This game started out as a lab project but I really enjoyed the basic idea of the game and so I decided to continue to work on it outside of class in my free time. Intergalactic Portal Defense is a arcade space multitasking game where players switch between 2 ships in order to defend the portal and stop an alien incursion from making to Earth.
Things I learned:
- I learned new programming mechanics like how to switch characters with a single button, how to set player boundaries, and how to make a reload timer
- I used new effects and filters in Photoshop to make the art assets
- This was my first time I tackled a project with this big of scope individually. I had to learn how to program new mechanics, faced many unforeseen design challenges, and making sure all the art all fit and was aesthetically pleasing.
Where the game is going:
- I am going to add pick-ups such ass multi-shot, change portal size(bigger and smaller), increase enemy speed, absorption(kill enemy by colliding) and many more
- I am going to add more levels where it progressively gets harder and harder throughout
- I want to change the art for all the ships and create new enemies and player ships
- Character unlock and select menu where you can unlock characters by challenges and select them before the game starts
- My goal is to release this on PC
To the right are images of the current game.
The video below is the current state of the game.

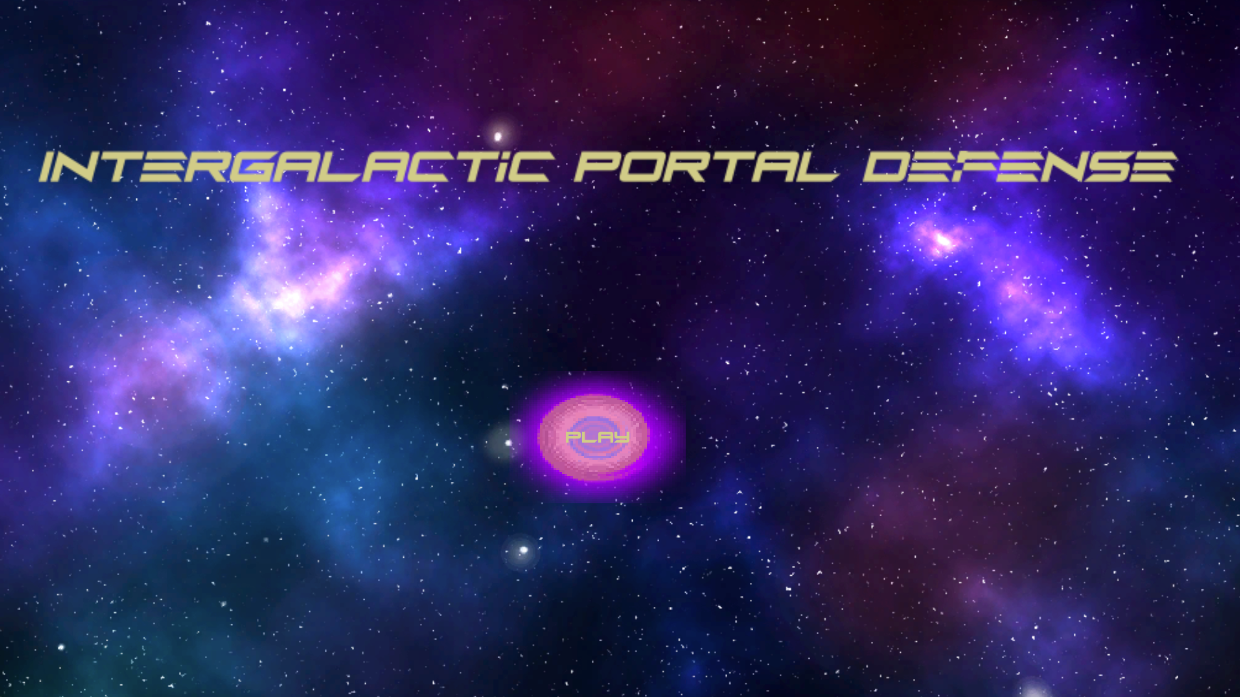
Main Menu

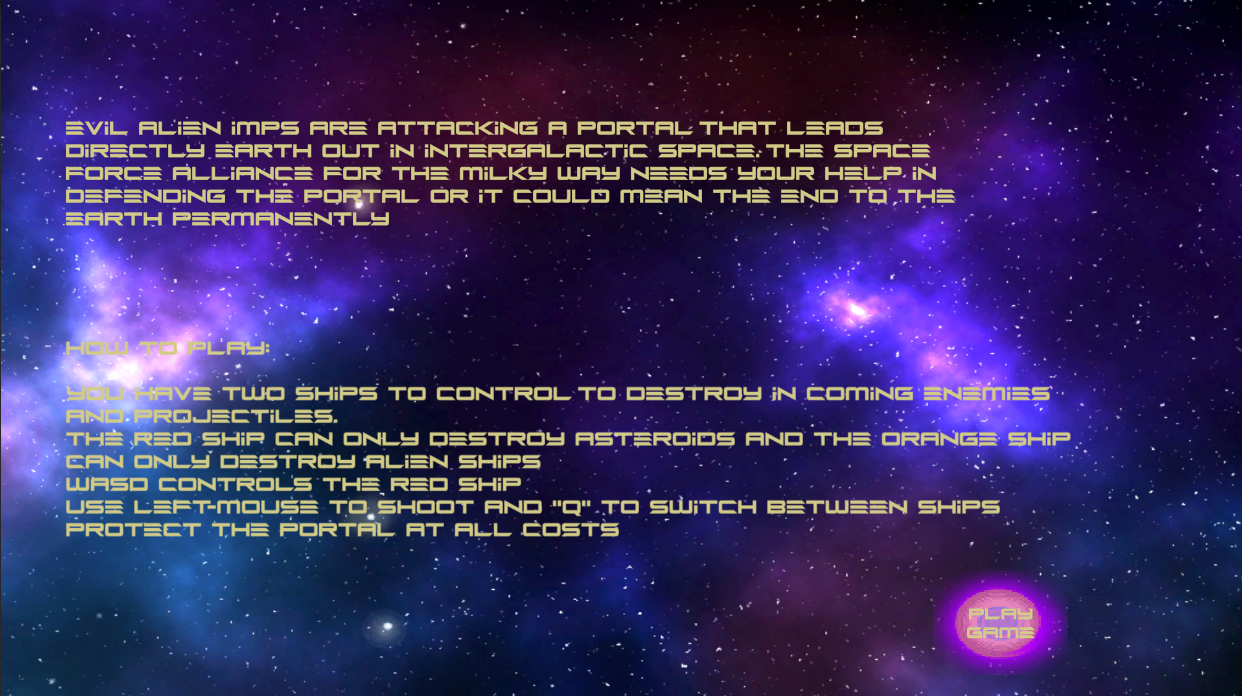
Intro/story screen

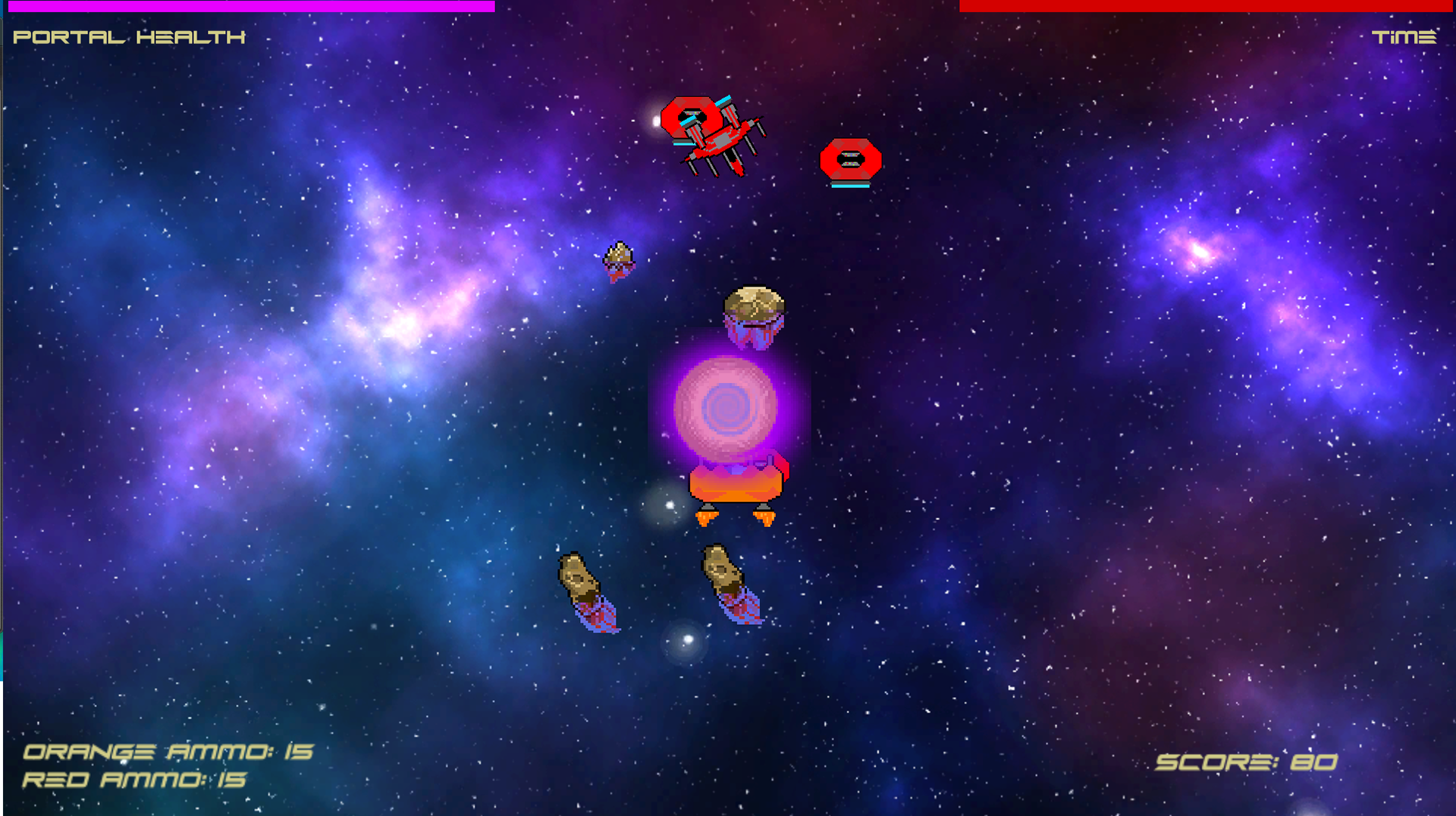
In game

Win screen

Lose screen

Background

Asteroids