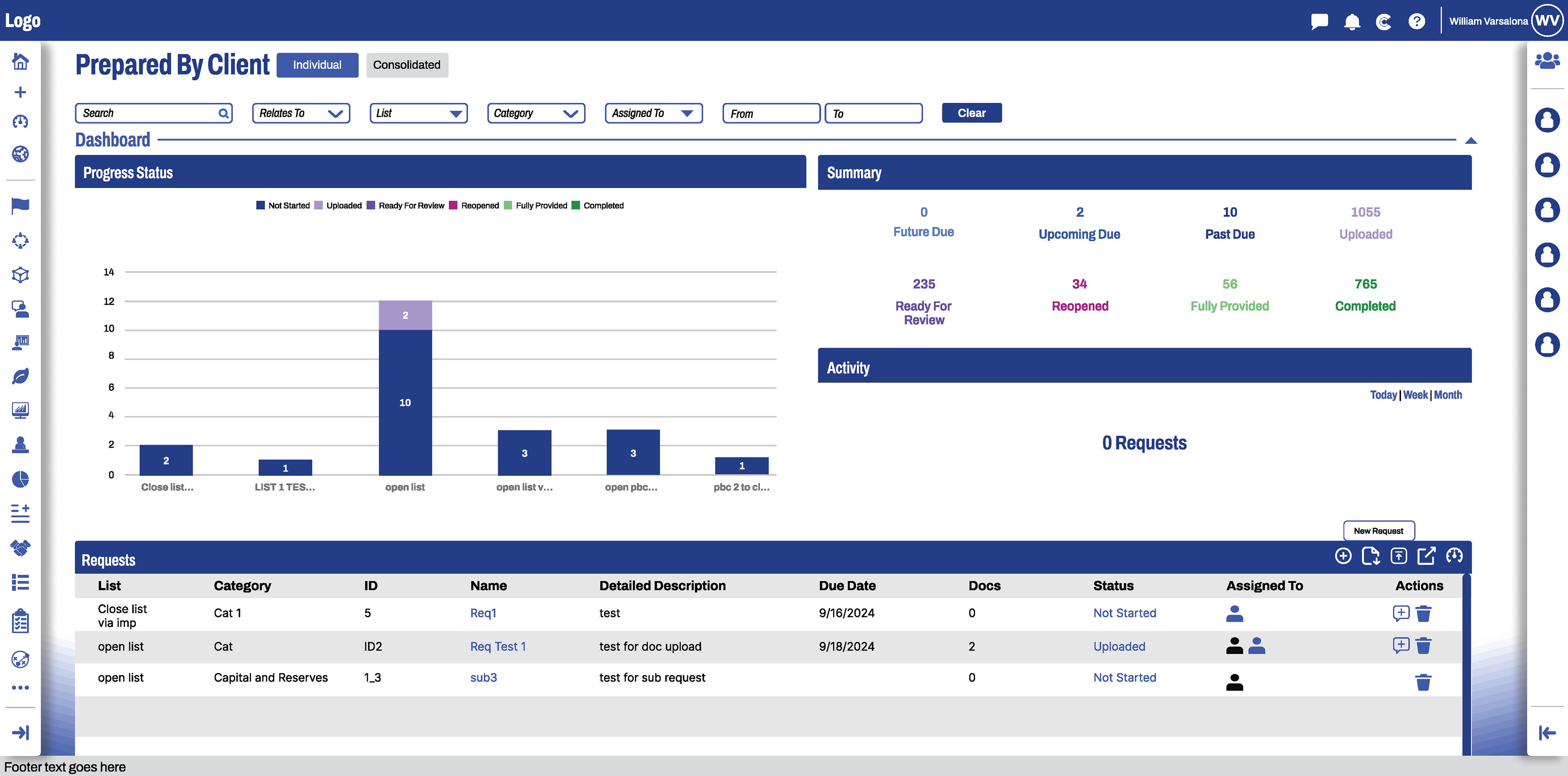
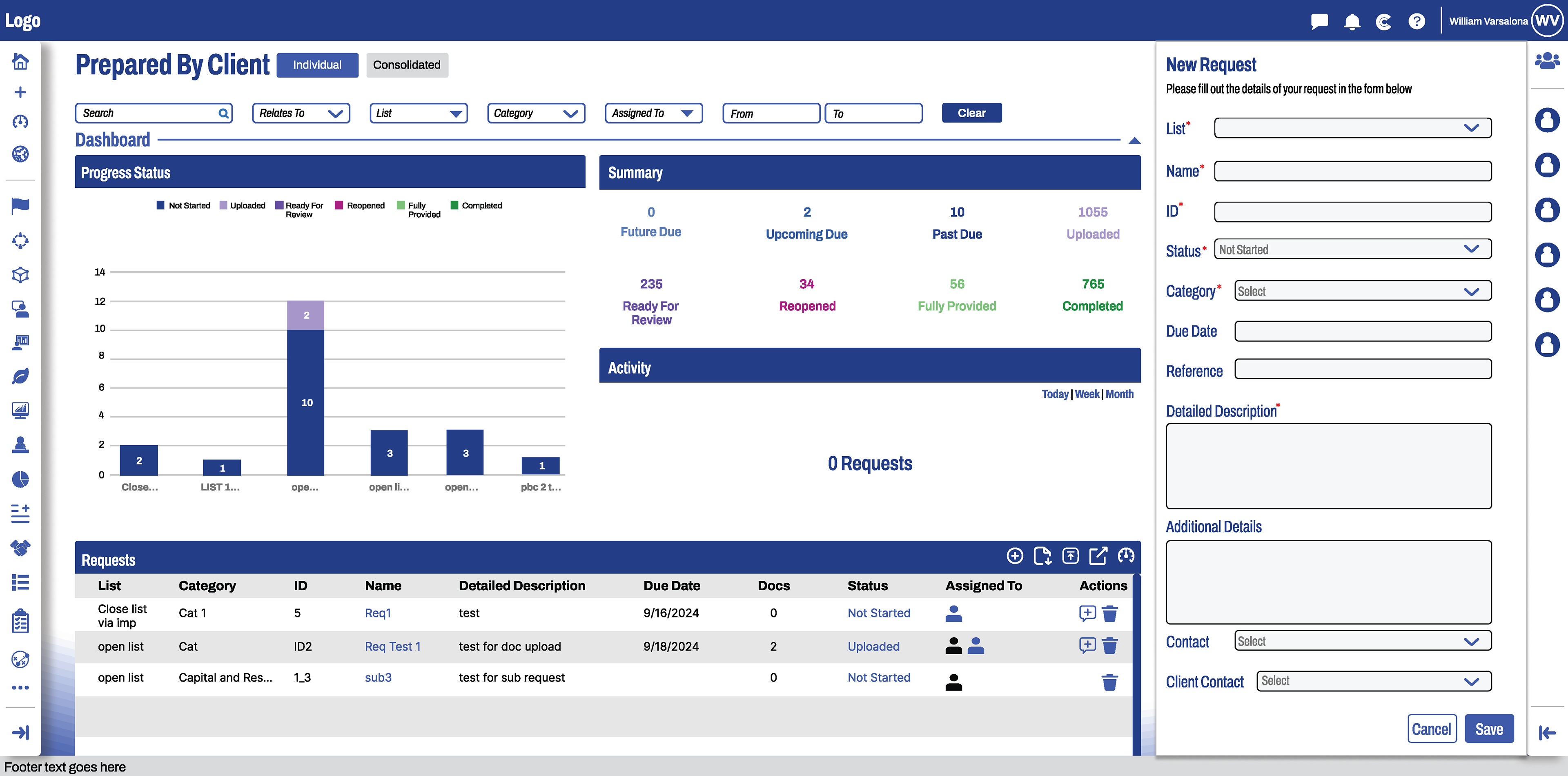
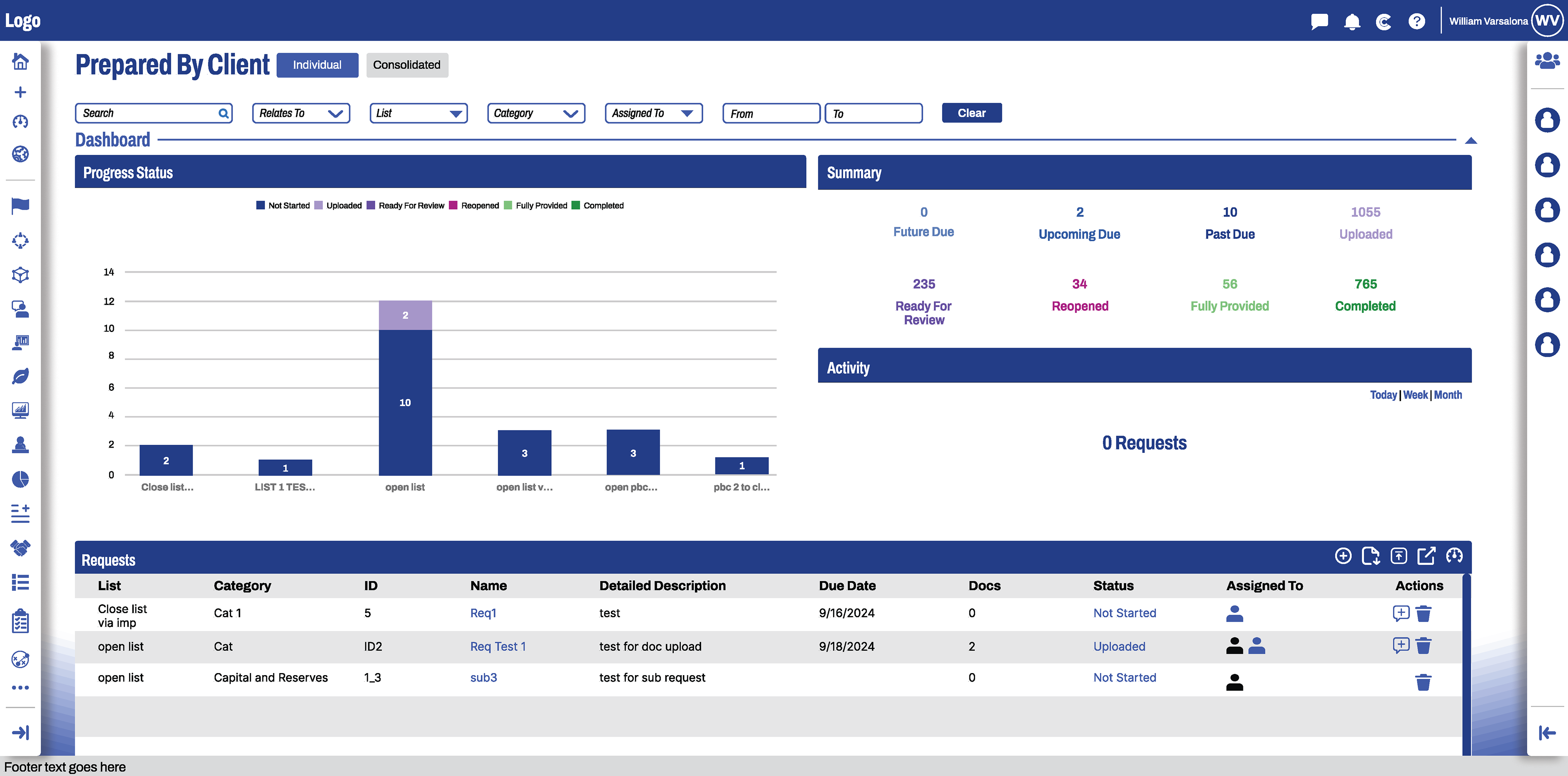
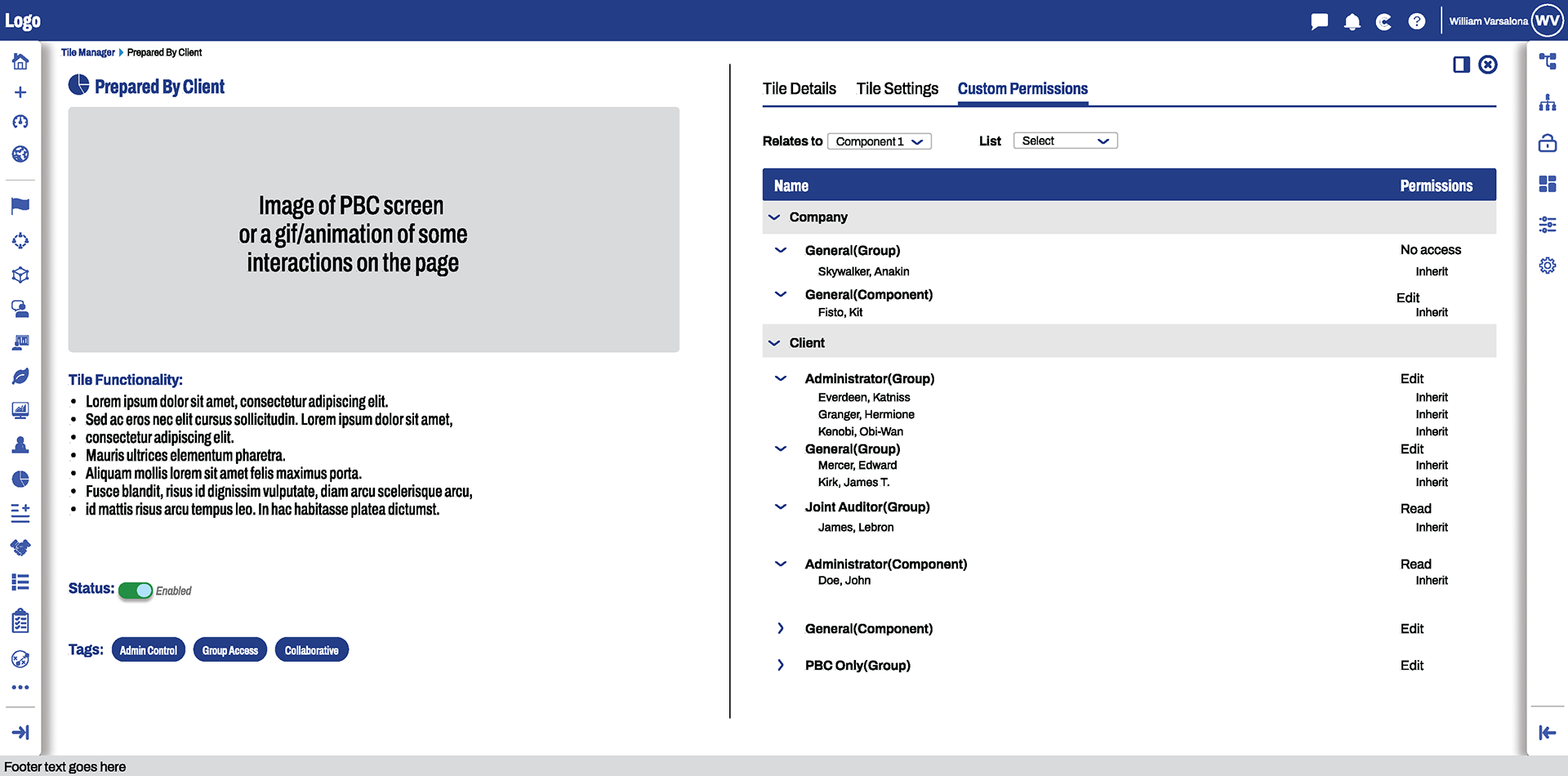
"Prepared By Client" Tile Redesign:
The "Prepared By Client" tile was the most important tile/feature for the client team to use. This is where clients would upload documents, make different requests and see data on their audit. Being that this page was going to be used the most frequently by clients this was a key area that needed to be redesigned.
Content wise this page did not need to be changed much but the layout of the page, the interactions, and the visual design was not as effective. I reduced the white space on the page by over 50%, consolidated the filters into a more orderly format, reformatted the slide-ins so that they are easier to read, I also changed the graph and summary sections to be easier to read and understand. I reduced the amount of scrolling the user has to do by 100% more or less depending on how many requests are in the table. Before this redesign, most of the information was "below the fold" so I adjusted everything so that users only scroll when the table goes below the fold. This change allows the user to get an in-depth look at their audit status and allows the user to focus on the most important aspects of their audit.
Usability and Accessibility Redesign:
Before the redesign the site's usability and accessibility abilities were very minimal. There were many interactions and instances where there was no feedback to the user, placement of certain objects was weird and unconventional, and there was only one direct path to every feature. This made the process difficult and frustrating resulting in users only using the site for their roles purpose when they could be doing a lot more. To address this I standardized pages to follow a more natural reading order, made it so everything that is clickable gets a highlight and a hover, added a quick actions button so users can access the most frequently used parts of platform more quickly, overhauled the aesthetics, design, and user flows to make the site easier to use and so users spend more time on the site learning about all its capabilities.






















































2. Quinnipiac University: Peer Catalyst
2020
My Responsibilities:
- Offered advice on course selection, study strategies, time management techniques, and campus resources
- Collaborated with faculty advisors to ensure alignment between mentorship activities, and students' academic objectives
- Participated in regular training sessions to enhance mentoring skills and stay updated on university policies or procedures
- Had personal office hours outside of class time where mentees could come and ask questions about their work or school
- Wrote weekly reports about what I did and how I made an impact in class
- This took place while Covid protocols were in place and the professor was Zooming in remotely, so I managed the classroom and students that came in to the room
3. Uncle Giuseppe's Marketplace: Cashier
Aug 2016- Jan 2020
My Responsibilities:
- Maintain cash register to process customer transactions (cash and credit)
- When no other tasks are available I had to "red line" to bring customers to my check out line, help them find products, and answer any of their questions
- Keep register clean, candy and nuts stocked and organized
- I made sure every register was stocked with bags and paid stickers
- Maintain cafe cleanliness and organized with everything it needed to operate
- Assisted management with store displays, stocking shelves, and other store operations
- Assisted Pizza department with serving customer, processing transactions, and prep
- Pushed shopping carts ensuring the parking lot was safe and carts were stocked at the entrance
- Was awarded employee of the month in June 2018
- Covered candy department in serving customers and weighing product to package and price
- Assisted scanning department in making sure prices of items were accurate and updated for weekly sales
- Covered espresso bar frequently to make coffee and process transactions
4. Camp Nature: Counselor
Summer's 2012-2015
My Responsibilities:
- Leading children around and making sure they were taken care of and having fun.
- Come up with games to play with the campers
- Conflict resolution between campers
- Had to write a song each week to perform for the camp
- Made sure campers followed the rules when we had special events like Outraghiss Pets, Karate, and more
- I made sure kids with allergies got their own snack and made sure of no cross contamination.
- I also had to fulfill camp set up and clean up duties like packing up all the supplies at the end of the day, filling water balloons in the morning, and making sure the camp grounds were clean.